Como ativar o SSL para o host local usando o MAMP
Ter um SSL (Socket Secure Layer) instalado é uma maneira de proteger seu site. Basicamente, o SSL irá criptografar as transações de dados entre o navegador e o servidor. Assim, você provavelmente desejaria testar seu site em um ambiente SSL tão cedo quanto durante as fases de desenvolvimento.
URLs e outros recursos do site, como CSS e JavaScript, são apontados corretamente https protocolo. Então, como nós habilitamos o SSL em nosso host local? Isso exigirá algumas linhas de comando, modificações de arquivos, configurações e algumas etapas mais complicadas. Mas vamos ignorar tudo isso e usar o MAMP Pro.
Ativando o SSL
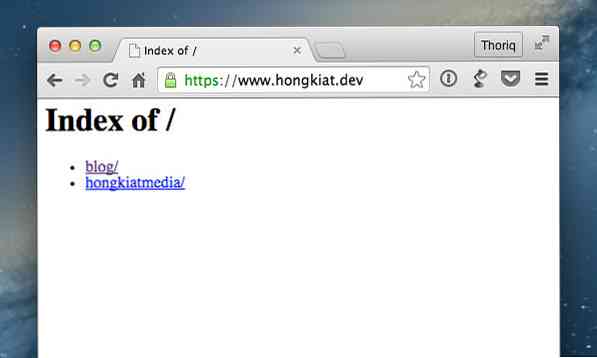
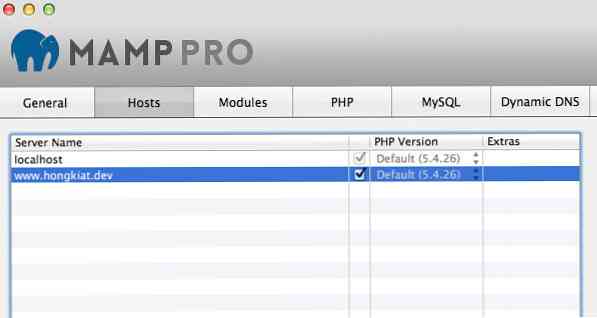
Inicie o MAMP e crie um VirtualHost com um domínio personalizado; este domínio pode ser definido em uma extensão como .dev ou .local. Neste caso, eu criei www.hongkiat.dev que é usado para hospedar www.hongkiat.com desenvolvimento.

Cada um dos VirtualHost que você cria no MAMP terá opções individuais nas quais você pode fazer algumas configurações.
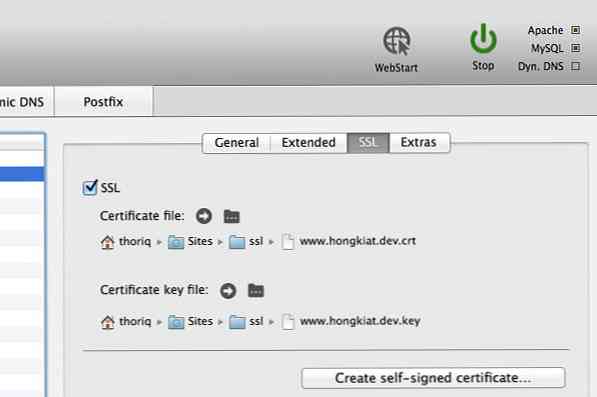
Para ativar o SSL para o VirtualHost, vá para a guia SSL e marque a opção SSL. Depois disso, você precisaria localizar os arquivos de certificado SSL. Se você tiver um, localize e atribua os arquivos. Caso contrário, clique no botão Criar certificado autoassinado para permitir que o MAMP crie os certificados para você.
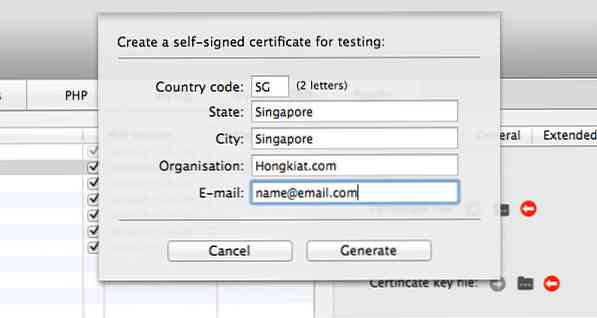
Para criar um, o MAMP perguntará a você algumas informações, como o código do país e o estado a ser atribuído no certificado, da seguinte forma:

Salve o arquivo em uma pasta apropriada e o SSL está definido.

Faça o Chrome confiar no seu site
Uma vez que o SSL esteja configurado, você poderá agora visualizar seu site através do https protocolo. Mas espere, em vez disso, você vê um erro (como abaixo), como o certificado SSL não é reconhecido pelos navegadores, neste caso, o Chrome. Nota que, se você executar sites baseados no WordPress, precisará modificar o URL do site e casa entrada do wp_options tabela no banco de dados.

A menos que você tenha um problema de confiança consigo mesmo, você pode simplesmente ir ao Avançado opção e clique Prossiga para o nome do seu site para ver o seu site.
Se você está irritado com a cruz vermelha mostrada no Chrome, você precisa força Chrome para confiar no seu certificado gerado:
Primeiro, clique no ícone de cadeado cruzado e, em seguida, clique no Informações do certificado ligação. O Chrome mostrará um pop-up com todas as informações do certificado SSL atribuído no site. Arraste e solte o ícone do certificado em sua área de trabalho.
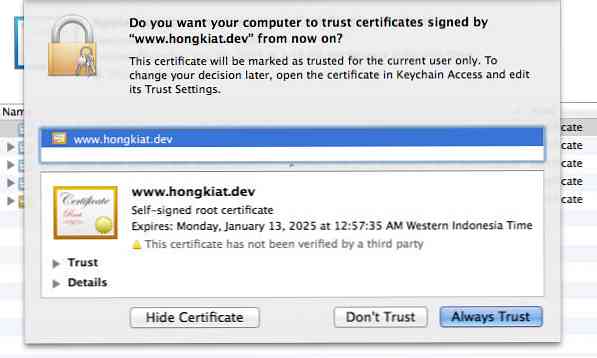
Se você estiver executando o OS X, abrir este arquivo de certificado o levará ao aplicativo Keychain Access.

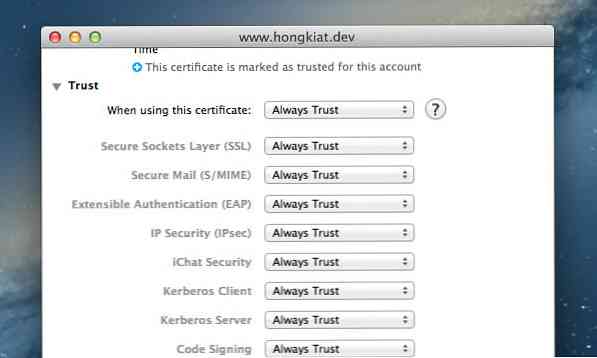
E, como é de se esperar, você deve selecionar Sempre confiar. Selecione o certificado do seu website e clique no [Eu] botão para revelar os detalhes do certificado Confiar em nível. Dentro do Confiar em aba, você verá a opção que diz "Ao usar este certificado". O valor padrão é definido como "Usar configurações personalizadas" neste estágio. Torne seu certificado confiável, configurando essa opção para "Sempre confiar"; você será solicitado a fornecer sua senha uma vez para atualizar essa configuração.

Estamos todos prontos. Reabra o site no Chrome e você verá o cadeado verde. Parabéns, o seu certificado SSL agora é confiável.