Emblema do Photoshop Tutorial Web 2.0 que retrocede
Se você acha que os emblemas da Web 2.0 em formato de selo são muito comumente usados em toda a Internet, aqui está algo para variar - o crachá flip-back arredondado. Não é tão amplamente adaptado como o selo de forma de selo, mas definitivamente legal. Tutorial completo após o salto.
Passo 1
Vá para o Photoshop, crie um novo documento no tamanho de 450 x 300 pixels. Comece com um fundo escuro (# 393939). Crie uma nova camada, desenhe um círculo (# a1b86e) no meio.

Passo 2
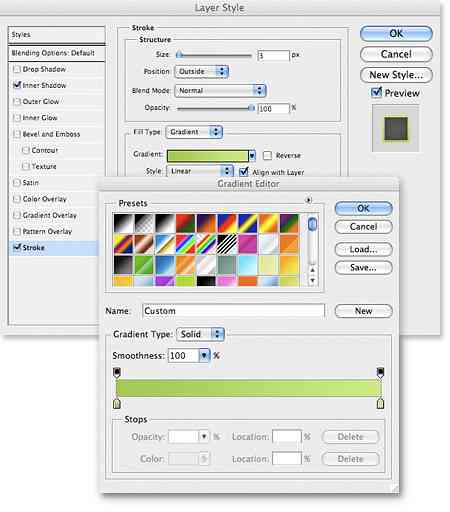
Selecione a camada de círculo, clique com o botão direito -> Opções de mesclagem ou clique duas vezes para iniciar o Estilos de Camada.
- Em Sombra interior, conjunto Opacidade para 32%, Distância até 0 px; Choke a 0% e Tamanho para 62 px;
- No curso, mudança Tipo de preenchimento para gradiente, e insira a seguinte cor:
- # a4c855 na localização 0%
- # ccea89 na localização 100%



etapa 3
Crie uma nova camada no topo da camada circular. Segure a tecla Command / Control, selecione as duas camadas (aquela que você criou e a camada de círculo), clique com o botão direito -> Mesclar Camadas.

Passo 4
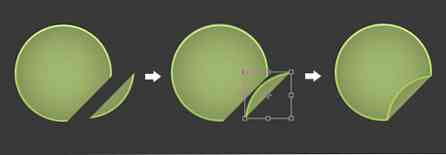
Selecione os Ferramenta de laço poligonal. Selecione um pequeno pedaço da borda, corte-o (Editar -> Cortar ou Command / Control X) e cole-o de volta (Editar -> Colar ou Command / Control V) em uma nova camada.

Passo 5
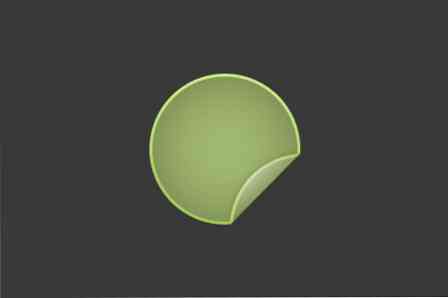
Selecione os Ferramenta de letreiro retangular. No pedaço menor de círculo, clique com o botão direito -> Transformar Livre ou Comando / Controle T. Girar e colocá-lo apenas agradável na borda do maior pedaço de círculo.

Passo 6
Selecione a camada de círculo menor, clique com o botão direito -> Opções de mesclagem ou clique duas vezes para iniciar o Estilos de Camada.
- Em Sombra, conjunto Opacidade para 21%, Distância até 0 px, Spread para 0%, Tamanho para 8px;
- Em Sobreposição de Gradiente, conjunto Blend Mode para Hard Light, Opacidade para 100%. Insira as seguintes configurações de gradiente:
- # 000000 na localização 0%
- #FFFFFF no local 100%
Mudar o Ângulo para 131.



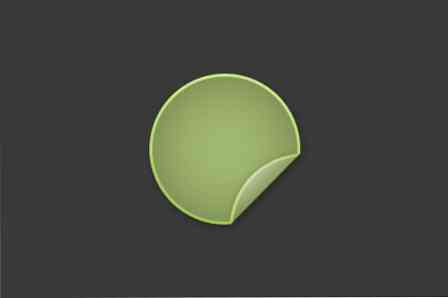
Passo 7
Vamos dar a maior parte do círculo alguma sombra. Clique com o botão direito -> Opções de mesclagem ou clique duas vezes para iniciar o Estilos de Camada.
- Em Sombra, conjunto Opacidade para 29%, Distância a 3px; Spread a 0%, Tamanho em 9px.


Passo 8
Seu crachá está quase pronto. Inserir uma camada de texto entre as camadas do círculo. Esconda um pouco do texto embaixo do flip para mostrar o efeito flip.




