Desenvolvedores 10 ferramentas UX / UI para ter na sua caixa de ferramentas
Existem muitas ferramentas diferentes que podem ser usadas para construir protótipos. Alguns são naturalmente melhores que outros para uma determinada situação, e outros estão entre os melhores porque podem ser usados em uma ampla variedade de situações. Se encontrar uma ferramenta de prototipagem top de linha para o seu trabalho de design é o seu objetivo, você encontrará o que você está procurando entre as ferramentas apresentadas aqui..
Também estão incluídas várias ferramentas de prototipagem que apresentam recursos de teste de usabilidade, além de ferramentas dedicadas a esse tipo de teste. Com os recursos de teste de usabilidade disponíveis, você pode reprojetar ou refinar ainda mais os elementos da interface do usuário. A importância do teste de usabilidade é muitas vezes ignorada ou incompreendida. No geral, você deve:
- Certifique-se de que sua pesquisa inclua a procura por um recurso de teste de usabilidade.
- Certifique-se de que a ferramenta selecionada seja compatível com o produto final - website ou aplicativo para dispositivos móveis ou web.
- Certifique-se de obter os recursos interativos que você precisa.
- Certifique-se de que a ferramenta selecionada seja compatível com o tamanho do seu projeto ou equipe.
InVision
Seja você um designer individual ou membro de uma pequena equipe de design, a InVision é a plataforma de prototipagem ideal para você ter à sua disposição. Além de ser a principal ferramenta de design e colaboração de UX / UI no mercado, seus recursos de teste de usabilidade são difíceis de encontrar.
Para equipes muito grandes, equipes interdepartamentais ou projetos grandes e complexos, procure o InVision Enterprise Edition. Para projetos complicados envolvendo muitos interessados, você naturalmente precisa de soluções de prototipagem e colaboração quase perfeitas, e sua escolha de uma ferramenta de teste de usabilidade pode ser crítica.

A Enterprise Edition é a solução perfeita. Você pode teste seus protótipos diretamente nos dispositivos móveis do usuário, sem limite no número de testes ou usuários envolvidos. Desde que você pode capturar suas vozes e ver seus rostos, você recebe um medida qualitativa de usabilidade, além de qualquer informação quantitativa que você possa estar procurando.
Com o InVision, não são necessárias habilidades de codificação, e você pode criar o primeiro protótipo clicável de alta fidelidade gratuitamente.
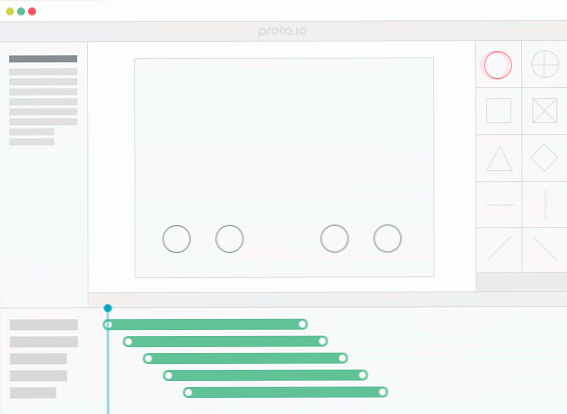
Proto.io
O Proto.io fará uma grande adição ao seu kit de design da Web se você precisar de uma ferramenta de prototipagem e colaboração com a qual você possa produzir protótipos de alta fidelidade em um curto período de tempo. Com Proto.io você pode produzir protótipos interativos, animados e ricos em recursos sem codificação.

Há momentos no entanto, quando até mesmo os melhores esforços de design atingem alguns obstáculos na estrada devido a falhas de comunicação. Os recursos de colaboração que acompanham este pacote simplesmente não permitem que isso aconteça. Você pode contar com a entrega de protótipos no prazo, e de forma realista, que os gerentes de projeto e os clientes não conseguirão diferenciá-los da coisa real..
Elementos de design para dispositivos móveis iOS e Android nativos são seus para o uso, ou você pode importe seus próprios desenhos. Você vai gostar do que o Proto.io pode fazer por você e por seus projetos de prototipagem de aplicativos para dispositivos móveis.
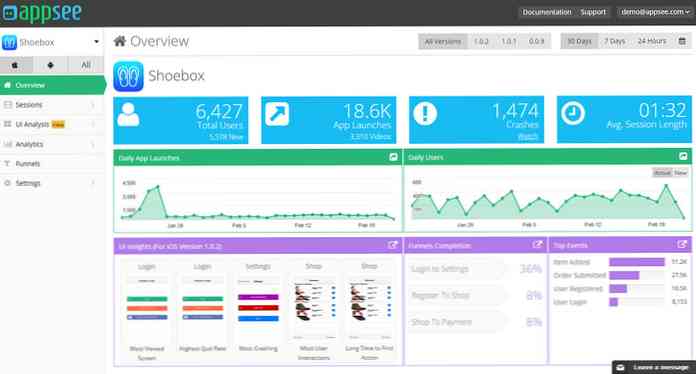
Appsee Mobile App UX Analytics
Com seus poderosos recursos de teste de usabilidade prontos para serem usados, o Appsee Mobile App Analytics ajudará você a fornecer a melhor experiência do usuário do aplicativo, sempre. "Ultimate" pode ser difícil, se não impossível, se o teste de usabilidade for mal conduzido ou não for realizado.

Os criadores do Appsee reconhecer o poder do feedback qualitativo do usuário. Como os humanos confiam tanto na informação visual, as gravações da sessão do usuário, quando combinadas com os dados do mapa de calor do toque, fornecem aos projetistas feedback inestimável para alterar ou refinar elementos da interface do usuário ou recursos UX ou funções.
Pense no Appsee Mobile App Analytics como um guia turístico que leva você a uma jornada visual do usuário e aponta as coisas de maior importância. Isso é realmente o que o Appsee é, e por que você deve considerar fortemente ter sua própria cópia.
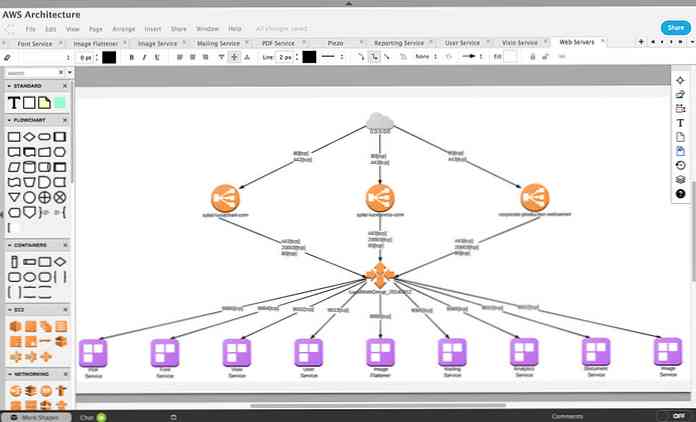
Lucidchart
O Lucidchart é um aplicativo on-line de desenho, diagramação e wireframing baseado em nuvem para projetar sites, tablets ou telefones. Sua ampla e abrangente biblioteca de elementos e formas de design moderno permite que você construa qualquer coisa a partir de um wireframe ou maquete, para compartilhar informações ou construir um mapa mental que irá guiá-lo através de um projeto complexo.

O Lucidchart também oferece uma excelente solução para seus exercícios de fluxograma. Entre os muitos recursos úteis estão a página mestra e os recursos de atalho de teclado que, quando colocados em uso, poupam o trabalho de ter que repetir trabalhos anteriores.
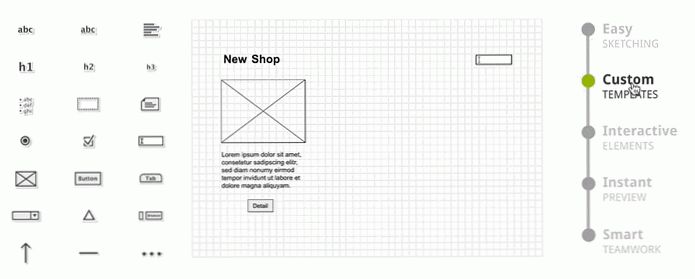
Pidoco
Não deve ser uma surpresa encontrar o Pidoco nesta lista das principais ferramentas de UX / UI, pois é a ferramenta de prototipagem de escolha para web designers em 50 países diferentes. O Pidoco é um aplicativo da web extremamente fácil de usar, com o qual você pode criar belos wireframes ou protótipos UX totalmente interativos..

Você tem uma seleção de mais de 400 ícones e elementos de interface do usuário para trabalhar, e recursos de design que incluem interações de clique e toque, arrastar e soltar upload de imagem, transições de tela e vinculação de página e recursos de revisão móvel e de navegador ao vivo. A prototipagem não fica muito mais fácil.
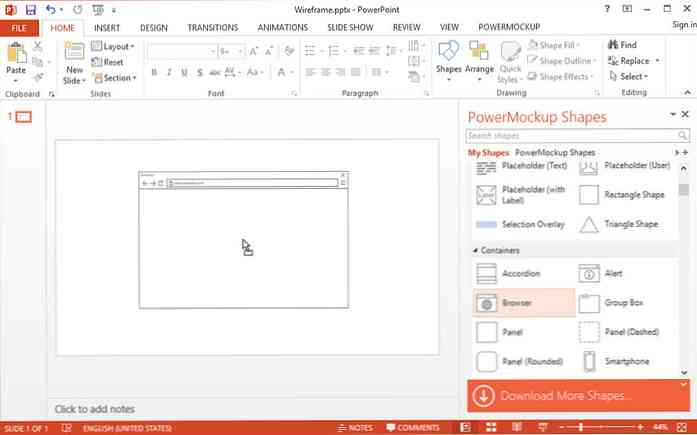
PowerMockup
Se você é um usuário dedicado, ou mesmo casual, do PowerPoint, o PowerMockup é a solução certa para as suas necessidades de prototipagem. Para criar um wireframe por exemplo, tudo que você precisa fazer é selecione os ícones e formas apropriados que residem na biblioteca PowerMockup e arraste e solte-os em slides do PowerPoint.

Você então tem uma apresentação de slides do PowerPoint que você pode usar para apresentar seu protótipo interativo e animado. Você também pode adicione suas próprias formas e ícones para a biblioteca cada vez maior do PowerMockup e compartilhá-los com outras pessoas.
Notism
Colaboração de projeto é o que a Notism Collaboration faz melhor, e isso é melhor do que todas as outras ferramentas do mesmo tipo. Se você trabalha regularmente em projetos onde comunicação entre as partes interessadas é vital, esta é uma ferramenta que você não deve ficar sem. Pode ser inestimável ter à sua disposição quando você está trabalhando em projetos grandes e complexos ou com grandes equipes.

O Notism Collaboration também preenche uma necessidade vital de projetos menores, nos quais comunicações sólidas e feedback são críticos para o sucesso. Tudo é compartilhada via apresentações de vídeo em tempo real.
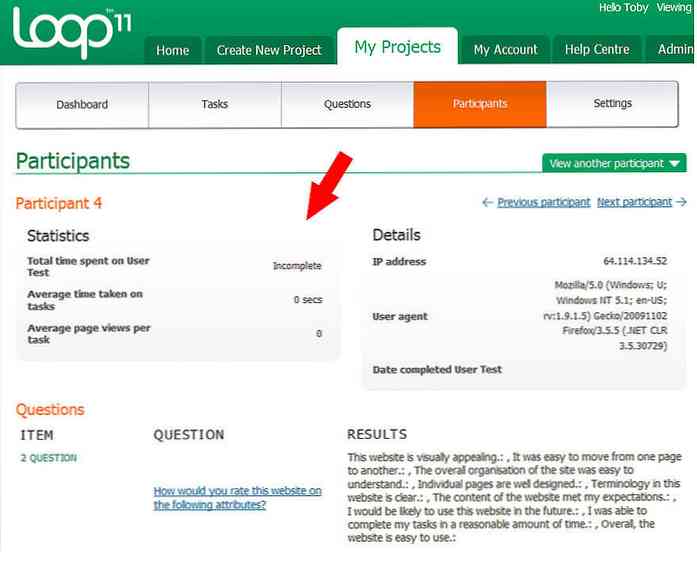
Loop11
Loop11 pertence à sua caixa de ferramentas se você estiver procurando complemente suas ferramentas de design com uma ferramenta de teste de usabilidade totalmente dedicada. Existem poucas, se é que existem, ferramentas deste tipo que podem dar um feedback de design utilizável mais rápido, quando você está realizar testes de usabilidade de UX em seus projetos de aplicativos ou websites.

Loop11 pode trabalhar com até 999 assuntos de teste de cada vez, enquanto coletando cliques de fluxo, heatmaps e dados de análise de caminho. Essas descobertas de ferramentas são apresentadas a você em um loop de feedback contínuo. Você não precisa mais evitar testes de usabilidade importantes por medo de que seja complicado demais ou envolva muito trabalho.
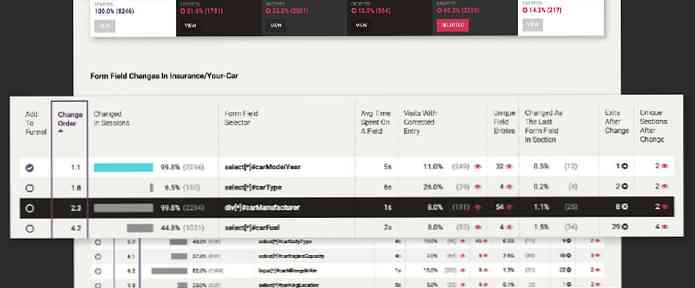
UseItBetter
O Forms Analytics da UseItBetter se concentra em um pequeno recurso do seu produto da Web, mas um recurso que, se estiver com defeito, pode criar problemas para os usuários e até mesmo desativar alguns deles.

O que esta ferramenta faz é permitir que você investigar problemas associados a formulários e campos de formulário. Se você já tentou preencher um formulário on-line e encontrou problemas ao fazer isso, acabou desistindo da tarefa e saindo do site, o problema que você teve é o que o Forms Analytics aborda. Se os formulários forem elementos importantes do UX para o seu site ou empresa, você deverá manter essa ferramenta à mão.
Padronização
O Patternry é a melhor ferramenta para armazenar suas informações de projeto, incluindo desde padrões e guias de estilo até elementos de design e blocos de construção que você espera ter uma necessidade futura de.

Escusado será dizer que a capacidade para salvar e reutilizar informações valiosas de design pode economizar muito tempo, além de facilitar o compartilhamento de seus esforços de design e ideias com outras pessoas. Patternry é uma ferramenta de produtividade com uma diferença. Isso ajudará você a evitar uma tonelada de trabalho repetitivo.
Pensamentos finais
Se você precisa de uma ferramenta de prototipagem sólida, uma com recursos de colaboração superior ou uma que tenha a capacidade de teste de usabilidade que procura, você a encontrará aqui.
Nesta lista, já temos várias ferramentas especiais, ferramentas de teste de usabilidade, uma biblioteca on-line para salvar e reutilizar o trabalho de design e uma ferramenta de diagramação que pode fazer muito mais do que criar fluxogramas. Qualquer que seja a ferramenta ou ferramentas que você escolher, você está em boas mãos.




