Os gradientes da Web são hoje em dia uma dúzia, uma vez que o CSS3 facilita a criação de gradientes desde o início, e com a biblioteca de códigos correta,...
Kit de ferramentas - Página 23
Existem milhares de novos projetos e recursos no GitHub para serem usados. No entanto, os desenvolvedores gostam de se mover rápido e é irritante baixar todos esses arquivos localmente apenas...
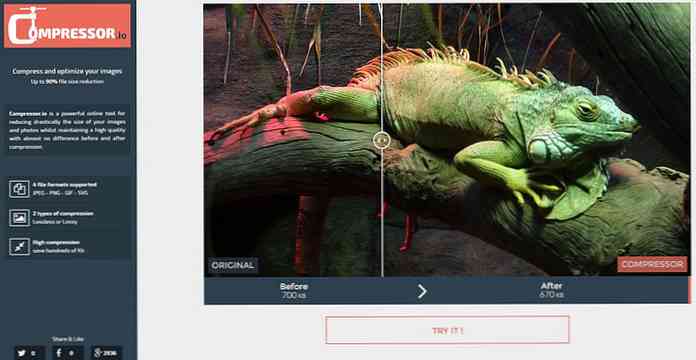
No passado, cobrimos muitas dicas de otimização de imagem para web designers. Mas novas ferramentas surgem o tempo todo e Compressor é um dos melhores. É um aplicativo da web...
Não é segredo que o site de um site tempo de carregamento é um fator enorme na usabilidade. Isso também afeta o ranking do Google do seu site, para que...
Todo designer precisa saber um pouco sobre fontes. Eles são os blocos de construção de conteúdo e eles podem fazer ou quebrar uma página da Web legível. Com o Virando...
Encontrar um ótimo esquema de cores para o seu site não é tarefa fácil. Mas ficou muito mais fácil com o Biblioteca de cores por Adam Morse. Esta biblioteca CSS...
A cor é uma das características mais importantes de qualquer interface. Escolhendo um ótimo esquema de cores é difícil, mas como você trabalha com cores mais você vai pegar algumas...
Trabalhar na nuvem tornou-se a norma para muitos desenvolvedores. Você tem muitos IDEs na nuvem para trabalhar e a maioria deles tem recursos que competem com os editores de desktop....