Substitua caixas de alerta JavaScript por essa alternativa responsiva
Pop-ups de alerta JavaScript são odiados por praticamente todo mundo. Eles forçam sua atenção e ultrapassam o navegador, então você precisa fechá-los antes de interagir com a página.
Na era moderna, podemos faça melhor que caixas de alerta de JavaScript. SweetAlert2 é provavelmente a melhor solução.
É um Script pop-up baseado em JavaScript isso é projetado para ser totalmente responsivo e suporte acessibilidade para todos os usuários.

Naturalmente, também é de código aberto e disponível gratuitamente no GitHub se você quer cavar o código.
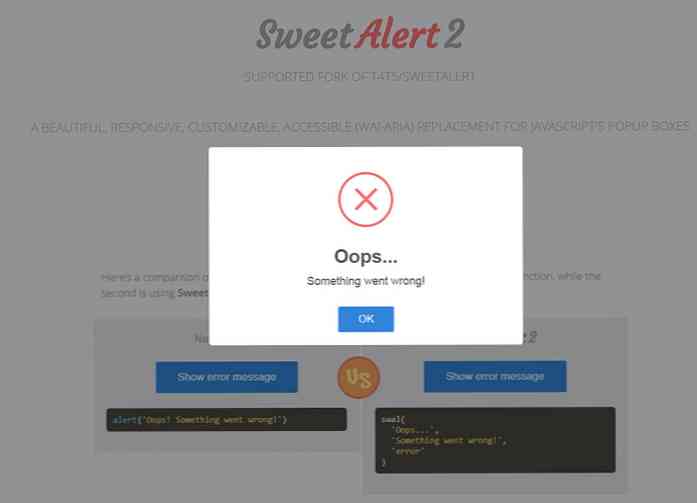
Mas o verdadeiro tesouro é a demonstração na página principal da SweetAlert. isto oferece uma comparação direta entre a caixa de alerta original do JavaScript e a mensagem SweetAlert2.
O que é engraçado é que os trechos de código não parecem muita diferença. Você pode executar SweetAlert2 com uma linha de código como um típico alerta JavaScript, embora essa linha possa ser mais longa em comparação.
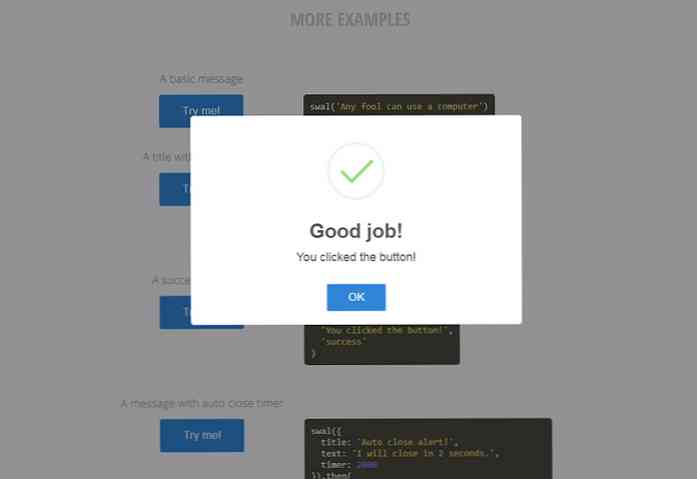
Com SweetAlert, você ter mais controle sobre o estilo de caixa pop-up, a animação, as cores dos botões e os estilos de texto. Você também pode incorpore imagens ou vídeos na caixa de alerta.
No entanto, a melhor característica absoluta é que o SweetAlert2 não ultrapassar todo o navegador. Se você executar um pop-up SweetAlert2 vai exibir apenas nessa guia, Assim, mesmo que o usuário esteja navegando em outro site, ele não será direcionado à sua guia apenas porque um alerta apareceu.
No final das contas aumenta o engajamento do usuário porque as pessoas não são afastadas devido a práticas suspeitas de UX.
Você pode definir temporizadores de fechamento automático, confirmar / rejeitar botões, e até mesmo personalize a animação usando bibliotecas de terceiros, como o Animate.css.

Se houver algum script que você deve usar no lugar do típico alerta JavaScript, ele deve ser o SweetAlert2. Essa coisa é totalmente livre, Código aberto, e oferece várias opções personalizadas que vai ter todo desenvolvedor web sorrindo de orelha a orelha.
Confira o site principal para saber mais e veja alguns exemplos ao vivo. Você também pode navegar pelo repositório do GitHub se quiser ver os arquivos e verificar os logs de lançamento.




