Veja & Compartilhe Screencasts de Codificação com Scrimba
Vídeos gratuitos do YouTube oferecem muitos tutoriais sobre desenvolvimento web para iniciantes. Mas screencasts se tornaram ainda mais populares desde que você pode rapidamente gravar e publicar um trecho ou recurso que você desenvolveu.
O aplicativo gratuito Scrimba é uma nova maneira quente de compartilhar seus trechos de código e encontrar exemplos gravados por outros.
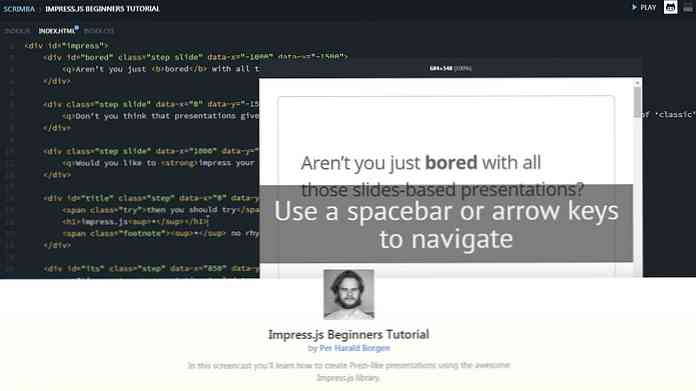
Estes vêm como gravações brutas de um IDE, onde você pode ver claramente o que a pessoa está digitando em todos os momentos. E a resultado final aparece como texto bruto, para que você possa copiar / colar esses trechos de código para seu próprio trabalho.

O site é totalmente gratuito para participar e você pode navegue por screencasts anonimamente, sem uma conta. No entanto, para salvar seus favoritos e deixar comentários, você precisará se inscrever (contas executadas pelo GitHub).
Como de escrever este post, Scrimba é ainda tecnicamente em beta, então é um projeto em crescimento. A comunidade não é enorme, mas definitivamente tem um base de usuários grande o suficiente que você vai encontrar muito valor neste site.
Alguns desenvolvedores que gravam lições até organizar seus vídeos em playlists. Por exemplo, esta lista de Vue.js apresenta nove vídeos (e contando) que ensinam como pegar o Vue.js a partir do zero.

Outra coisa legal é como o site realmente sente como um aplicativo da web. o as velocidades de carregamento da página são agitadas e você pode navegar pelos vídeos com facilidade.
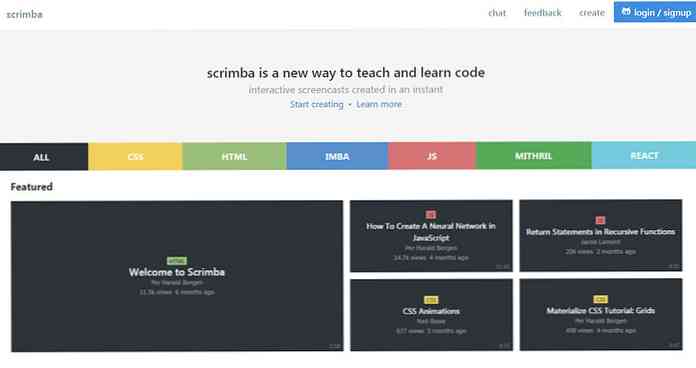
O topo da página inicial lista todas as categorias mais populares, incluindo HTML, CSS, JS e bibliotecas como o React.
Navegando pelas categorias, você encontrará algumas melhores vídeos em destaque, juntamente com o vídeos publicados mais recentemente. Alguns dos mais novos vids datam de alguns meses desde que a comunidade Scrimba ainda é relativamente pequena.
Mas você sempre pode junte-se e comece a contribuir com seus próprios elencos para aumentar a consistência do conteúdo e criar a comunidade também.
Eu absolutamente recomendo salvar Scrimba como um recurso de aprendizado para screencasts. É uma das melhores maneiras de aprender desenvolvimento de front-end sem pagar por lições.