Visualize suas paletas de cores on-line com a Speculo
O típico processo de design de maquete pode se sentir como uma tarefa. Você tem que alternar entre o Photoshop (ou Sketch) para alterar cores, tipos de letra, estilos e compará-los para ver o que você mais gosta.
Se você for com uma ferramenta como Speculo você será capaz de estudar e comparar paletas de cores dinamicamente, diretamente no seu navegador.

Este aplicativo é totalmente gratuito e funciona em todos os principais navegadores do Chrome para o Edge. Demos seis tipos diferentes de páginas de destino, Concebido como wireframes.
Por padrão, eles usam esquema de cores que imitam o estilo do Bootstrap. Você pode mudar qualquer uma dessas cores com facilidade e elas atualizar automaticamente na página.
Você também pode mudar os tipos de letra para ver como eles se parecem em cada projeto. Seria legal se você pudesse adicionar o seu, mas o site suporta apenas 7 fontes diferentes:
- Arvo
- Lato
- Open Sans
- Roboto
- Montserrat
- Helvetica Neue
- BLOKKNeue
Os wireframes da página de destino não são muito detalhados, portanto, este aplicativo pode não ajudar nas etapas posteriores do processo de design.
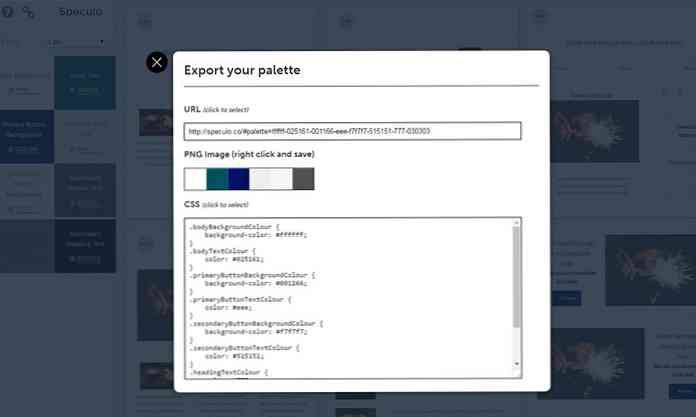
No entanto, designers que querem apenas capturar ideias rápidas vai se apaixonar imediatamente por este aplicativo da web. Permite alterar qualquer cor com Códigos HEX você pode até exportar com um link de compartilhamento personalizado.

Se você passar o mouse em algum dos wireframes, clique em mais Zoom e dê uma olhada mais de perto. O zoom será automaticamente ampliado para uma visualização em tela cheia, para que você possa ver as fontes e cores de perto.
Mais uma vez, eu realmente não acho que esses modelos são detalhados o suficiente para ajudar com projetos em fases posteriores de desenvolvimento. Mas se você é amarrado para idéias e apenas olhando para brincar com cores Speculo é uma ferramenta incrível.
Você pode navegar pelo Código fonte no GitHub para ver como é feito. Se você tem idéias ou sugestões para Speculo fique à vontade para compartilhar com o criador do site, Ben Howdle.




