20 Redesigns de Smartwatch para o Wrist-Worthy
Para qualquer novo hardware lançado, o software e design de interface do usuário dentro faz ou quebra o produto. Por mais que detestemos a interface de usuário móvel mal projetada, somos atraídos pela interface do usuário que funciona bem, são bem pensados e ficam bonitos quando são usados.
Há muitos designers talentosos por aí que estão demonstrando sua visão do design smartwatch UI. Neste post, você encontrará 20 exemplos desse tipo. Alguns deles são designs conceituais para aplicativos específicos, como aplicativos climáticos, aplicativos de relógio, aplicativos de música e de condicionamento físico, enquanto outros reimaginagens completas da interface do usuário existente.
Deixe-nos saber qual dos seguintes ressoou bem com você.
Cartão meteorológico para Android Wear por Abhinav Chhikara. Deslize para cima para obter mais detalhes sobre o tempo ou deixe-o por padrão para ver apenas a temperatura do tempo.

Ebay para Android Wear por Gary Keeler. Neste gif você pode ver o processo de confirmação de alguma ação no Ebay. A animação parece muito legal.

SUUNTO por Mihail Shelkunov. Na imagem você pode ver o conceito redesenhado do relógio Suunto. Ele permite a troca de músicas, determinando sua localização e ativando a navegação.

3ANGLE por Rasam Rostami. 3ange é um conceito de um mostrador de relógio sci-fi. Os cantos do triângulo mostram a hora e muda a cada 5 segundos.

Aplicativo Meteorológico por Jan Erik Waider. Este aplicativo meteorológico mostra as condições de temperatura e clima por três dias à frente. O gradiente no fundo deve adaptar-se à situação climática atual e mudar de cor.

Aplicativo de relógio para Android Wear por Ramotion. O gif mostra como o relógio parece mostrar a hora e depois aparece uma notificação.

Design de aplicativo médico por Ramotion. Veja dados ao vivo sobre sua saúde na tela do seu smartwatch. Aqui você vê os dados da pressão arterial exibidos com um gráfico em segundo plano.

Moto360 Redesign por Radek Jedynak. Essa interface do usuário mostra uma lista de contatos quando você escolhe uma das listas. Você pode ligar ou enviar uma mensagem para a pessoa facilmente.

Nike Running para Android Wear por Riste Lazoroski. A tela mostra o número de quilômetros percorridos pelo usuário e o tempo. Isso é usado com o aplicativo Nike. A cor também é um toque refrescante.

Conversor de moeda por Daniel Keller. Este projeto de um aplicativo conversor de moeda é plana e minimalista, mas simples é melhor quando se trata de manipulação de números e figuras.

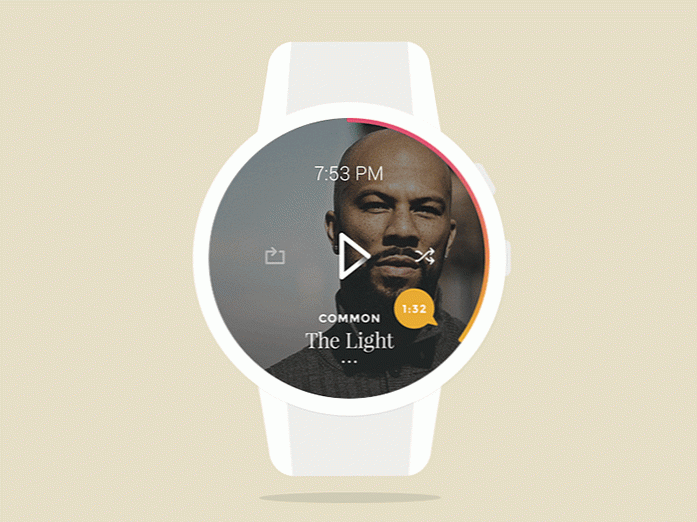
App de música por Amit Jakhu. Aqui está um conceito simples de um tocador de música em um smartwatch. Ele tem a capacidade de reproduzir, pausar, repetir e reproduzir músicas aleatoriamente. A capa do álbum no fundo também parece incrível.

Cerca de por Ruben Rodrigues. A tela mostra o tempo e os aplicativos favoritos do usuário em 8 pontos perto da borda da tela.

Smartwatch global por Studio-JQ. Tipografia enorme em uso aqui, em fontes e ícones. A imagem no fundo é um belo toque sutil.

Yahoo Weather App por Impraticável. Este aplicativo meteorológico apresenta um plano de fundo de sua localização atual, por exemplo, São Francisco aqui, além das informações sobre o tempo local. A tipografia branca faz com que todo o design pareça minimalista e legal.

Moto360 por Carl Hauser. Parece uma tela inicial para o smartwatch. Um bom papel de parede com tempo e informações meteorológicas. Este projeto é definitivamente bancário no menos é mais sentir.

Protótipo de Framer.js por Steven David. Para usuários que necessitam de medicação diária, esta é uma boa interface do usuário que apresenta o nome e a dose da medicação, quando chegou a hora de descer o próximo conjunto de comprimidos.

Previsão do tempo para Moto360 por Nicolás J. Engler. Esta interface smartwatch é limpa, mas informativa. Mostra as condições meteorológicas e a temperatura em um belo fundo.

E-Ink por Atif Ahmed Akkhor. Interface de usuário super clean e minimalista em branco. Inspirada nos relógios BRAUN, a tela exibe hora, data, previsão do tempo e notificações sobre chamadas perdidas e mensagens.

Moto360 (mínimo) por Ali Attarwala. Elegante, simples e plana, esta interface de relógio apresenta uma linha vermelha na borda como uma barra de progresso para um processo.

Simples por Yecid Sanmartin. Aqui está um belo design conceitual com a aparência de um tempo, clima e temperatura que você normalmente veria em um aplicativo para celular em vez de em um relógio.