35 ferramentas, scripts e plugins para criar lindas tabelas HTML
A visualização de dados é a chave para entender melhor as informações volumosas ou complicadas. Existem muitas maneiras de visualize seus dados ou seja, você pode criar infográficos legais ou criar gráficos interativos ‐ tudo depende dos seus dados e de como você deseja apresentá-los.
No entanto, o meu post de hoje é apenas sobre o assunto de tabelas e alguns realmente recursos úteis para criar diferentes tipos de tabelas. Aqui estão 35 dicas, ferramentas, scripts e plugins que podem ajudá-lo a criar uma variedade de tabelas para apresentar seus dados. Então, vamos discutir cada recurso em detalhes.
Tabela de trechos de jQuery
Estes snippets úteis junto com explicações fáceis ajudá-lo a desenvolver tabelas interativas. Por exemplo, esses snippets permitem adicionar linhas dinamicamente, recuperar valores das células, etc..

Tabelas de estilo
Um conjunto de dicas e truques que ajudam a estilizar eficientemente suas tabelas, aprimorando o layout, a tipografia, o alinhamento de texto e muito mais. Além disso, também fala sobre adicionando cores e gráficos e personalizando legendas juntamente com outros aspectos da tabela.

Não há mais tabelas
Um snippet que ajuda você a criar Tabelas responsivas para dispositivos móveis que exibem cada linha separadamente em telas pequenas. Além disso, você pode alterar a cor, a fonte e o tamanho da fonte, etc. usando CSS.

Corpo de mesa com rolagem
Esse truque pode tornar o corpo da sua tabela rolável, um recurso encontrado na maioria das ferramentas de planilha, como o Planilhas Google. Isso significa que você pode fixar o cabeçalho da tabela e o corpo da tabela ou o conteúdo será rolado, como de costume, tornando a mesa mais visível do que antes.

Cabeçalho de Mesa Fixa
Outro truque como o acima, Fixed Table Header, ajuda a criar uma tabela com cabeçalho fixo e conteúdo rolável. Você pode personalizar a tabela incluindo cores e fontes, mas esse truque não é tão detalhado e explicado como o Corpo de Mesa com Rolagem.

Destaque de Tabela CSS pura
Um truque simples que te permite destacar uma célula específica no hover - verticalmente e horizontalmente. Além disso, a tabela final é personalizável com cores e fontes personalizadas. Acho que esse truque é mais útil quando você precisa mostrar números na mesa.

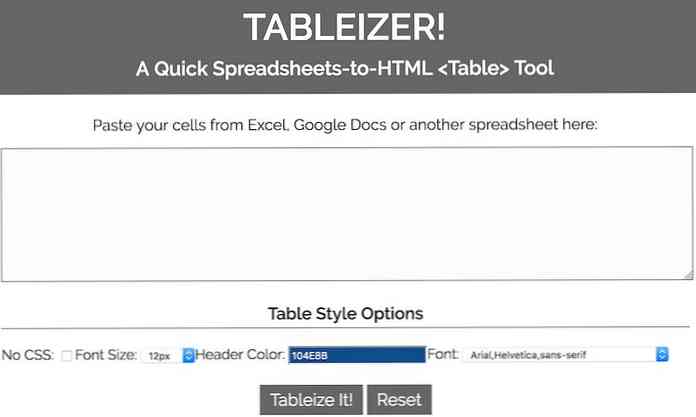
TABLEIZER!
TABLEIZER! é uma ferramenta online que permite criar tabelas simples em HTML usando dados do Excel, Planilhas Google, ou qualquer outra ferramenta de planilha. Você também pode personalizar a tabela final usando CSS, assim como qualquer outra tabela em HTML.

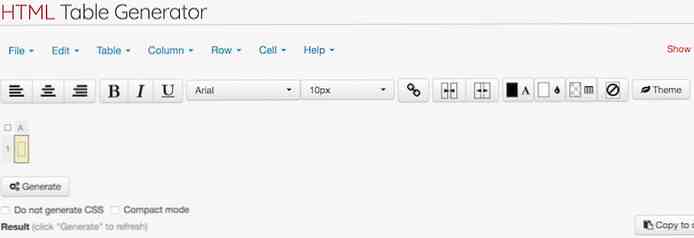
Gerador de Tabela HTML
O HTML Table Generator é um gerador de tabelas simples que ajuda você criar e personalizar quase todos os aspectos da tabela usando opções na tela. O que eu gosto é que você pode criar uma tabela manualmente, fazer upload de um arquivo CSV ou importar dados de uma ferramenta de planilha como o Excel. Você também pode estilizar a tabela escolhendo um tema em seu conjunto de modelos.

Quackit HTML Table Generator
Outro gerador de tabelas on-line que ajuda você a criar tabelas com um conjunto de opções de personalização. O estilo as opções incluem tamanho, cor, borda, etc. No entanto, o opção para importar dados está faltando, ao contrário do gerador de tabelas acima.

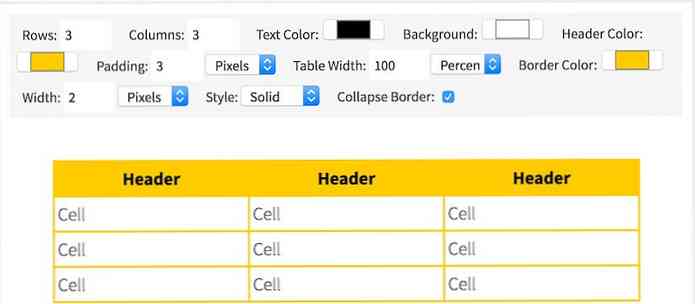
Gerador de Tabelas HTML de Tabelas Rápidas
O HTML Table Generator do Rapid Tables é mais uma ferramenta como a ferramenta acima. Fornece mais opções de personalização do que a ferramenta acima, como tamanho, borda, cor, alinhamento e um pouco mais. No entanto, como a ferramenta acima, suporta apenas criando a tabela manualmente e não permite importar arquivos ou obter dados de uma ferramenta de planilha como o Google Docs.

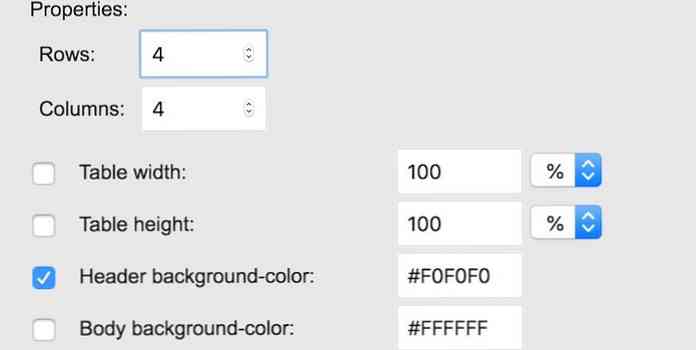
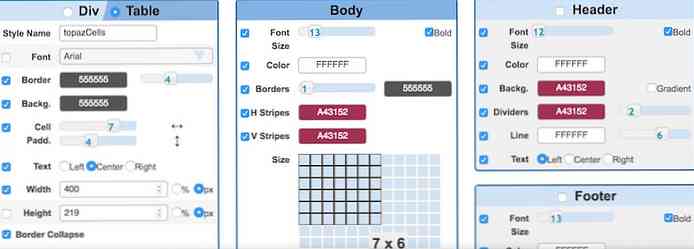
HTML Table Styler
Uma ferramenta de personalização de tabelas, o HTML Table Styler, permite estilizar suas tabelas usando opções na tela que geram CSS para sua tabela em HTML. Essa ferramenta, surpreendentemente, mostra uma visualização ao vivo da tabela, permitindo que você teste e experimente as opções de estilo. Além disso, oferece temas para estilo rápido de uma mesa, que você pode personalizar também.

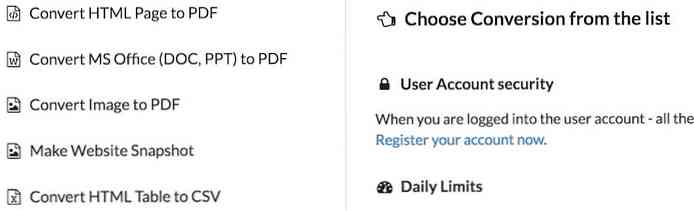
Ferramentas de Conversão
Conversion Tools é um site útil para qualquer um que lide com tabelas e planilhas diariamente. Ele ajuda você a converter uma tabela HTML em um arquivo CSV, um arquivo do Excel em uma tabela HTML, um arquivo do Excel em um arquivo CSV e faz muito mais conversões.

Tabela HTML para Conversor Div
Uma ferramenta de conversão online, o HTML Table to Div Converter permite converter tabelas tradicionais em tabelas div, ou seja, tabelas criadas usando elementos 'div'. Tudo que você precisa fazer é copie e cole uma tabela em sua página e pressione o botão converter para gerar uma tabela div.

Handsontable
Handsontable é um componente de planilha inovador para aplicativos da web que permite desenvolver e oferecer rapidamente planilhas em seus aplicativos. Ele oferece uma ampla gama de recursos como suporte para vários frameworks, alto desempenho com grande quantidade de dados, recursos necessários, como pesquisa, filtragem, etc., permitindo que os desenvolvedores construam rapidamente.

Dynatable.js
Um plugin de tabela interativa, Dynatable.js usa HTML, jQuery e JSON para criar tabelas e outras estruturas semelhantes a tabelas. Você pode criar tabelas diretamente do JSON e incorporar todas as funções essenciais, como pesquisa, filtro, contagem de registros e paginação.

Tabela Bootstrap
O Bootstrap Table é uma versão estendida da tabela oferecida pelo Bootstrap. Ele minimiza seu tempo e esforço na criação de tabelas e fornece um design responsivo. Ele traz recursos como cabeçalhos roláveis e fixos e funções como ordenação, paginação, etc.

List.js
List.js é um plugin JavaScript simples e poderoso que permite criar listas e tabelas com flexibilidade e recursos funcionais como filtro, pesquisa e ordenação, Eu gostei que ele é construído usando baunilha JavaScript, então você não precisa de nenhuma biblioteca de terceiros.

jExcel
jExcel é um plugin jQuery leve que permite que você incorpora qualquer planilha compatível com o Excel na sua página da web. O plug-in ajuda a criar uma tabela semelhante ao Excel, permitindo que você mova, redimensione, copie, cole e faça muito mais com os dados da planilha.

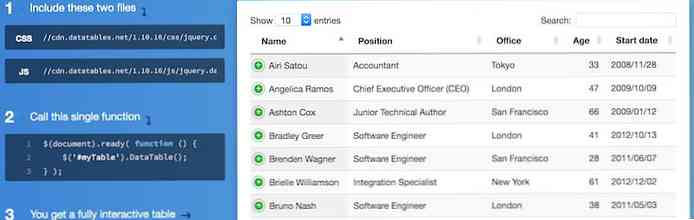
DataTables
Um plugin super flexível para jQuery, o Data Tables permite adicionar controles de interação avançados a qualquer tabela HTML. Ele ajuda você a adicionar paginação, recurso de pesquisa, temas, etc. Além disso, ele fornece um grande número de extensões para adicionar mais funcionalidades.

jQuery Bootgrid
O jQuery Bootgrid é um plugin elegante e intuitivo para criar e gerenciar grades como tabelas. Ele fornece recursos como pesquisa, paginação, etc., além de modelos personalizáveis.

jQuery-Tabledit
jQuery-Tabledit é um editor on-line para tabelas HTML compatíveis com Bootstrap que permite aos usuários editar dados dentro das tabelas. Você pode fornecer botões para alternar entre modo de visualização e edição, incluir botões de exclusão e restauração e personalizar as tabelas usando CSS.

jsGrid
jsGrid é um plugin jQuery leve que ajuda criar e gerenciar grades de dados. Ele suporta várias operações em grades, como filtragem, paginação, classificação, etc. Também permite personalizar a aparência da tabela e suporta internacionalização também.

Mesa Inteligente
Uma biblioteca robusta, o Smart Table ajuda você a transformar qualquer tabela HTML em uma mais inteligente, com opções como filtrar, pesquisar, classificar, É acoplado a mais recursos para ajudar a criar uma tabela ou grade de dados útil e de aparência profissional com seus plugins.

HighchartTable
HighchartTable converte automaticamente tabelas HTML em gráficos e tabelas. É ideal para representar análises e estatísticas de projetos em gráficos, juntamente com dados numéricos em tabelas..

TableExport
TableExport é uma biblioteca simples para exportar uma tabela HTML para arquivos CSV, TXT ou Excel. Usando essa biblioteca, você pode criar tabelas facilmente com o recurso de exportação para arquivo.
Tabulador
Tabulator é um plugin jQuery para criando tabelas interativas da tabela HTML, matriz JavaScript, JSON, etc. Ele suporta quase todas as funções de tabela padrão, como pesquisa, classificação, filtro, etc. e oferece muitos recursos, como temas, retornos de chamada e localização.

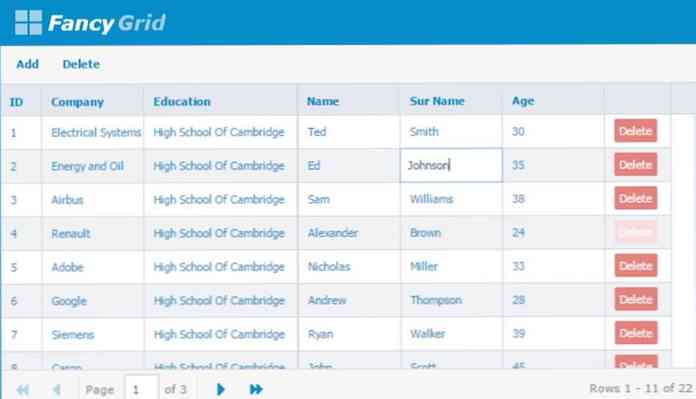
FancyGrid
Uma biblioteca de grade, o FancyGrid permite que você crie lindas tabelas junto com tabelas e gráficos. Suporta muitas fontes de dados, incluindo JSON, inclui várias funções como ordenação, pesquisa, etc., permite tematização e modularização, e traz muito mais recursos.

KingTable
KingTable permite que você construa Tabelas Administrativas com Codificação Mínima. Ele vem com uma quantidade notável de recursos, incluindo pesquisa no cliente ou no servidor, classificação, filtro e funções mais comuns. Você pode personalizar a aparência da mesa, adicionar filtros personalizados e exportar os dados para vários formatos, como CSV, JSON e Excel.
stacktable.js
Um plugin jQuery para tabelas, o stacktable.js permite converter qualquer tabela de aparência ampla em uma tabela de chave / valor de 2 colunas. É uma solução ideal para exibir tabelas grandes em telas pequenas, como a de dispositivos móveis. Além disso, você pode empilhar linhas ou colunas conforme necessário.

Tabella.js
O Tabella.js ajuda você a criar tabelas responsivas com cabeçalhos fixos e dados roláveis - até mesmo horizontalmente para incluir muitas colunas do que normalmente é possível. Além disso, você pode inclua várias tabelas na mesma página e também crie tabelas multiuso.

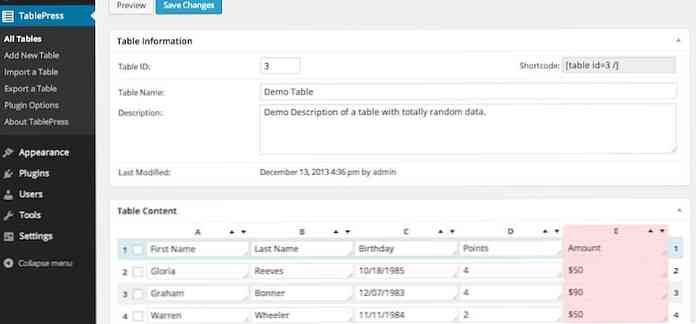
TablePress
TablePress é um plugin fantástico para o WordPress que permite criar e inserir tabelas em postagens, páginas e widgets de texto usando um shortcode. As tabelas são editáveis em uma interface semelhante a uma planilha e podem conter todos os tipos de dados, inclusive fórmulas. Você também pode adicionar recursos como pesquisar e classificar e exportar dados para vários formatos.

Data Tables Generator da Supsystic
O Data Tables Generator ajuda a criar e gerenciar tabelas diretamente do painel de administração usando um editor de tabela frontend. Surpreendentemente, você também pode incluir gráficos e gráficos em suas tabelas junto com legendas, cabeçalho e rodapé. O que eu acho mais interessante é que as tabelas são totalmente editáveis, bem como exportáveis para os formatos CSV, Excel ou PDF..

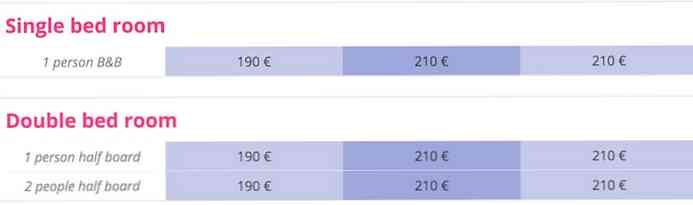
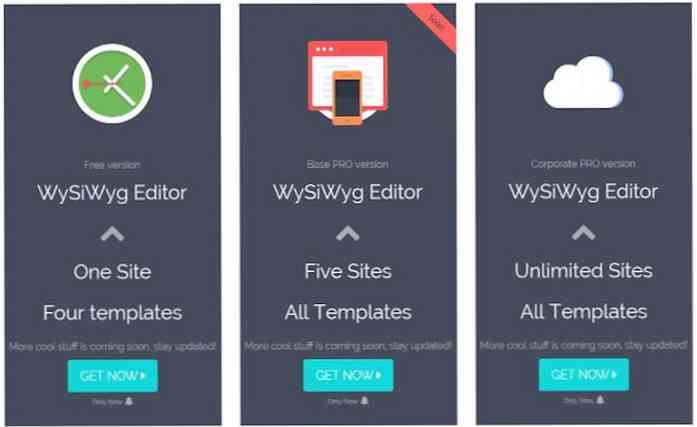
Tabela de Preços por Supsystic
Outro plugin da Supsystic, o Pricing Table, permite criar tabelas de preços sem nenhum obstáculo. Você pode escolha um modelo, edite o conteúdo do preço e publique-o no seu WordPress. Além disso, as tabelas criadas usando este plug-in são responsivas e elegantes em todos os dispositivos.

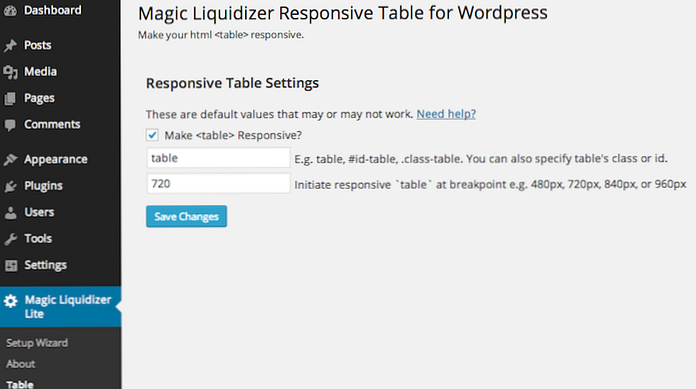
Mesa Responsiva Liquidificador Mágico
Um plugin de tabela para WordPress, Tabela Responsiva Magic Liquidizer transforma qualquer tabela comum em uma mesa responsiva móvel. Você pode inserir imagens, textos, etc. em suas tabelas e mostrá-las como estão em todos os dispositivos - mesmo aqueles com telas pequenas.

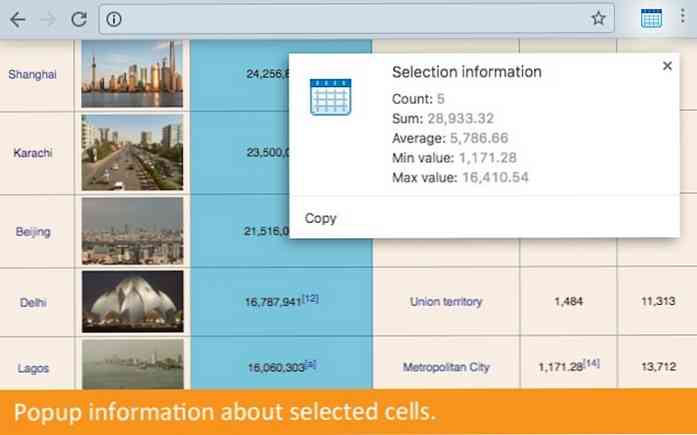
Copides
Copides é uma extensão do Google Chrome que permite copiar tabelas de páginas da web. Você pode selecione células, linhas ou colunas da tabela em qualquer página da Web e copie-as diretamente .