Uma visão geral da estrutura de slides do Designmodo
Landing pages e websites promocionais são vitais para converter visitantes em usuários ou clientes. Um design de qualidade pode ser a chave para melhorar os números de vendas e colocar seu produto no centro do palco.
O Slides Framework é uma série de modelos para gerar layouts animados de página única. O pacote inclui todos os códigos-fonte HTML / CSS / jQuery e arquivos PSD / Sketch para designers.
Este é facilmente um dos frameworks mais exaustivos para a construção de uma landing page com estilo. Neste post, darei uma visão geral do Slides Framework mostrando como ele funciona e como ele pode se aplicar aos seus próprios projetos de design.
Começando
O pacote de download do Apresentações inclui um tutorial simples para novos usuários. Isso é chamado “Primeiros passos” orientando você nas etapas iniciais da criação de um website a partir do Slides Framework.
O Designmodo tem um vídeo completo de 8 minutos no YouTube, explicando esse processo de configuração. Confira se você quer ver como isso funciona visualmente.
A melhor parte do Slides é que tudo pode ser personalizado no seu navegador da web. Ele tem um assistente de configuração que o guia através de tudo e compila o modelo final em um arquivo .zip. Isso permite que qualquer pessoa crie um modelo do Apresentações, faça o download do código-fonte e faça o upload direto em um servidor da web. Simples!
Cada pacote de instalação contém as seguintes pastas:
- CSS para todos os ativos do CSS
- JS para a biblioteca jQuery e todos os plugins
- Ativos contém toda a mídia de imagem necessária para slides individuais
- Biblioteca tem trechos de código para painéis, slides e navegação personalizada
- Modelo oferece variações pré-construídas do layout para diferentes ideias de projetos

O gerador de modelos facilita a seleção de seus próprios valores personalizados com base em como você deseja que o layout se comporte. Escolha variações de posicionamento de texto, fundos de imagem / vídeo e até animações entre os slides.
Se você está tendo problemas com o gerador, pode sempre visitar o manual do Slides on-line. Isso só é acessível para aqueles que pagam por uma licença de estrutura do Slides, mas ela ensina tudo o que você precisa saber.
Recursos impressionantes de slides
Estou muito impressionado com a rapidez e rapidez com que o framework opera. Não importa qual navegador você está usando, parece que o Slides é a página de destino da moda que todos nós desejamos.
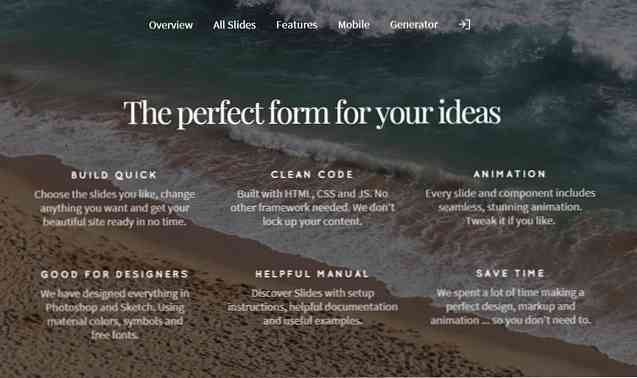
A estrutura inclui 60 slides diferentes para escolher e personalizar para suas necessidades. Cada slide pode ser misturado com qualquer outro slide em um design de layout consistente. Isso dá aos web designers uma ampla gama de opções ao construir um novo layout do Slides.
Além disso, todas as fontes e ícones no Slides Framework podem ser usados gratuitamente em qualquer modelo que você criar. Isso permite que os designers personalizem designs no Photoshop ou no Sketch com o objetivo de entregar suas ideias para desenvolvedores.

O Slides Framework destina-se a economizar tempo durante o desenvolvimento ao criar páginas de destino animadas. Uma licença pode ser usada para sites ilimitados, o que é muito útil para freelancers ou agências criativas que trabalham com vários clientes..
Para conhecer um pouco mais, visite a página de perguntas frequentes, que responde à maioria das perguntas sobre como o Slides opera.
Modelos Pré-Construídos Sob Demanda
Se você quiser economizar tempo com o Apresentações Google, poderá optar por trabalhar com um dos modelos pré-criados. Eles vêm em uma ampla variedade de designs, desde vídeos em segundo plano até páginas de destino de aplicativos iOS.
O vídeo de modelos do Slides oferece uma visão fantástica das várias opções. Qualquer pessoa que adquira a estrutura do Apresentações pode escolher entre personalizar um layout do zero ou personalizar um dos 11 modelos de início rápido.
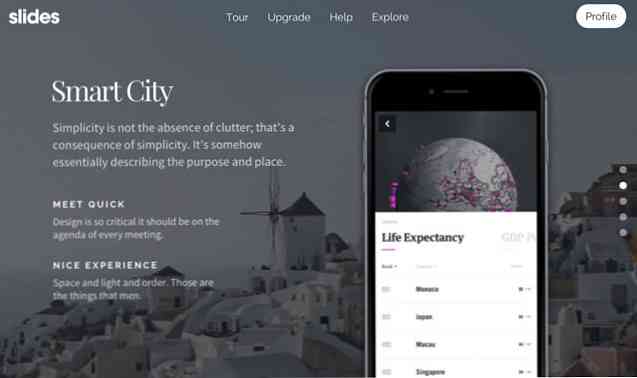
Todo bom framework inclui algumas demos e o Slides até tem sua própria página de exemplos personalizados cheia de layouts deslumbrantes. Uma vez logado no backend do Slides, você poderá visualizar essas amostras e puxar o código-fonte para o (s) seu (s) próprio (s) projeto (s).

Cada layout de amostra demonstra a amplitude e a profundidade que o Apresentações Google tem a oferecer. Você pode configurar vídeos ou fotos de fundo, junto com animações personalizadas entre eles. Se você sabe como personalizar um arquivo HTML simples, então você tem controle total sobre esses modelos e como eles operam.
Personalização de slides para sites
Um aspecto útil do Slides Framework é que ele é executado com código HTML / CSS / JS. Isso significa que você pode criar uma página de destino no WordPress, Laravel, Django ou Node.js. Mas nenhuma linguagem de back-end é necessária, pois o Apresentações pode ser executado como uma página da Web HTML / CSS estática.
Isso dá aos desenvolvedores muita flexibilidade ao configurar o Apresentações para rodar em qualquer site.
Por exemplo, alguém pode querer que uma página de entrada seja adicionada ao seu site WordPress, mas não adicionada à página inicial. Os slides podem ser usados como um modelo do WP aplicado a uma única página sem afetar nenhuma outra página do site.
Deve-se notar que qualquer pessoa que queira editar um layout do Apresentações precisará saber um pouco de HTML / CSS. Você não precisará usar o WordPress ou qualquer outro CMS, mas o Slides opera com código HTML / CSS. A maior parte do JavaScript está contida nos plug-ins, mas algumas configurações, como efeitos de animação, também podem exigir edições manuais.
Tenha isso em mente se quiser trabalhar com o Apresentações Google, pois ter um certo nível de proficiência em HTML / CSS / JS será um longo caminho.
No geral, o modelo do Apresentações oferece uma experiência incrível para qualquer página de destino personalizada. O gerador do Slides e modelos pré-construídos podem economizar muito tempo escrevendo e reescrevendo o código a partir do zero.
O ponto mais importante a ser observado é que o Slides exige alguma edição manual se você quiser personalizar um layout para atender às necessidades de um projeto específico. Não é obrigatório ser um especialista, mas você vai querer saber um pouco sobre HTML / CSS para fazer as alterações apropriadas em qualquer modelo.
Embrulhar
Existem muito poucos (se houver) frameworks de landing pages detalhados a par com o Slides. O código é excelente, a personalização é fantástica e o gerador de código do Slides pode economizar horas de trabalho.
Se você quiser ver uma visualização ao vivo, acesse a página de destino do Apresentações Google. Ele também inclui detalhes sobre os recursos do Apresentações Google e o que você pode esperar do framework. O Apresentações Gerais é dinâmico, leve e perfeito para quem quer criar uma página promocional ou uma página de destino personalizada com um toque especial.




