Recursos frescos para web designers e desenvolvedores (janeiro de 2015)
Está aqui! Finalmente deixamos o tumultuoso ano de 2014 e, à medida que inauguramos um novo começo com o novo ano, temos novas esperanças, desejos e, certamente, novas ferramentas para experimentar. Neste post, reunimos um punhado de ferramentas e plugins perfeitos para obter essa rolagem.
De uma prática ferramenta de teste on-line a algo para facilitar o acesso a padrões de design para dispositivos móveis, existem algumas opções para que seu 2015 esteja no caminho certo.
UI Seti
UI Seti é um tema de texto sublime, não deve ser confundido com o Esquema de cores de texto sublime. O tema em Sublime Text afeta a interface do aplicativo, como a guia e a barra lateral. Seti UI é um tema portado. Sua aparência plana é muito legal de se olhar. Uma escolha perfeita de tema se você estiver usando o Sublime Text no Windows 8 ou OS X Yosemite.

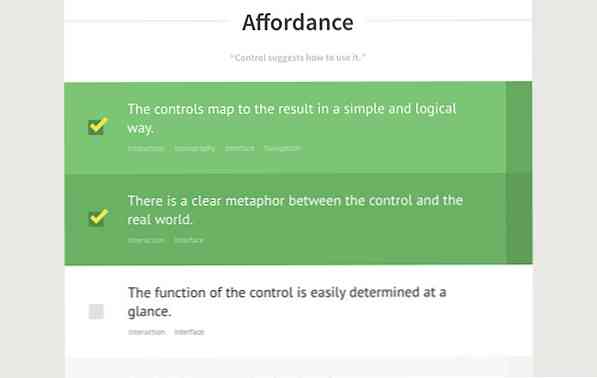
Lista de Verificação IXD
Ter uma lista de verificação pode ajudá-lo a acompanhar o que foi feito e o que está por vir. Se você é um designer de interface do usuário, provavelmente deve adicionar Lista de Verificação IXD no seu marcador.
IXD Check List contém uma coleção de listas de tarefas comuns para verificar. Cada item é suportado com referências de links, assim você também pode aprender por que ele está na lista. Se preferir, há um pequeno botão à esquerda onde você pode imprimir a página e verificar a lista off-line.

Refrigeradores
Bem, nós temos um punhado de ferramentas para escolher um esquema de cores. Mas nenhum é tão fácil como esta ferramenta, chamada Refrigeradores. Basta apertar a tecla Espaço e traz um novo esquema de cores. Ele irá gerar um novo esquema de cores infinitamente, derivado de seu algoritmo e terceirizado de seus colaboradores, conforme você repete a tecla Space.

Nibbler
Nibbler é uma ferramenta de teste on-line que avalia e avalia seu website por vários fatores, incluindo Qualidade de código, Compatibilidade móvel e Acessibilidade. É útil se você quiser executar uma verificação final do seu site antes do lançamento.

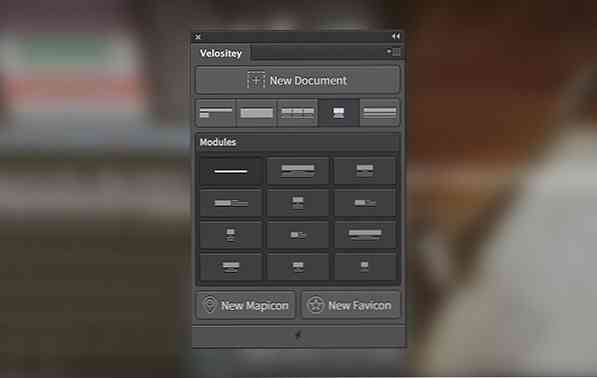
Velositey
Velositey é um plugin do Photoshop para tornar o processo de criação de um protótipo de site no Photoshop fácil e rapidamente. Este plug-in permite que você crie rapidamente um novo documento com uma grade predefinida, adicionando componentes da Web predefinidos e gerando ícones ou favicons. Um plugin Photohop indispensável para todos os web designers.

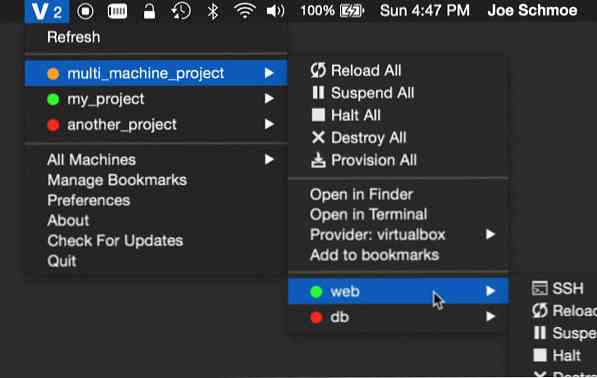
Gerente Vagabundo
Se você estiver usando o Vagrant no OS X, instale Gerente Vagabundo. Este aplicativo permite gerenciar vários ambientes de maneira mais conveniente. Uma vez instalado, ele adiciona um novo ícone na barra de tarefas do OS X, onde você pode monitorar e controlar suas máquinas virtuais com apenas alguns cliques. Não mais mexendo com linhas de comando.

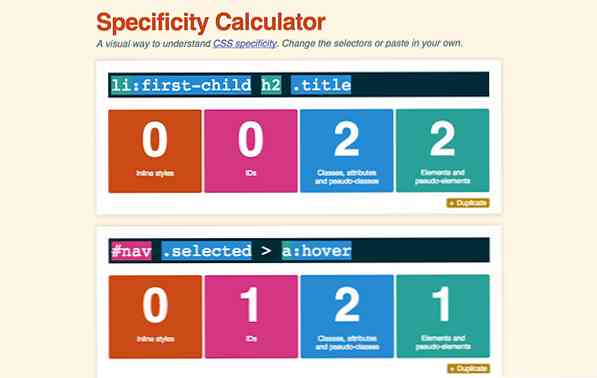
Especificidade CSS
Especificidade CSS é um tópico notório de CSS que não é fácil de digerir. Essa ferramenta é criada para ilustrar como esse conceito de especificidade funciona de maneira interativa. Desenhe vários seletores e ele dirá a você qual seletor aplicar.

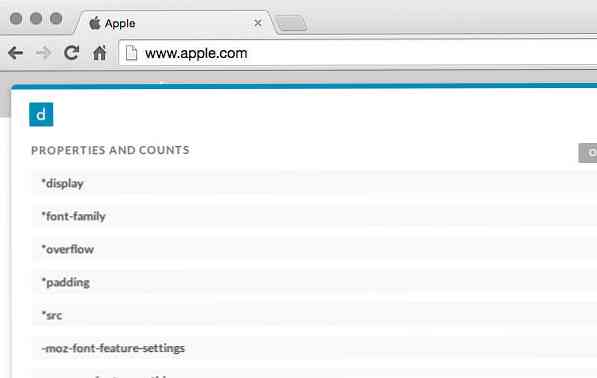
Escavação de CSS
Escavação de CSS é uma extensão do Chrome. E, como o nome indica, ele vai cavar em seu site e analisar seu CSS. Ele mostrará um relatório que você pode avaliar para realizar as otimizações necessárias.

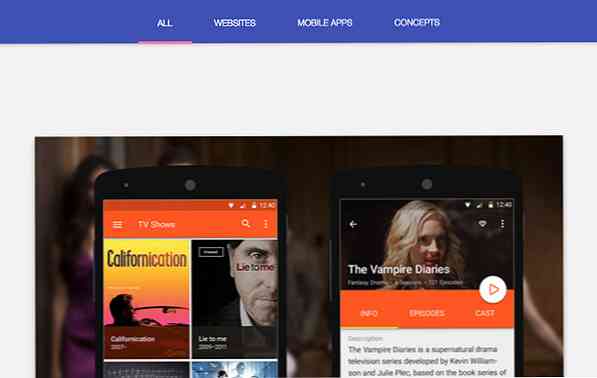
Material acima
Para aqueles de vocês que podem não estar cientes disso, o Google acaba de lançar o Material, uma nova filosofia de design de produto. Material acima é uma coleção de aplicativos e sites que já adotaram essa nova filosofia. Uma boa fonte de inspiração para web designers.

Tindddle
Tindddle ajuda você a aproveitar o Dribbble de uma maneira mais simplificada. Ele irá alimentá-lo com uma seleção dos melhores “Tiros” de Dribbble. Se você não gosta do Shot em particular, aperte a tecla de seta para a esquerda do teclado e, se gostar, pressione a tecla de seta para a direita. Todos os tiros que você gostou aparecerão em sua conta Dribbble - aqui está uma amostra.

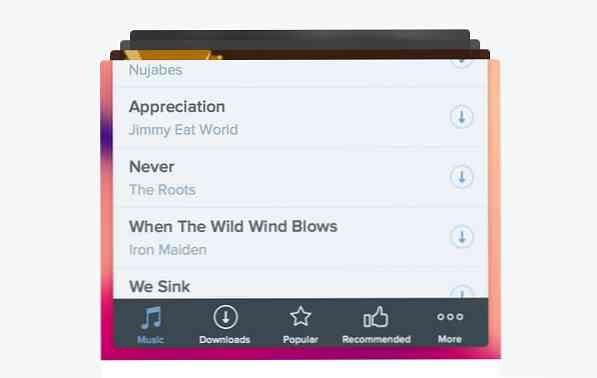
Padrão de design móvel
o Padrão de design móvel book é uma coleção do padrão de design móvel comum selecionado aplicado em dispositivos móveis em 2014. Ele não apenas fornece inspiração, mas também cobre a decisão e o raciocínio por trás desse design. Um bom livro que deve estar na estante de livros digitais de qualquer web e app designer.

FontAwesome Photoshop
FontAwesome é… incrível. Para torná-lo ainda mais ... incrível, instale este plugin no Photoshop para que você possa adicioná-lo rapidamente ao seu design.