Recursos frescos para web designers e desenvolvedores (junho de 2018)
Nesta parcela dos recursos frescos, temos uma variedade mista de recursos na lista. Além de alguns ferramentas baseadas em código como novas bibliotecas e frameworks JavaScript, incluímos também algumas Aplicações GUI que tenho certeza que desenvolvedores e designers irão apreciar.
Vamos verificar a lista em detalhes e deixe-me saber qual deles é o seu favorito na seção de comentários abaixo.
Único
Uma ferramenta para encontrar fontes exclusivas que raramente pode ser visto em outro lugar, o Unique é útil para criar um logotipo ou apenas para encontrar facilmente uma combinação de fonte exclusiva adequada para o seu documento com apenas alguns cliques. Depois de escolher suas preferências, você pode baixe e nomeie sua própria fonte. Isso é muito legal!

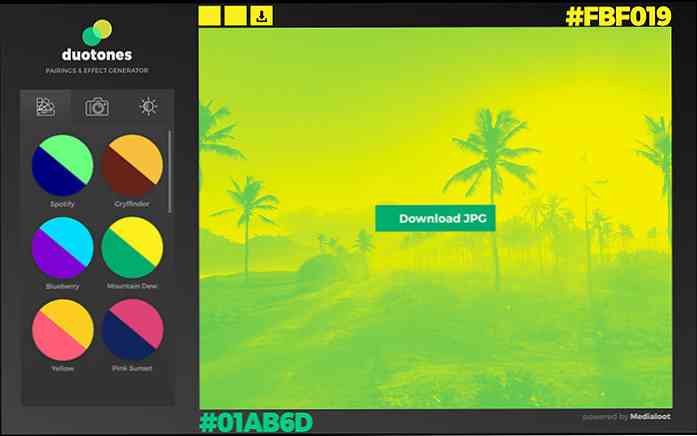
Duotones
Um aplicativo da web simples que vai transformar qualquer foto em duotones; uma foto monocromática composta por duas cores contrastantes. Você pode fazer upload de suas próprias fotos ou selecionar as fotos que a ferramenta fornece para editar e baixar o resultado. Um bem ferramenta para criar uma imagem de fundo impressionante em seus sites.

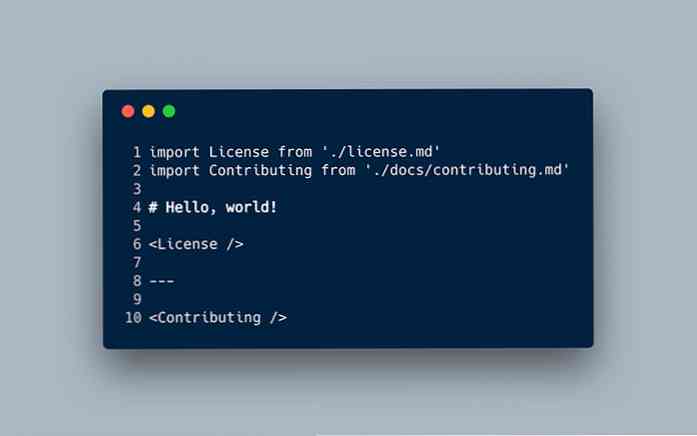
MDX
MDX é uma especificação que combina Markdown e JSX. Isso permite que você faça algumas coisas malucas que nunca são feitas antes, como importar arquivos Markdown, usar o arquivo Markdown como um componente autônomo para incluir nos outros arquivos e usar um componente React nele.

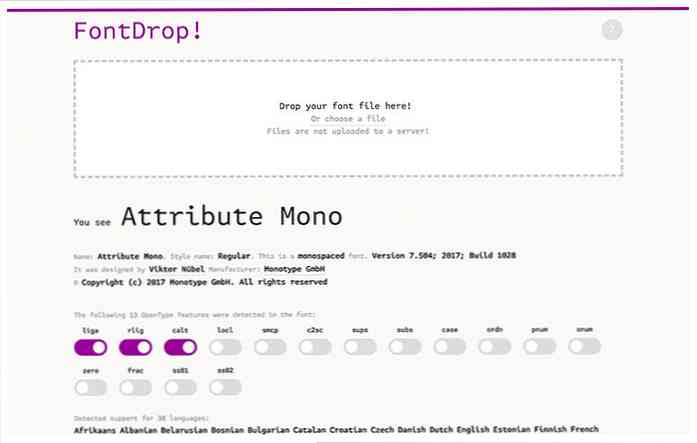
FontDrop
Um prático ferramenta para mostrar informações detalhadas sobre a fonte. Basta soltar a fonte, ela mostrará o nome, o estilo, a versão, as informações de direitos autorais, os glifos, o idioma suportado, etc. entre outras coisas.

Biblioteca de teste do DOM
Uma biblioteca JavaScript para testar o DOM (Document Object Model). Você pode usar isso para escreva uma unidade de teste para seus componentes de interface web, garantindo que a interface do usuário funcione como o usuário real usá-lo. Isso também ajuda a manter a funcionalidade de interface do usuário da interface do usuário durante a refatoração de código.

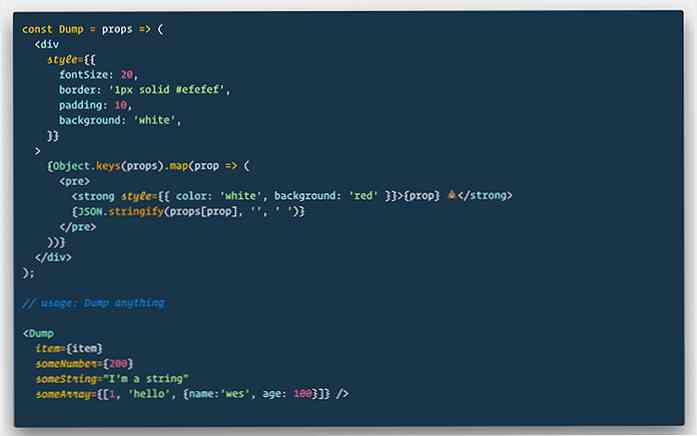
Despejo
Um simples componente React to descarregar ou registrar a saída diretamente no navegador, e não no console do navegador com console.log. A ferramenta foi criada por Wes Bos, um dos palestrantes mais populares em React.

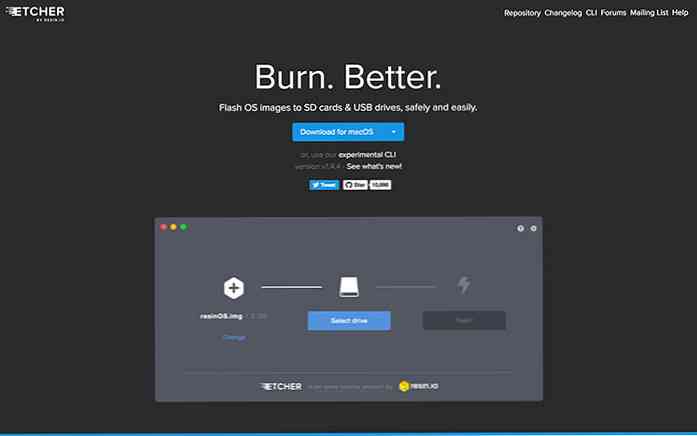
Etcher
Um aplicativo útil para imagens do sistema operacional piscando em um disco flash inicializável. Este processo costumava ser muito difícil de seguir. Com o Etcher, é tão fácil quanto o 1-2-3. Esta ferramenta suporta quase todos os principais sistemas operacionais, incluindo Windows, Linux e macOS.

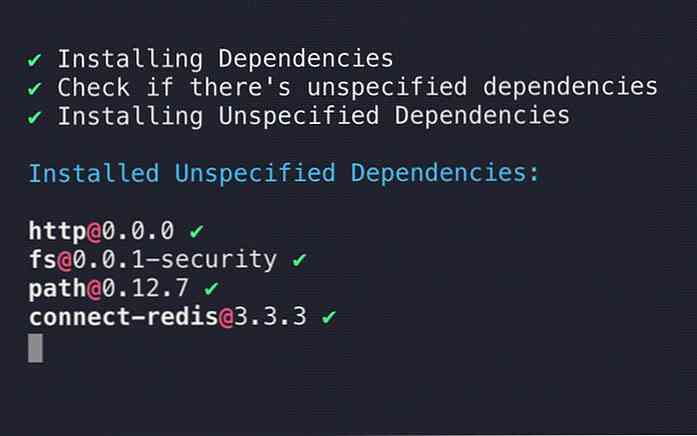
Ni
Uma alternativa melhor para instalar pacotes NPM, o Ni pode instalar dependências ausentes do package.json Arquivo, mostre as dependências reprovadas, e uma interface geral melhor.

Cuttlebelle
Um gerador de site estático para o React.js., O Cuttlebelle oferece maior extensibilidade de uma maneira que você pode Estender o layout da página com componentes baseados em React. Se você já estiver familiarizado com o React.js, poderá criar facilmente um novo layout e usá-lo em qualquer arquivo Markdown possível.

ImgBlur
Um simples componente JavaScript para carregar imagens de uma maneira moderna, o ImgBlur vem com CLI para gerar uma imagem borrada da imagem original. A imagem borrada tem um tamanho pequeno que será carregado primeiro antes de carregar o original. Confira a demonstração para ver este componente em ação.

Dinero.js
Uma biblioteca JavaScript para criar, calcular e formatar dinheiro, Dinero.s. suporta todas as moedas internacionais out-of-the-box. Você pode usar a biblioteca em um ambiente Node.js, carregando-a nos navegadores, com CommonJS ou EcmaScript 6.

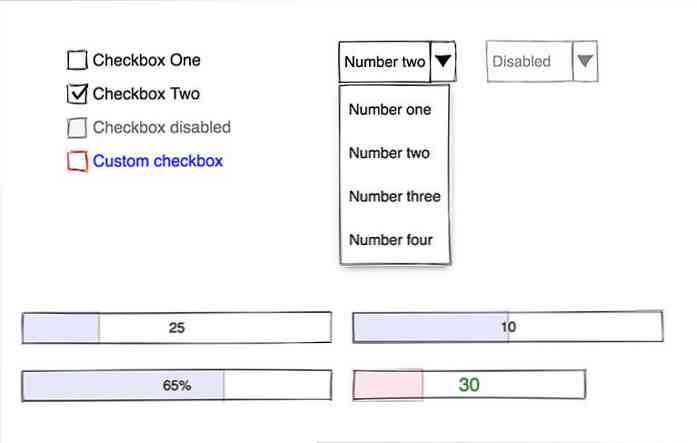
WiredJS
WiredJS é construído com nativo “Componentes da Web”. É uma biblioteca única de interface do usuário com um visual incompleto. O que é legal desta biblioteca é que o Os traços dos elementos são desenhados aleatoriamente, o que significa que não há dois elementos exatamente iguais. Uma biblioteca perfeita para criar wireframes ou maquetes.

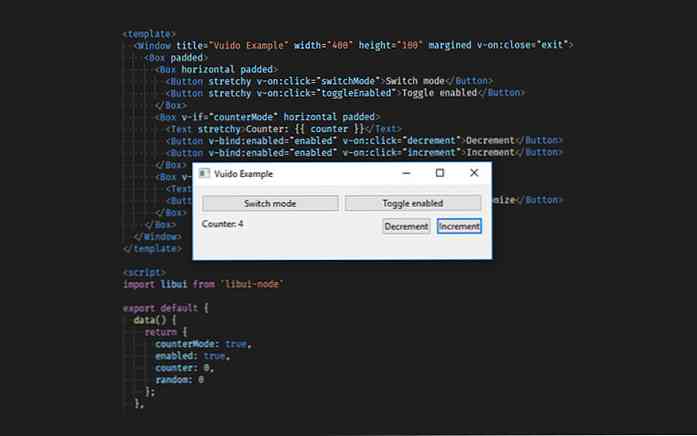
Vuido
O Vuido é uma estrutura de aplicativos de desktop leve com o Vue.js. Você pode usar a API Vue.js e muitos de seus complementos como o Vuex, por exemplo, criar um aplicativo de desktop para Windows, Linux e macOS. É uma ótima alternativa para o Electron.

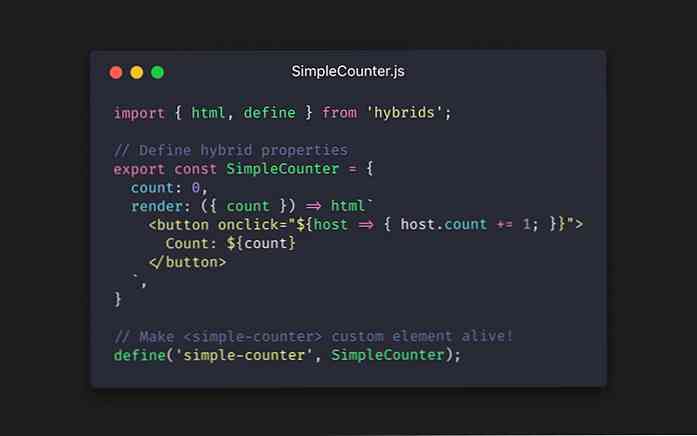
Híbridos
Uma biblioteca JavaScript para criar um elemento HTML personalizado usando componentes da Web nativos com uma API mais amigável. A biblioteca fornece uma API mais simples, semelhante à do Vue.js ou React.js.

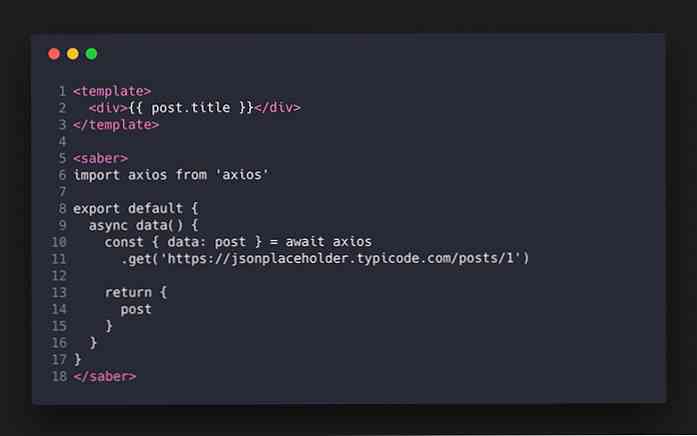
Saber.js
UMA gerador de site estático construído para o Vue.js. Saber.js não vem com coisas extravagantes como no Nuxt.js. As opções e configurações são mínimas, o que o torna uma ótima alternativa, se você quer apenas ter um site estático que será fácil de manter.

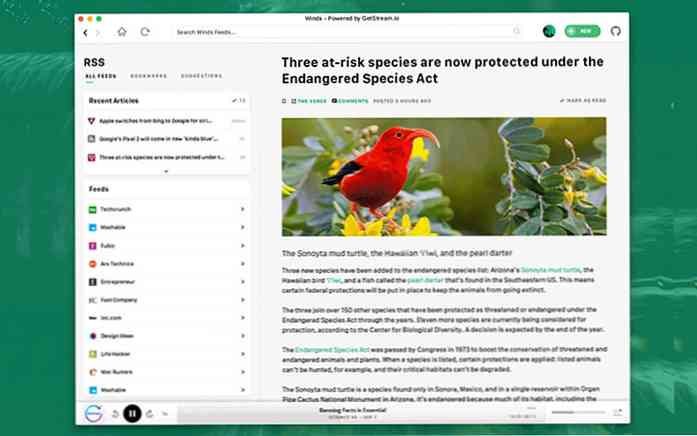
Ventos
Um moderno leitor de RSS e Podcast, o Winds está disponível para Windows, macOSv e Linux. O aplicativo parece bonito e moderno, com caixa-sombra, round-canto, gradientes e quais não. Isso é bom app para gerenciar suas assinaturas de site para acompanhar essa indústria em rápida mudança.

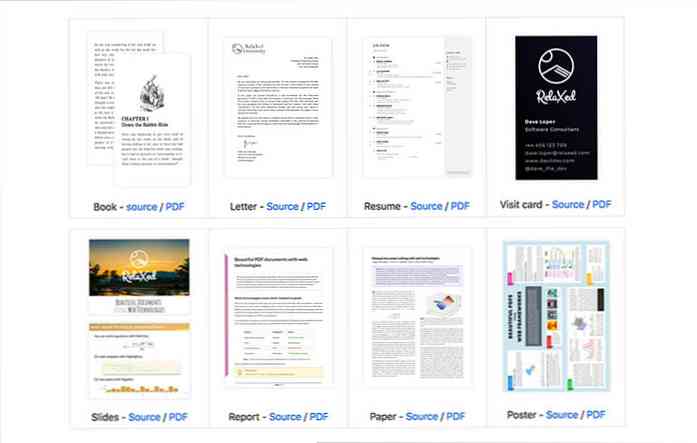
Relaxado
Um conversor que transformará HTML ou Pug em PDF. Você é capaz de criar um Layout complexo usando HTML, CSS, JavaScript e use o Markdown para anotar o conteúdo principal. Além disso, você também pode usar uma biblioteca JavaScript, como Chart.js para adicionar diagrama e MathJax para adicionar formatação matemática..

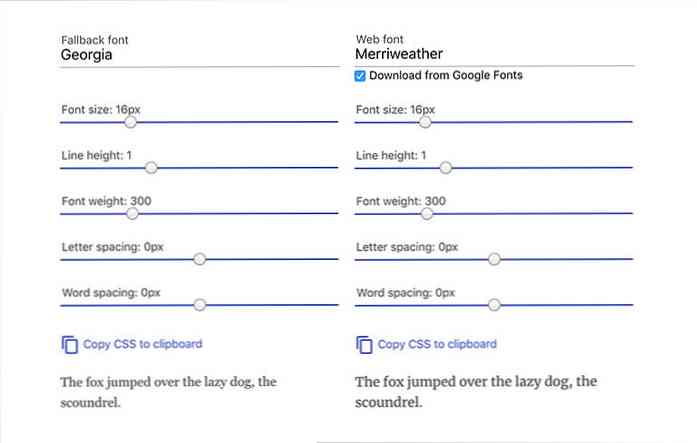
Correspondência de estilo de fonte
Uma ferramenta para selecionar duas fontes do Google e uma fonte nativa instalada no computador com essa aparência. Essa é uma ferramenta útil para o desenvolvedor da Web atenuar esse feio FOUC (flash de conteúdo não estilizado) quando as fontes do Google ainda não estão totalmente carregadas.

PWA WP
Uma iniciativa para traga o PWA (Progressive Web Application) para o WordPress Core. No momento da redação deste texto, este projeto está em seu estágio inicial. Este é um projeto interessante a seguir, especialmente se você estiver trabalhando principalmente no ecossistema WordPress.

Blueprint.js
Uma biblioteca de UI baseada em React, o Blueprint.js inclui um monte de regulares, como o botão e guias, e outros componentes de interface do usuário que são normalmente necessários para a criação de aplicativos da Web modernos Omnibar; uma caixa de pesquisa flutuante muito parecido com o aplicativo Spotlight ou Alfred no macOS.