Recursos frescos para web designers e desenvolvedores (novembro de 2015)
Estamos nos aproximando do final de 2015. Ao longo deste ano, temos continuamente apresentado diversas ferramentas e recursos para desenvolvedores da web, sem falhas, todos os meses. Neste novembro, reunimos mais alguns.
Nesta programação, temos um par de bibliotecas de animação, uma biblioteca JavaScript para organizar imagens ordenadamente, e um aplicativo incrível protetor de tela que serve-lhe belas vistas aéreas das grandes cidades. Vamos conferir a compilação de novembro.
Clique para mais recursosClique para mais recursos
Encontre toda a nossa coleção de recursos recomendados e as melhores ferramentas de web design e desenvolvimento disponíveis.
CSSGram
CSSGram é uma coleção de filtros de imagens do Instagram, viabilizada graças aos filtros CSS3. Esta biblioteca CSS contém um número de classes drop-in que você adiciona às imagens para aplicar o efeito. Confira nossa postagem no CSSGram para mais detalhes sobre como isso funciona.

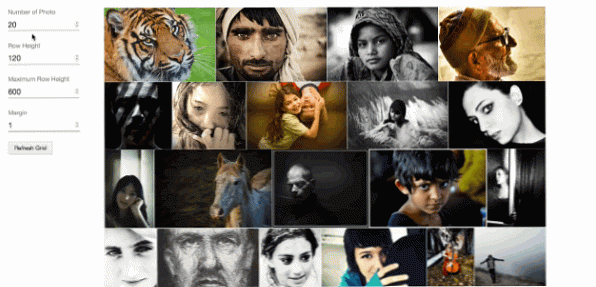
JustifiedJS
JustifiedJS é uma maravilhosa biblioteca JavaScript, que permite organizar sua galeria de imagens para caber em um quadro quadrado, mantendo suas proporções intactas. A biblioteca vem com muitas opções, incluindo o caminho da imagem para recuperar imagens de tamanhos diferentes; serve a menor imagem quando necessário.

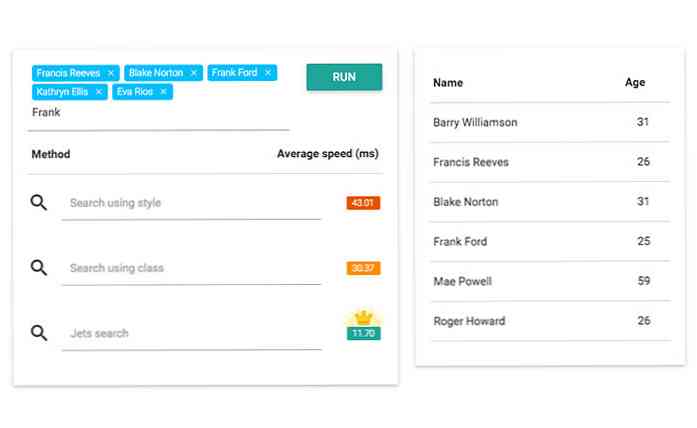
Jatos
Jatos é uma pequena biblioteca que nos permite pesquisar por meio de uma lista de conjuntos de dados. A principal capacidade dessa biblioteca, como o nome indica, é a velocidade. Comparado a vários outros métodos, o Jets triunfa, retornando resultados em 10ms em média. É uma ótima opção de biblioteca se você tiver uma lista grande de conjuntos de dados.

Nêutron
Nêutron é uma nova estrutura baseada em Sass que se concentra na estrutura DOM semântica. Em vez de definir o número da coluna no div elemento, por exemplo, podemos simplesmente incluir os Mixins através da folha de estilo e deixar o elemento livre da confusão que vem de classes extras.

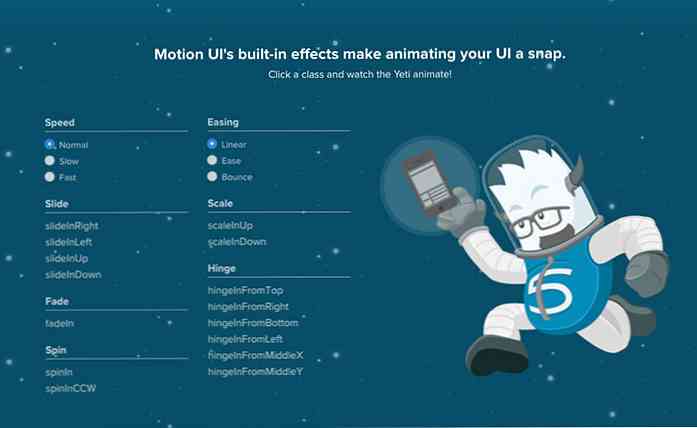
UI de movimento
UI de movimento, anteriormente usado apenas internamente na Zurb, agora é liberado para o público. É uma coleção de animações: CSS3 Transform, Transitions e Animation. As aplicações podem ser feitas através das classes drop-in, Mixins ou Javascript.

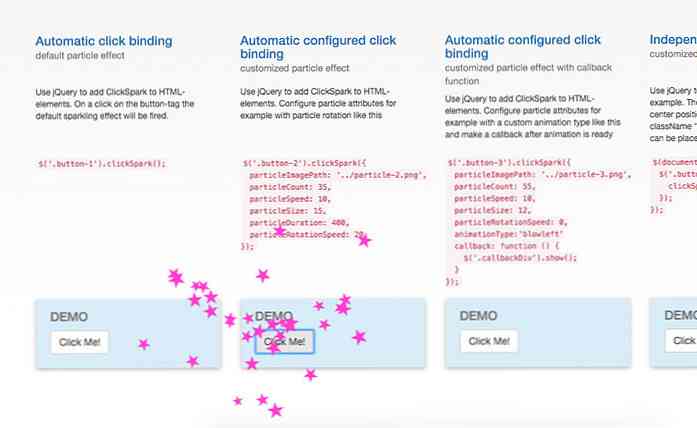
ClickSpark
Esta biblioteca é bastante original. Isso fará com que seu botão brilhe com estrelas. Uma boa biblioteca se você quiser dar aos botões do seu site um elemento de surpresa.

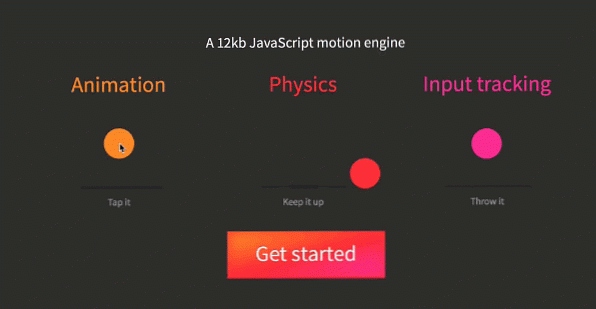
Popmotion
Popmotion é um mecanismo de animação. Com Popmotion você pode criar UI com uma animação muito natural, tornando a interface do usuário fluida e viva.

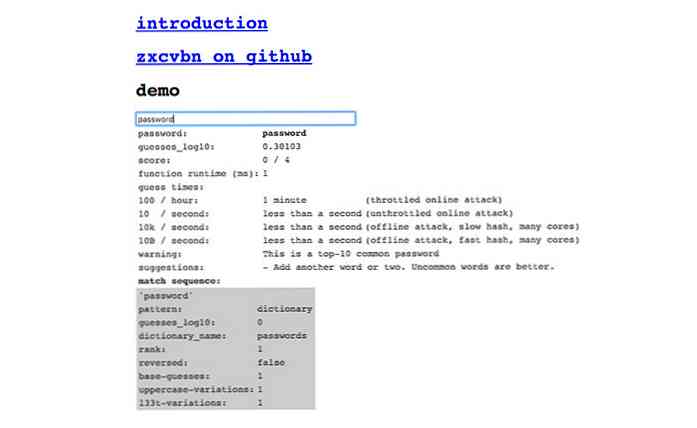
zxcvbn
Zxcvbn são as letras na linha inferior do teclado e é um avaliador de força de senha do Dropbox. Ele avalia se a senha é fraca ou forte o suficiente contra hackers, ou seja, força bruta, sem nos forçar a escolher mais do que apenas usar letras na senha.

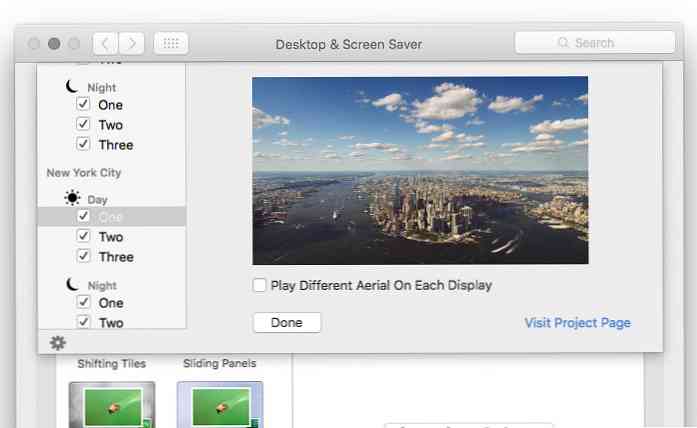
Aéreo
Aéreo é um aplicativo de proteção de tela para o OS X. Inspirado no Apple TV, ele mostrará uma visualização aérea quando seu Mac estiver ocioso. Você pode escolher as vistas de cidades populares como San Fransisco, Nova York, Tóquio, Havaí e China, bem como escolher a visão noturna ou diária.

CodeFace
Aqui está uma coleção de tipo de letra monoespaçada para renderizar texto pré-formatado como códigos. Há bastante coisa na lista, provavelmente mais do que suficiente para cobrir as preferências de todos, editores de código, IDEs e sistemas operacionais..