Como criar um enfeite de Natal brilhante no Illustrator
Oi amigos! O Natal está chegando e todos nós sabemos que é um ótimo momento para os designers trabalharem duro e ganharem algum dinheiro extra. Como uma sobrecarga de trabalho é um problema freqüente, há uma necessidade de acelerar o processo de criação. Nós estamos aqui para ajudar.
Hoje nós trazemos para você um tutorial rápido e fácil para fazer um enfeite de Natal de boa aparência também conhecido como enfeites de bola de Natal para alguns de vocês.
No final do tutorial, você saberá como criar o efeito agradável e brilhante que você vê nas ilustrações 3D de bolas de metal. Para este tutorial, usaremos o Adobe Illustrator CS5.Baixe o arquivo vetorial livre com 6 decoração agradável, incluindo o que fizemos.
Vamos começar.
Etapa 1 - Forma e Gradiente
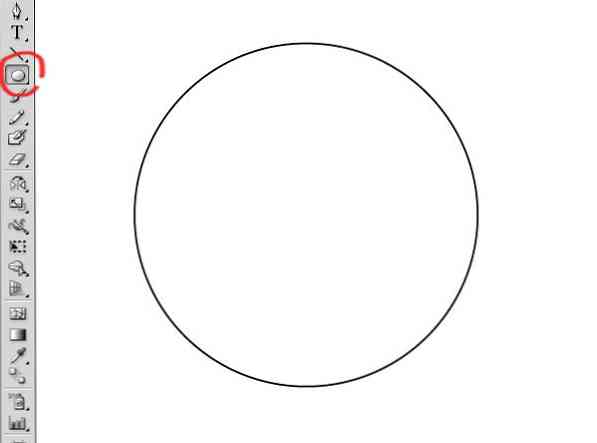
Com o Ferramenta Elipse, faça um círculo. Use o turno para mantê-lo em volta.

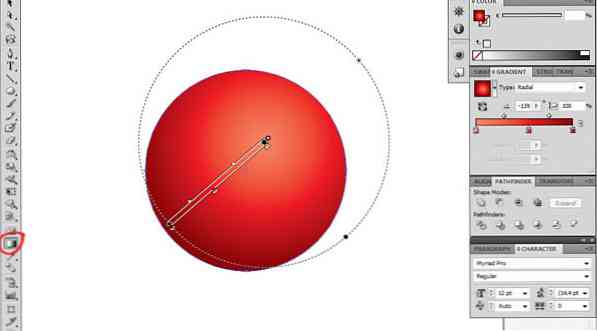
Use o ferramenta Gradiente para preencher o círculo. Faça um gradiente radial na forma como é mostrado na imagem.
Neste caso, fizemos um gradiente vermelho para que você possa usar o vermelho clássico (100 magenta e 100 amarelo em CMYK). Na imagem você pode ver que o centro do gradiente não está no centro da bola, mas um pouco no canto superior direito. O vermelho mais escuro vai para a esquerda e para baixo para simular uma sombra.

Passo 2 - Adicionando o brilho e a sombra
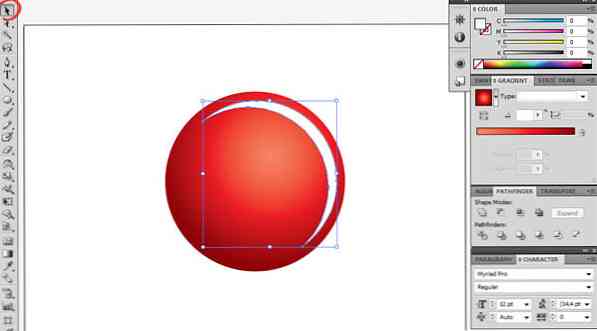
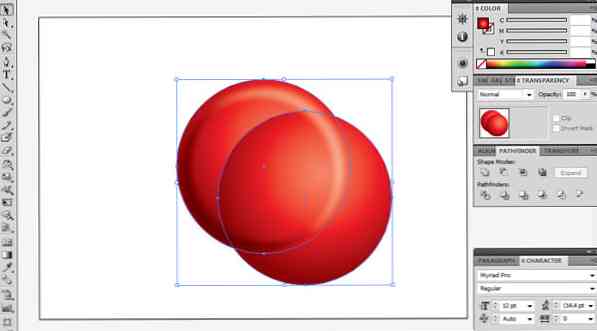
cópia de o círculo (Ctrl / Command + C) e colar volta (Ctrl / Command + B) duas vezes, então agora temos 3 círculos sobrepostos.
Selecione o que está acima e traga-o para baixo e para a esquerda como é mostrado na imagem.
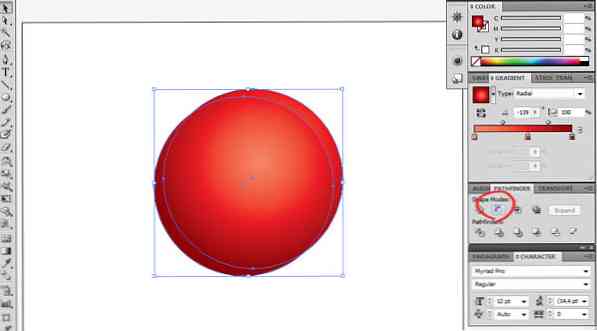
Agora com o botão de mudança pressionado, nós selecione ambos os círculos e nós vamos para o ferramenta pathfinder e selecione menos frente.

Preencha a forma resultante com branco.

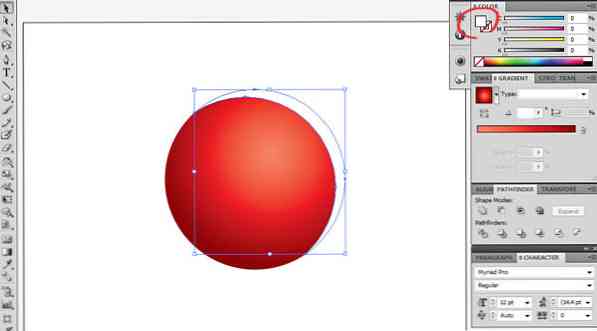
Você terá uma lua invertida, que usaremos para adicionar um efeito de brilho refletido na bugiganga. Redimensione e mova a forma até parecer a imagem abaixo.

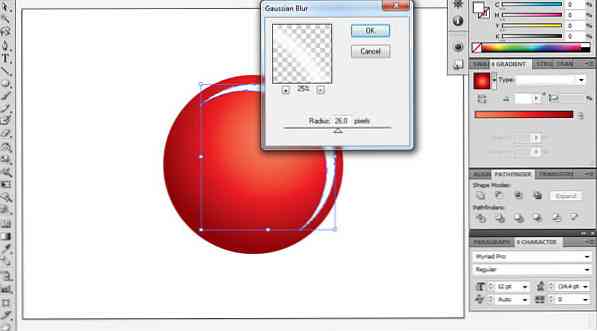
Então vá para Efeito> Desfoque> Desfoque Gaussiano, e encontrar o caminho certo Raio de desfoque que você está feliz com.

Depois disso adicione transparência para a forma, 50% deve fazer o truque.

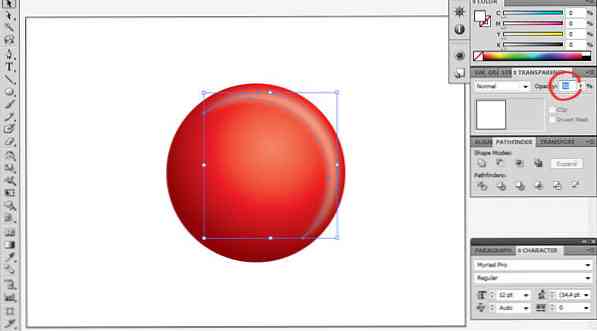
Agora faça uma cópia do crescente (Ctrl / Command + C, Ctrl / Command + V) e use o refletir ferramenta para refletir horizontalmente e verticalmente (para que fique em frente ao primeiro crescente).
Então mude a cor para C = 0, M = 100, Y = 100, K = 100. Como estamos em um fundo vermelho, não usaremos apenas preto.

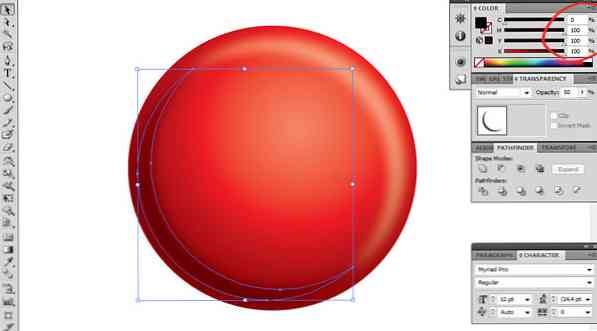
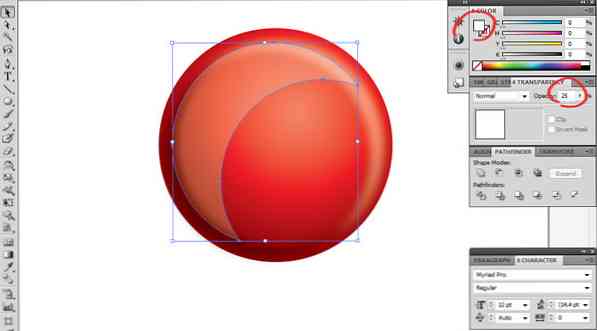
Use Ctrl + 2 para bloquear a forma crescente, para que possamos selecionar o círculo inferior sem problemas. Copie e cole novamente (Ctrl + C & Ctrl + B) novamente e mova-o como mostrado na foto.

Mais uma vez vamos usar o Pathfinder> Minus Front. Então preenchê-lo com branco e Transparência de 25%. Depois disso redimensione-o menor. Isso dará à bugiganga um bom efeito brilhante.

Etapa 3 - o topo de metal
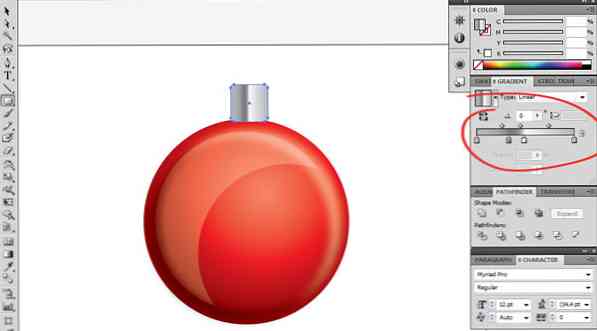
Vamos criar o cabide superior. Use o ferramenta de retângulo arredondado e preenchê-lo com um Gradiente linear do 3 cinzas e 1 branco. Gerenciar o gradiente para obter uma aparência de estilo de metal.

Depois disso, vamos inclinar essa forma.
Use o Ferramenta Transformar Livre (E), clique no canto, segure-o enquanto pressionando Ctrl / Command + Shift + Alt e dar a forma desejada (você também pode reduzir a altura).

Então faça um círculo acima, copie e cole de volta (Ctrl / Command + C e Ctrl / Command + B) nós redimensionamos o que está no topo.
Então, com ambos selecionados, vá para pathfinder e selecione Excluir. Desta forma, vamos cortar o círculo e ter uma "roda", como mostrado na foto.

Passo 4 - A Decoração
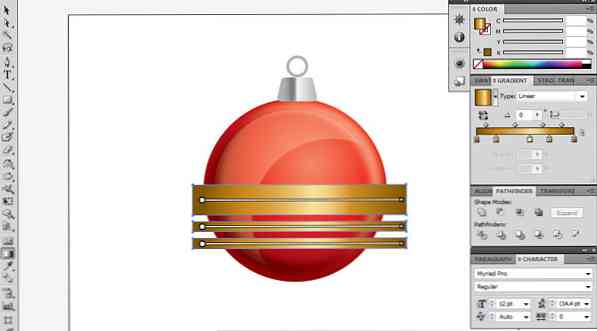
Para dar a bugiganga o toque final, você poderia adicionar estrelas, flocos de neve, linhas, círculos, etc. Neste caso, fizemos 3 linhas, mas neste link você poderá baixar a arte final e outros exemplos.
Para adicionar as três linhas, use o ferramenta de retângulo e desenhe três retângulos, faça um grupo (Ctrl / Command + G) com eles e nós fazer um gradiente em castanho claro então parece dourado.

Então Copiar e colar de volta o grande círculo novamente e trazê-lo para a frente. Selecione retângulos e o círculo copiado e faremos uma máscara de recorte (Ctrl / Comando + 7). Isso cortará as linhas para que elas se encaixem no círculo.
Agora selecione o círculo e os retângulos e traga os de volta (clique com o botão direito> organizar trazer para trás).

E é isso. Nós realmente esperamos que você tenha gostado deste tutorial e estamos ansiosos para ver suas bugigangas de Natal. Obrigado pelo seu tempo. Comentários são bem-vindos.
Clique aqui para baixar este vetor gratuito e 5 outros mais bauble Natal.
Nota do editor: Este post foi escrito por Sebastian Bartaburu para Hongkiat.com. Sebastian é um designer, ilustrador e pintor entusiasta do Uruguai. Junto com Leo, ele lançou o VectorOpenStock.com, um site de vetores com brindes exclusivos de vetores. Ele gosta de trabalhar em pinturas a óleo e dança o tango.




