PWAs As Revolucionárias Agências de Design da Inovação Esperaram por
Vivemos em uma época em que os dispositivos móveis ocuparam oficialmente os computadores de mesa para navegação na internet e o design da web mudou de acordo. E enquanto a tecnologia evoluiu muito e estamos amando, as expectativas dos usuários também cresceram.
As regras do jogo do mercado são simples; Se você quiser ficar no topo da competição, você tem que ser o melhor em todos os momentos. Acelerar e simplesmente rolar com o fluxo não vai mais cortá-lo e você precisa tirar proveito de tudo o que pode ajudá-lo a ficar no topo do seu jogo.
E isso nos leva a PWAs â??? os aplicativos da web progressivos¢??? feita para atender aos mais recentes padrões e expectativas dos usuários.
Se você faz parte de uma agência de web design, precisa se familiarizar com os PWAs o mais rápido possível e aproveitar todos os benefícios legais que esses aplicativos têm a oferecer.
O que são PWAs exatamente?

Imagine um cruzamento perfeito entre um aplicativo para dispositivos móveis e um website para dispositivos móveis e você receberá um aplicativo da Web progressivo conhecido como PWA.
PWAs incorporam o melhor dos sites e aplicativos para melhorar a experiência do usuário móvel.
A primeira grande vantagem dos PWAs é a incrível velocidade de carga que mantém os usuários satisfeitos e aumenta a conversão. No entanto, há muito mais para PWAs do que apenas isso.
Os PWAs também vêm com interface do usuário e navegação semelhantes a aplicativos, além de recursos off-line devido aos funcionários de serviços. Eles também vêm com outros recursos úteis aos quais nos acostumamos com os aplicativos para dispositivos móveis, como notificações push, presença na tela inicial, serviços de geolocalização e muito mais.
Todos esses recursos afetam diretamente o engajamento do usuário e obrigam os usuários a realizar as ações desejadas.
Como posso criar um PWA para meus clientes?
Dependendo da sua experiência, necessidades e orçamento, existem duas opções para escolher ao criar PWAs:
1. Crie seus próprios PWAs
Se o seu orçamento não for muito grande, você não precisa se preocupar com isso. Você sempre pode criar seus próprios PWAs em vez de contratar desenvolvedores de aplicativos.
Dito isto, vai levar algum trabalho para montar um PWA â??? Mas valerá a pena.
Primeiro, você precisará de um manifesto Wapp da Web¢??? um arquivo JSON para os elementos semelhantes ao aplicativo do seu PWA, como nome, ícone, design de tela inicial, design de navegação, elementos de cabeçalho e rodapé e semelhantes.
Você também precisará de profissionais de serviço para tornar um PWA superior aos sites em termos de velocidade de carga e funcionalidades off-line..
Se você não quiser fazer tudo isso sozinho e quiser economizar algum tempo, considere a segunda opção descrita abaixo.
2. Use um construtor de sites que integra PWAs
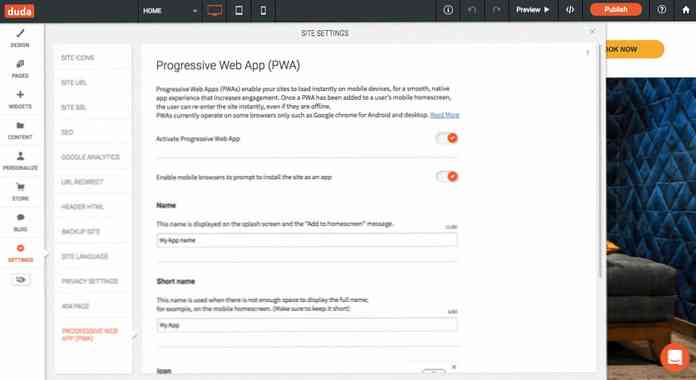
Com a ajuda de ferramentas úteis como Duda, você pode facilmente converter um site para dispositivos móveis em um PWA totalmente funcional.

Tudo o que você precisa fazer é ativar esse recurso com um simples clique e personalizar o PWA da maneira que quiser.
- Definir o nome do PWA do site e o nome abreviado
- Adicione um ícone que os usuários podem colocar em sua tela inicial
- Escolha a cor da tela inicial
E isso é tudo que você precisa fazer. O construtor de sites cuidará do resto.
Os sites para celular são coisa do passado??

Com as tendências em constante mudança no desenvolvimento do website, você precisa garantir que está seguindo os padrões mais recentes e atendendo às expectativas dos clientes..
Um dia, algo está quente e no dia seguinte¢??? não é. E esse pode ser o caso dos sites para celular em breve.
Com isso em mente, você deve considerar a adoção de PWAs o mais rápido possível e aqui está o porquê:
- Eles são mais atraentes graças às barras de ferramentas e elementos fáceis de encontrar.
- Eles permitem que os usuários adicionem o ícone em sua tela inicial, aumentando o engajamento
- Seus tempos de carregamento são incrivelmente rápidos, em alguns casos abaixo de 1 segundo
- Eles se integram aos recursos de telefonia: notificações push, geolocalização e clique para ligar
- Eles são mais seguros que a web, pois o HTTPS é um requisito para os PWAs
- Eles são independentes de conectividade graças aos funcionários de serviço que fornecem acesso off-line
Os PWAs são especialmente valiosos para as agências de web design, pois permitem que você ofereça melhores resultados aos seus clientes (como maior engajamento, melhor confiabilidade e até mesmo um sólido aumento nas taxas de conversão).
PWAs vs Mobile Apps
É difícil dizer qual é o melhor, simplesmente porque os PWAs e os aplicativos móveis são usados de duas maneiras diferentes. Então, se você escolher um PWA ou um aplicativo móvel, depende de suas necessidades e preferências.
Por exemplo, os aplicativos para dispositivos móveis funcionam muito bem com determinadas empresas, mas nem sempre vale a pena investir na construção deles do zero. A maioria dos usuários tem um número limitado de aplicativos que usam regularmente e o restante dos aplicativos geralmente é excluído para liberar o armazenamento..
Em casos como esse, os PWAs são uma ótima alternativa porque não exigem download, mas incorporam os recursos mais úteis dos aplicativos móveis..
No entanto, eles também vêm com uma série de vantagens que os aplicativos nativos não têm, como:
- Partilhar URLs mais facilmente
- Não importa se você é um usuário iOS ou Android
- O PWA é classificado como qualquer outro site para dispositivos móveis
- Custos menores para PWAs do que para aplicativos nativos
Resumo
Então, o que você acha? É hora de você dar uma chance aos PWA? Você não tem nada a perder e sabemos que no mercado competitivo de hoje, você precisa aproveitar todas as vantagens que conseguir.
Criar um PWA não leva muito tempo e muito dinheiro, o que provavelmente valerá a pena no longo prazo. Além disso, se você não quer dedicar os membros da sua equipe e tempo para criar seu próprio PWA, você pode sempre tentar uma ótima ferramenta como o Duda para fazer todo o trabalho pesado para você..