Como publicar no WordPress usando o Google Doc
Google Docs é o vá para a ferramenta de criação de documentos para equipes e indivíduos. Oferece ferramentas avançadas de edição e colaboração gratuitas, sem quaisquer limitações. No entanto, quando se trata de mover o documento do Google Docs para o site do WordPress, ele não funciona muito bem. Você perderá todas as imagens e formatação no processo. Bem, não mais.
Automattic lançou recentemente um add-on do Google Docs que permite que você salvar diretamente documentos do Google Docs como um rascunho em seu site WordPress.
Neste post, vou mostrar como você pode usar este add-on para salvar documentos em seu wordpress.com ou o seu site wordpress.org auto-hospedado.
Pré-requisitos
Abaixo estão alguns dos requisitos para o complemento funcionar.
Para sites wordpress.com
- Uma conta do Google para criar documentos e conectá-los ao site wordpress.com.
- Qualquer navegador.
- Um site wordpress.com com acesso de administrador (por exemplo, conta wordpress.com).
Para sites wordpress.org auto-hospedados
- Uma conta do Google para criar documentos e conectá-los ao site wordpress.org.
- Qualquer navegador.
- Deve ter acesso de administrador ao site wordpress.org auto-hospedado (isto é, somente o proprietário pode conectar o complemento).
- O plugin Jetpack deve estar instalado e ativo no site wordpress.org. É obrigatório fazer o complemento funcionar em sites auto-hospedados.
Antes de seguir as instruções abaixo, Certifique-se de preencher todos os requisitos acima, dependendo do tipo de site.
Instalar o complemento
Antes de usar o add-on, você deve instalá-lo e conectá-lo ao seu WordPress local na rede Internet. Para começar, abra a página complementar do WordPress.com para Google Docs e clique em "LIVRE" para instalar o complemento. Um documento do Google Docs abrirá em uma nova janela e você será solicitado a fornecer as permissões necessárias. Simplesmente clique em "Continuar" e depois "Permitir"para fornecer as permissões e instalar o complemento.

Conecte seu site WordPress
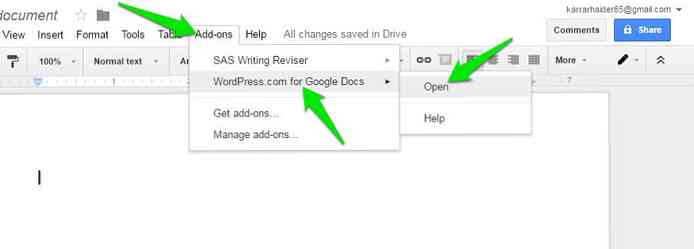
Depois de instalar o add-on, você precisa conecte seu site desejado. Para fazer isso, clique no botão "Complementos"menu no Google Docs e selecione"Abrir" em "WordPress.com para o Google Docs" adicionar.

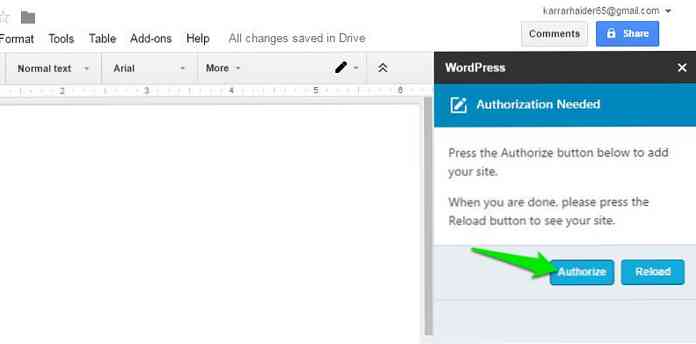
Isso vai abra o add-on na barra lateral direita. Clique em "Autorizar"botão aqui para iniciar o processo de autorização.

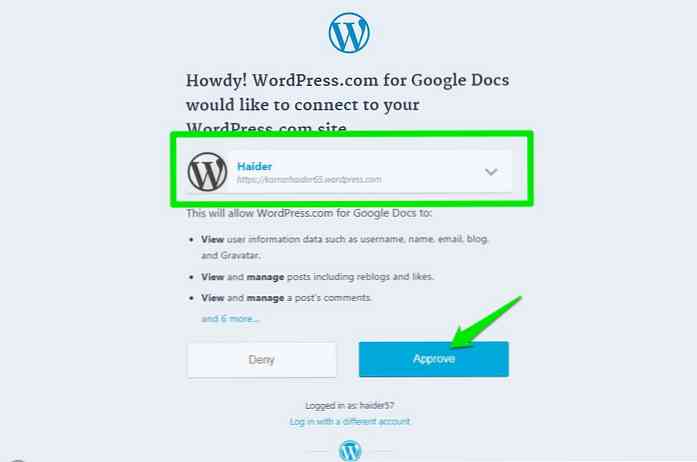
Uma nova guia será aberta onde você estará necessário para fazer o login com sua conta do wordpress.com (se já não estiver logado). Você será solicitado a selecionar seu site de um menu suspenso listando todos os sites que estão conectados à sua conta do wordpress.com. Basta selecionar o site desejado e clicar em "Aprovar" botão para autorizá-lo.

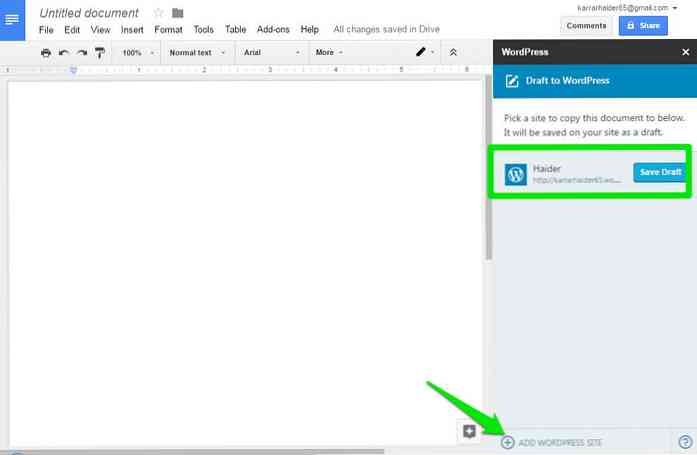
A janela fechará e você verá o site autorizado na barra lateral do Google Docs. Se você deseja autorizar mais sites, clique no botão "Adicionar Site WordPress " botão na parte inferior da barra lateral e autorizá-lo. Você pode repetir o processo para adicionar quantos websites quiser.

o processo de autorização para um site auto-hospedado também é o mesmo. Apenas certifique-se de que o plugin Jetpack esteja instalado e ativo e, em seguida, autorize-o usando as instruções acima.
Salvar documentos do Google Docs no WordPress
Está muito fácil de salvar seus documentos no WordPress como rascunho. Quando terminar de editar o seu documento, clique no "Salvar rascunho" na barra lateral ao lado do nome do site. o documento será enviado para o seu site WordPress e salvo como um "Esboço, projeto".
Se você precisar atualizar o rascunho, basta editar o documento do Google Docs e clicar no "Atualizar rascunho" botão na barra lateral.

O add-on irá garantir a maior parte da formatação e todas as imagens são como é movido para o editor do site WordPress para que você não tenha que fazer nenhuma alteração. Naturalmente, o complemento ainda não é perfeito e pode pular algumas formatações avançadas (como designs). Contudo, a maior parte da formatação comum permanece intacta.
Para fins de teste, Eu criei um documento do Google Docs com texto fictício e poucas imagens. Eu também apliquei a maior parte da formatação comum para ver como eles passam, incluindo cabeçalhos, marcadores, negrito, itálico e sublinhado, etc.
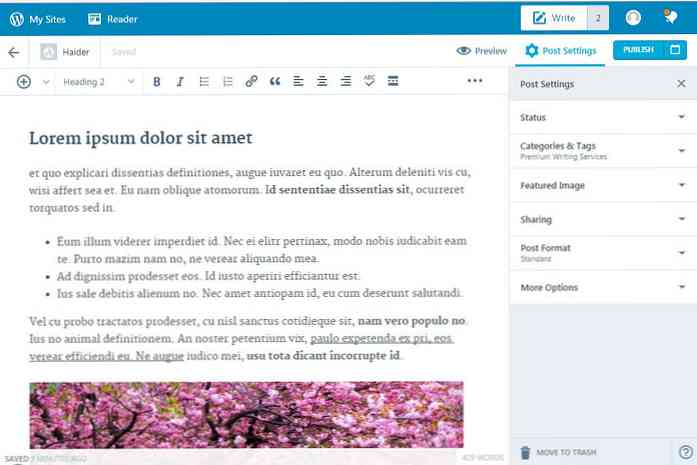
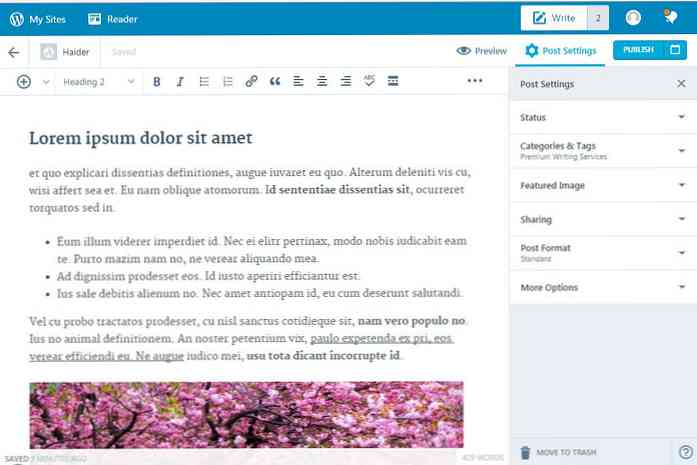
Quando abri o rascunho no editor do WordPress, quase toda a formatação foi perfeitamente migrada, exceto pelo texto codificado por cores. As imagens também estavam perfeitamente alinhadas.

Eu também verifiquei o código HTML do post e foi perfeitamente bem sem quaisquer entradas não requeridas. Você pode ver na imagem abaixo.

Resolução de problemas
Os sites do WordPress.com não devem ter problemas para serem autorizados. No entanto, muitos usuários enfrentaram problemas ao tentar conectar seu site wordpress.org auto-hospedado com o Jetpack instalado. O add-on é ainda novo e tem muitos bugs, e também depende do "Mochila a jato" plugin por enquanto.
Muitos usuários enfrenta problemas com base na configuração do site, Configuração do plugin do Jetpack e outras razões. Abaixo eu vou mencionar alguns dos soluções comuns que funcionaram para a maioria dos usuários para corrigir a autorização problema. Você pode se referir a eles se você enfrentar um problema semelhante.
- Verifique se o site que você está testando é pelo menos 3 dias (72 horas) de idade. O plugin Jetpack enfrenta problemas ao autorizar nomes de domínio registrados recentemente.
- Confirme que o versão mais recente do plugin Jetpack está instalado.
- Desabilite todos os outros plugins, exceto o Jetpack e tentar. Você pode reativá-los se funcionar.
- Desative a segurança do Cloudflare se você estiver usando. Você pode ativá-lo novamente depois.
- Mude o seu tema para WordPress padrão (se possível) e veja se corrige. Pode ser um problema com o tema.
- As soluções de segurança são conhecidas por causar problemas de autorização. Tente desativar suas soluções de segurança temporariamente e tente autorizar.
- Aqui está uma lista de erros associados ao plug-in do Jetpack. Se você enfrentar algum, basta seguir as instruções fornecidas para corrigi-lo.
- Entre em contato com o apoio da Jetpack se você ainda não conseguir resolver o problema.
- Você pode até ter que entre em contato com o seu serviço de hospedagem para garantir que não haja problemas no seu final. No entanto, eu recomendo que você entre em contato com o suporte do Jetpack primeiro e receba seus conselhos.
Para resumir
WordPress.com para o add-on do Google Docs é definitivamente um avanço na comunidade WordPress. Você não precisa mais gastar tempo extra formatando o documento no WordPress ou mexendo com o código HTML.
Apesar Eu ainda recomendo que você verifique novamente seu documento importado para ver se tudo é movido com precisão ou não. O add-on é novo e pode cometer alguns erros. No entanto, isso não deve fazer você fugir, o add-on continuará melhorando e deve ser utilizável para todos os usuários em breve.