Instalando o mecanismo de pesquisa personalizado do Google (CSE) no site WordPress
Se você não estiver satisfeito com a funcionalidade fraca da função de pesquisa nativa do WordPress, aqui está uma solução alternativa. Você pode usar o Mecanismo de pesquisa personalizado fornecido pelo próprio Google em seu site baseado no WordPress.
Com os recursos do mecanismo de pesquisa do Google, os visitantes do seu site terão uma experiência melhor ao realizar pesquisas. Você pode usar o CSE na barra lateral / rodapé ou em uma página inteira. Este tutorial irá guiá-lo sobre como implementar facilmente o Google CSE no seu site WordPress.
Criando sua pesquisa personalizada
Inscrever-se no CSE é tão fácil quanto se inscrever em uma conta de e-mail. Você precisa inserir alguns detalhes definindo seu mecanismo de pesquisa e o CSE estará pronto. Aqui estão os passos necessários.
Na página da Pesquisa personalizada do Google, clique no Crie um mecanismo de pesquisa personalizado botão. Você será redirecionado para a página de login do CSE (se você ainda não estiver logado). Insira as credenciais da sua conta do Google e clique no assinar em botão. Se você não tem uma conta do Google, então é hora de criar uma!
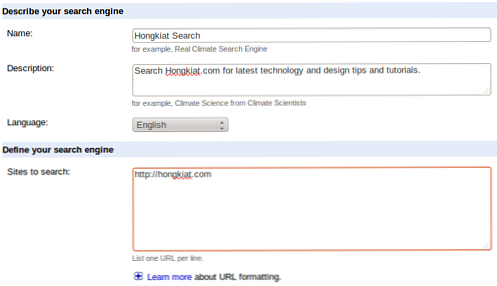
Digite os detalhes do seu mecanismo de pesquisa: nome, descrição, idioma e sites para pesquisar. Você deve listar todos os sites no Sites para pesquisar caixa para definir os parâmetros para o seu mecanismo de pesquisa personalizado para rastrear e dar resultados de.

Escolha a sua edição do CSE (a edição Standard não custa nada, mas a Pesquisa no Site está disponível por US $ 100 / ano) e, em seguida, concorda com os Termos de Serviço antes de clicar em Avançar. No Experimente (design) página, clique em 'Olhar e sentir', escrito na primeira linha da página.

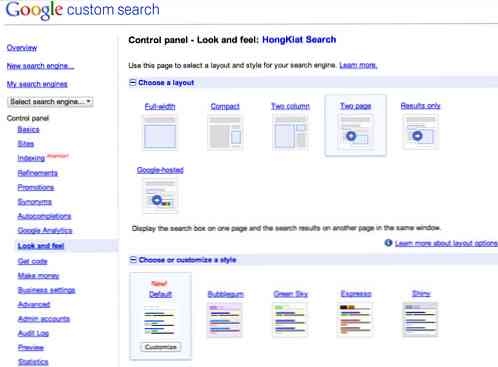
Na página Layout, escolha um layout para o CSE no site. Acerte o Salvar e obter código ... botão. Mantenha isso Obter página de código aberto no seu navegador. Confira abaixo como implementar o CSE em vários layouts no seu site WordPress.

Implementando Modelos
Nós estaremos usando modelos de páginas do WordPress para implementar o CSE em alguns layouts. Você precisará deste modelo para implementar o CSE no site do yoru. Os modelos do WordPress são ferramentas para estender a funcionalidade das páginas do WordPress para mostrar conteúdo dinâmico ou programado.
Aqui está uma maneira rápida de criar um modelo para o seu CSE. Em um bloco de notas ou editor de texto, cole este código abaixo; Observe que um único espaçamento fora do lugar pode tornar o código inútil. Salve o arquivo como page-template-cse.php no seu computador.
gancho ('main_before'); ?>gancho ('content_before'); ?> / * Cole seu código de barras do CSE abaixo desta linha. * / / * Cole seu código de barras do CSE acima desta linha. * / / * Cole seu código CSE-Results abaixo desta linha. * / / * Cole seu código CSE-Results acima desta linha. * / gancho ('content_after'); ?>gancho ('main_after'); ?>
Implementando o Google CSE no seu site
Largura completa
Abra page-template-cse.php e cole o conteúdo copiado em onde ele está escrito para colar o código de barras do CSE. Salve o arquivo. Faça o upload do arquivo no diretório de instalação do WordPress do seu site por meio do Gerenciador de arquivos da sua conta de hospedagem.
Entre no painel do seu site e crie uma nova página. Insira outros detalhes, como Nome da Página e / ou Opções de SEO, mas nada no corpo da página.
Procure o Modelo opção (lado direito). Escolher Google CSE no menu suspenso. Salvar ou publicar a página.
Compact / Results Only / Google-hosted
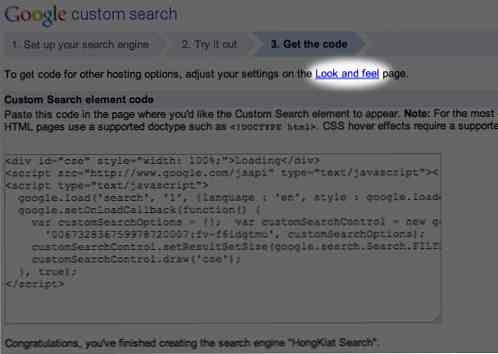
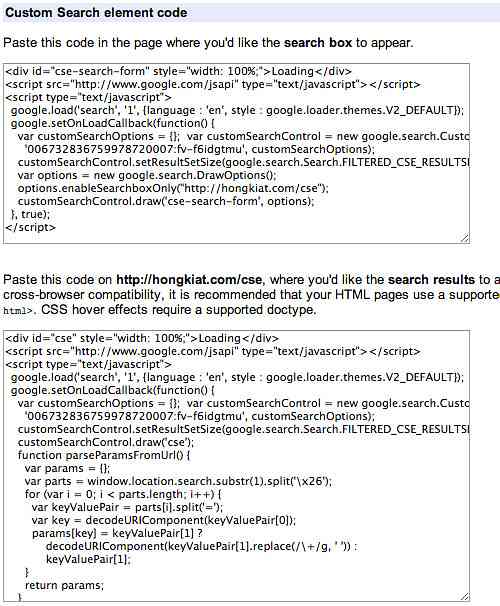
Copie o código do elemento da pesquisa do Google da decisão Obter página de código. Entre no painel do seu site e vá para Aparência> Widgets. Selecione Widget de texto e arraste-o para a barra lateral ou rodapé, onde quer que você queira posicioná-lo. Cole o conteúdo copiado no widget de texto e clique em Salve .
Duas páginas
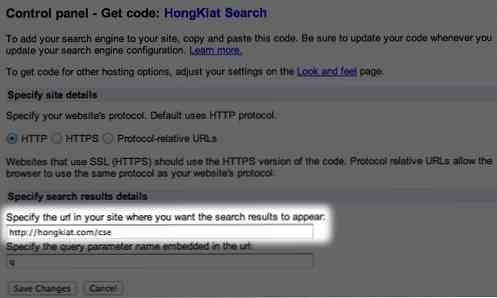
Especifique o URL em que os resultados de pesquisa do seu CSE serão exibidos em seu site. Depois de especificar esse nome de página ou slug, você deve usar o mesmo slug ao criar a página. Seu formato deve ser http: //

Copie o código de barras do CSE do Obter código página. Entre no painel do seu site e vá para Aparência> Widgets. Selecione Widget de texto e arraste-o para a barra lateral ou rodapé, onde quer que você queira posicioná-lo. Cole o conteúdo copiado no widget de texto e clique em Salve . Copie o código de resultados do CSE do Obter código página.

Abra o modelo que você salvou como page-template-cse.php e cole o conteúdo copiado onde está escrito para colar o CSE-Results-Code. Salve e faça o upload do arquivo. Entre no painel do seu site e crie uma nova página. Insira outros detalhes, como o nome da página e / ou as opções de SEO.
Mantenha seu slug igual ao que você inseriu na caixa URL da página, mas não insira nada no corpo da página. Procure o Modelo opção no lado direito. Escolher Google CSE no menu suspenso. Salvar / publicar a página.
Conclusão
O Google CSE é uma boa ferramenta para melhorar seu site. Os visitantes terão melhores resultados de pesquisa. Além disso, você pode rentabilizar os resultados do seu site usando o Google Adsense. Espero que este tutorial tenha sido útil e que você tenha facilitado a implementação do Google CSE no seu site WordPress. Se você tiver algum problema, me avise nos comentários.




