Entendendo o WordPress Custom Meta Box
Na postagem anterior, falamos sobre o campo personalizado WordPress, que permite adicionar e produzir uma nova entrada em uma postagem usando a caixa Campo Personalizado que o WordPress fornece na tela de publicação posterior. Se, no entanto, você não estiver confortável usando a caixa de campo personalizada (todos nós temos nossas preferências individuais), aqui está uma alternativa: você pode criar uma caixa meta.
Uma meta box é uma caixa personalizada que criamos sozinhos, o que pode conter entrada ou outra interface interativa para adicionar novas entradas de mensagens ou páginas. Você pode usar a caixa meta em vez da caixa Campo personalizado para fazer a mesma coisa. Vamos ver como criar um.
Mais sobre Hongkiat.com:
- Personalize o diretório de upload de mídia no WordPress
- Personalizar estilos de editor do WordPress
- Customizar “Olá” Na barra de administração do WordPress
- Registrar uma taxonomia personalizada para usuários do WordPress
- Exibir ícones no menu WordPress
Criando uma Meta Box
WordPress fornece uma função API, chamada add_meta_box, o que nos permite criar uma meta box imediatamente. Isto é em sua forma básica máxima.
function add_post_reference () add_meta_box ('pós-referência', 'Referência', 'referenceCallBack', 'post'); add_action ('add_meta_boxes', 'add_post_reference'); função referenceCallBack () echo 'Hello World' o add_meta_box usa quatro parâmetros: o ID, o título da caixa meta, uma função de retorno de chamada que chama "Hello World" e o tipo de postagem que queremos exibir. Neste caso, atribuímos uma nova caixa meta em uma página de postagem (isso também funciona com páginas).
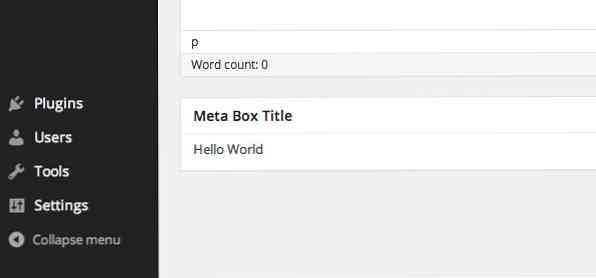
Na seção de pós-edição, você encontrará uma nova caixa, como segue.

A nova caixa meta, como você pode ver acima, apareceria abaixo do editor WYSIWYG. Se você quiser adicioná-lo na barra lateral, você pode adicionar 'side' após o parâmetro post, e junto com 'high' se você quiser colocá-lo no topo da barra lateral.
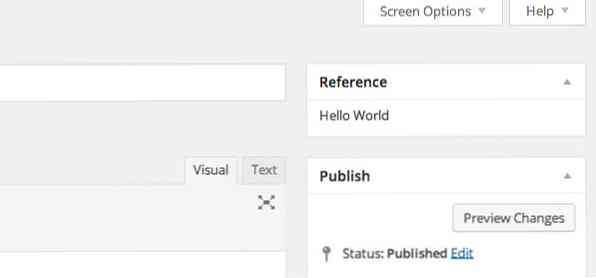
função add_post_reference () add_meta_box ('pós-referência', 'Referência', 'referenceCallBack', 'post', 'lado', 'alto'); add_action ('add_meta_boxes', 'add_post_reference'); Você vai agora encontrá-lo acima do Publicar caixa…

Agora, para substituir o texto "Hello World". Vamos adicionar elementos como um campo de entrada para uma nova entrada.
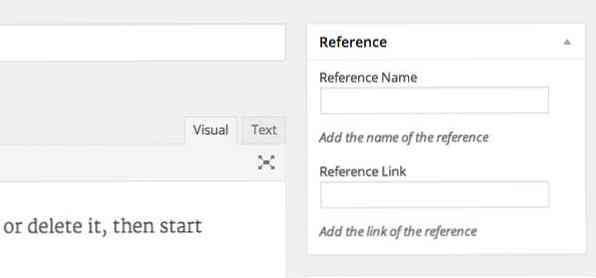
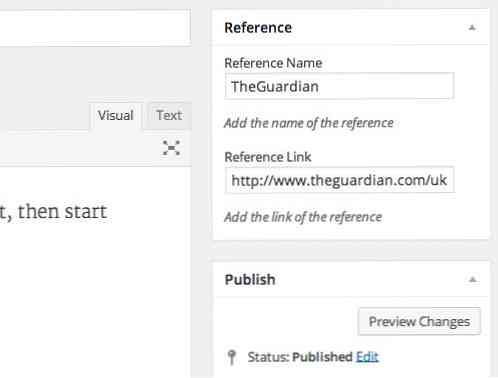
Neste exemplo, adicionaremos dois campos de entrada que consistem em um para adicionar o nome de referência e outro para o link de referência:
função referenceCallBack ($ post) wp_nonce_field ('reference_meta_box', 'reference_nonce'); $ name_value = get_post_meta ($ post-> ID, '_post_reference_name', true); $ link_value = get_post_meta ($ post-> ID, '_post_reference_link', true); echo ''; echo ''; echo ''. 'Adicione o nome da referência'. '
'; echo ''; echo ''; echo ''. 'Adicione o link da referência'. '
'; Atualize a página de edição de postagem e você deverá ver essas duas entradas adicionadas.

o $ name_value e $ link_value variável irá recuperar as entradas do banco de dados e preenchê-los nos campos de entrada. Para obter as entradas no banco de dados, precisaremos criar uma função para isso.
Precisamos adicionar algumas linhas de código que preencherão as entradas adicionadas por meio dessas entradas no banco de dados com segurança. “Com segurança” aqui significa uma entrada legítima e autorizada (não aquela proveniente de hackers ou outro pessoal não autorizado). Para salvar a entrada, teremos que criar uma nova função. Vamos nomear a função: save_post_reference, igual a.
função save_post_reference ($ post_id) add_action ('save_post', 'save_post_reference'); Como mencionamos, precisamos verificar algumas coisas para fins de segurança:
(1) Vamos precisar verificar se o usuário tem a capacidade de editar uma postagem.
if (! current_user_can ('edit_post', $ post_id)) retorno; (2) Nós também precisamos verifique se o Nonce está definido.
if (! isset ($ _POST ['reference_nonce'])) retorno; if (! wp_verify_nonce ($ _POST ['reference_nonce'], 'reference_meta_box')) retorno;
(3) Então, precisamos impedir que os dados sejam salvos automaticamente. A economia só pode ser feita quando o “Salve ” ou “Atualizar” botão foi clicado.
if (defined ('DOING_AUTOSAVE') && DOING_AUTOSAVE) retorno; (4) Também teremos que garantir que nossos dois insumos, post_reference_name e post_reference_link, estão prontos e prontos antes de enviarmos as entradas.
if (! isset ($ _POST ['post_reference_name']) ||! isset ($ _POST ['referência_post_post'])) return;
(5) E a entrada deve estar livre de quaisquer caracteres inesperados que possam comprometer a segurança do site. Para verificar isso, você pode usar a função interna do WordPress sanitize_text_field.
$ reference_name = sanitize_text_field ($ _POST ['post_reference_name']); $ reference_link = sanitize_text_field ($ _POST ['post_reference_link']);
Tudo bem, agora estamos prontos para salvar as entradas no banco de dados:
update_post_meta ($ post_id, '_post_reference_name', $ reference_name); update_post_meta ($ post_id, '_post_reference_link', $ reference_link);
Agora você pode experimentá-lo: insira algum conteúdo nos campos de entrada e clique no “Atualizar” botão para salvá-los.

Conclusão
Acabamos de criar uma meta box que compreende duas entradas. Você pode estender ainda mais a caixa com outros tipos de entradas, como o botão de opção ou a caixa de seleção. Este exemplo pode ser muito básico, mas uma vez que você pegar o jeito, você será capaz de usar esta caixa meta para usos muito mais complicados. Deixe-nos saber se você vai estar usando isso e o que você estará usando para.