O que é rel = ”noopener” no WordPress e como removê-lo
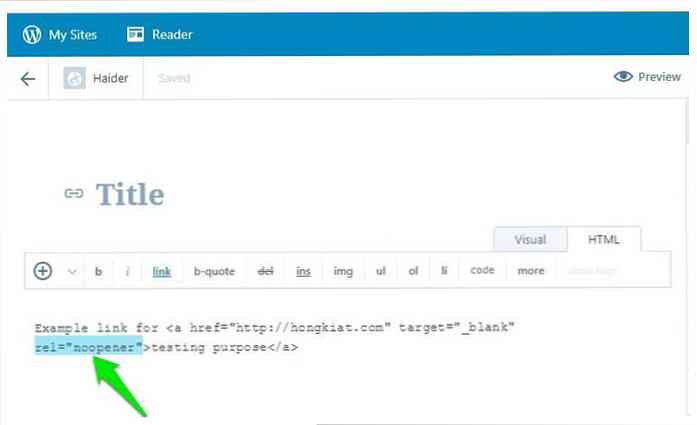
Se você tem atualizado para o WordPress versão 4.7.4 ou mais recente, então você deve ter notado uma nova tag rel = "noopener" ao lado do target = "_ blank" tag no editor de HTML. A tag é adicionado automaticamente a todos os links internos e externos quando você os abre em uma nova aba.
Como qualquer outro desenvolvedor web interessado, você deve estar se perguntando o que essa tag faz e se afeta seus sites negativamente de alguma forma?
Bem, neste post eu vou te dizer o que é rel = "noopener" no WordPress e como você pode removê-lo, se necessário.
O que é rel =”noopener”?
Por mais intrusivo que possa parecer, é na verdade, uma correção de segurança para impedir que links mal-intencionados assumam o controle de uma guia aberta. Normalmente, o objeto Javascript window.opener pode ser usado para controlar uma janela pai (sua aba atual) usando uma janela filho (a aba recém aberta).
Os hackers podem usar esse recurso para mudar o site atualmente aberto do usuário com um falso e roubar informações, como detalhes de login. Aqui está um exemplo de site mostrando como window.opener pode seqüestrar sua guia.
Para evitar isso, rel = "noopener" é a tag que bloqueia o uso do objeto Javascript window.opener. Se window.opener não funcionar, uma guia não poderá controlar outra guia.
Esta correção de segurança foi adicionada no plugin TinyMCE em 23 de novembro de 2016. Como o WordPress usa o TinyMCE como seu editor de texto, ele também foi atualizado com esse recurso no WordPress versão 4.7.4.

Isso é ruim para o seu site??
Em resumo, não.
Muitos usuários do WordPress estão preocupados que rel = "noopener" pode estar fazendo todos os links internos e externos "nofollow", o que é muito ruim para SEO. Na verdade, rel = "noopener" é apenas uma instrução para o navegador do usuário parar o uso do objeto Javascript window.opener.
O site SEO é afetado pelos motores de busca e eles não interagem com rel = "noopener" tag. O mesmo vale para software de análise que ignora completamente essa tag.
Isso pode ter sido um problema quando o WordPress adicionou pela primeira vez rel = "noopener noreferrer" tag antes da correção ser liberada com o WordPress versão 4.7.4. Na versão anterior, "noreferrer" impedia que o link soubesse de onde ele realmente veio.
Embora não tenha afetado o SEO, algumas das ferramentas de análise e programas afiliados foram afetados. No entanto, parece O WordPress removeu a tag "noreferrer" e você não deve ter problemas com rel = "noopener" tag. Apenas certifique-se atualizar para a versão mais recente do WordPress.
Como remover rel =”noopener”
Não vejo nenhum bom motivo para remover rel = "noopener" das suas postagens. Isso não afeta o SEO, nenhum impacto nas ferramentas de análise e os links de afiliados também não vão quebrar. isto apenas protege seus usuários de potenciais links maliciosos que poderia seqüestrar suas guias.
Como ele só pára o uso do objeto Javascript window.opener, eu acredito que você só vai querer remova-o quando quiser aproveitar o recurso window.opener para qualquer finalidade.
Removendo rel = "noopener" pode ser um pouco difícil como ele é integrado ao editor de texto do WordPress. Mesmo que você o remova manualmente do código HTML, ele será adicionado novamente quando você salvará o documento. Então, sua melhor aposta é desativar esse recurso do próprio plugin TinyMCE.
Para fazer isso você terá que adicionar algumas linhas de código no funções.php Arquivo do seu tema WordPress.
No funções.php Arquivo, copie e cole o código abaixo mencionado e salve-o:
// Observe que isso desativa intencionalmente um recurso de segurança tinyMCE. // O uso deste código NÃO é recomendado.add_filter ('tiny_mce_before_init', 'tinymce_allow_unsafe_link_target'); função tinymce_allow_unsafe_link_target ($ mceInit) $ mceInit ['allow_unsafe_link_target'] = verdadeiro; return $ mceInit; Isso vai impedir que o WordPress adicione automaticamente rel = "noopener" tag em seus posts. No entanto, isso não removerá tags já adicionadas, então você terá que removê-los manualmente das postagens salvas após a atualização do WordPress 4.7.4.
Para concluir
Não há necessidade de ter medo do rel = "noopener" tag como é um passo em frente para a segurança dos visitantes do seu site. A menos que você queira usar o recurso window.opener, você deve adotar esta nova edição do recurso de segurança.
Se houver qualquer outra razão pela qual você esteja tentando remover rel = "noopener" tag, então nos ilumine nos comentários abaixo.