Tutorial de Manipulação de Fotos 75 Passos para Fazer um Carro Voar
Neste tutorial, usaremos o Adobe Photoshop para criar um resumo “Dowload de carro voador”. Isto é o que vamos criar com este tutorial Photoshop.
Começaremos com um exercício de seleção com o carro antigo, depois adicionaremos pedras voadoras com torre e fios. Então, adicionaremos três pássaros, incluindo um que esteja no meio do movimento. Também estaremos utilizando alguns pacotes gratuitos de render 3D e fractal para melhorar o aspecto abstrato da ilustração. Vai ser um exercício divertido - todos os 75 passos dele!
Mais tutoriais do Photoshop
- Como criar efeito de texto flamejante impressionante
- Como desenhar uma máscara de Barong balinês
- Como criar um efeito de pintura
Recursos
Antes de começarmos, pegue esses recursos que precisaremos:
- Carro velho
- Céu
- Textura grunge
- Águia
- Pomba 1
- Pomba 2
- Torre
- Penhasco
- Pacote Fractal [especificamente 4.1.png e 4,10.png]
- SciFi Render Pack [especificamente 8.png e 15.png]
Passo 1: Selecionando o carro
Dentro do Photoshop, abra a foto do carro antigo. Verifique se o Contíguo opção está marcada. Clique no fundo branco usando o Varinha mágica para selecionar o plano de fundo.

Passo 2
Você notará que em algumas áreas a borda da seleção está vazando devido à similaridade da faixa de cores. Precisamos usar o modo Quick Mask para suavizar essas bordas de seleção.
Mudar para Máscara Rápida clicando no botão na barra de ferramentas. As áreas não selecionadas agora são mostradas em vermelho transparente.

etapa 3
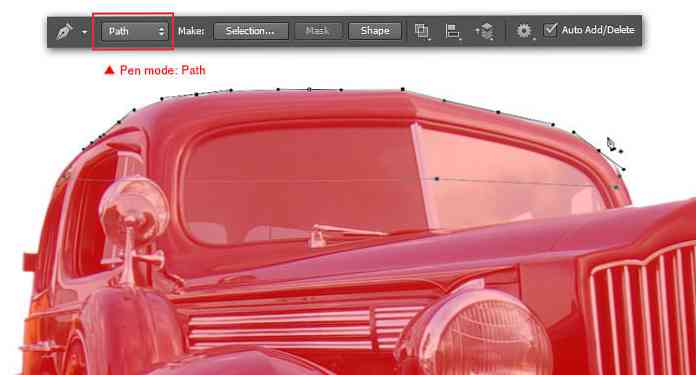
Para corrigir essa seleção manualmente, desenharemos o caminho de seleção usando o Caneta ferramenta. Conjunto Caneta modo para Caminho, então comece a adicionar pontos de seleção cobrindo o teto do carro.

Passo 4
Adicione outros caminhos de seleção cobrindo o emblema do carro.

Passo 5
Em seguida, adicione caminhos de seleção cobrindo o farol direito e seus arredores.

Passo 6
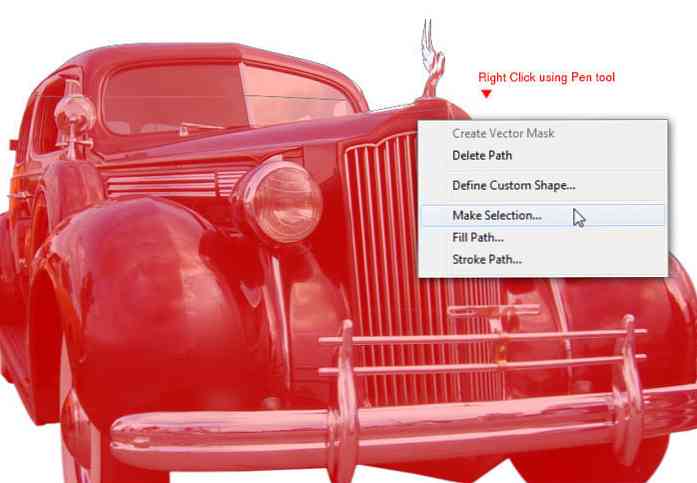
Clique com o botão direito do mouse em um dos caminhos e selecione Fazer seleção no menu pop-up.

Passo 7
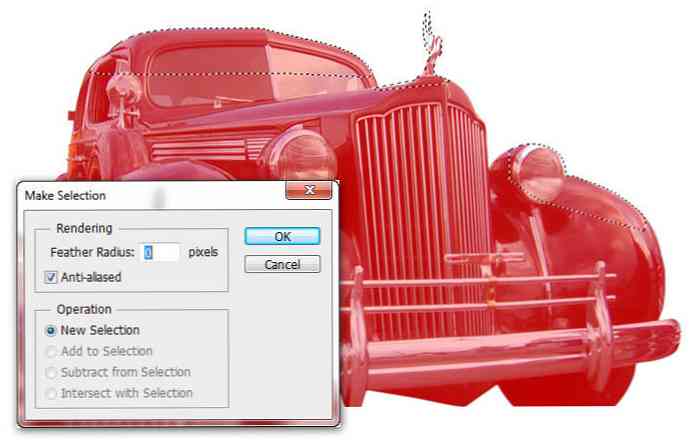
Clique Está bem quando a caixa de diálogo Criar seleção é exibida. Isso irá converter nossos caminhos em marquise de seleção.

Passo 8
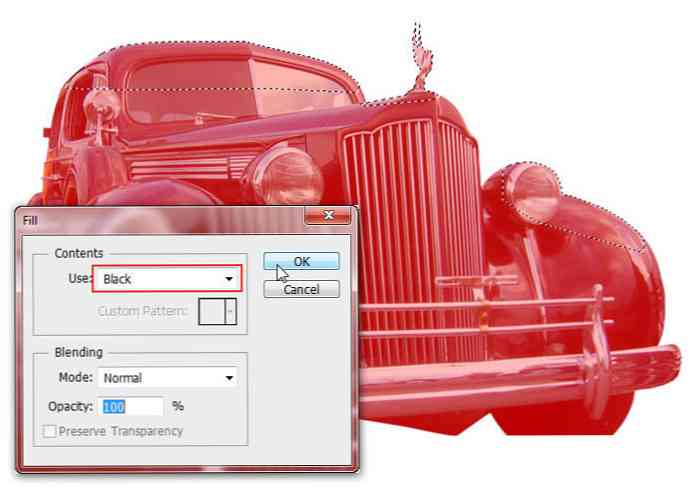
Preencha as áreas selecionadas com Preto. Faça isso indo para Editar> Preencher menu, selecione Usar: Preto. Clique Está bem.

Passo 9
pressione Ctrl + D para desmarcar. Volte para Modo padrão na barra de ferramentas.

Passo 10
Vamos para Seleção> Inverso menu para inverter a área de seleção ou use o Shift + Ctrl + I. Agora o carro está selecionado, pressione Ctrl + C para copiá-lo.

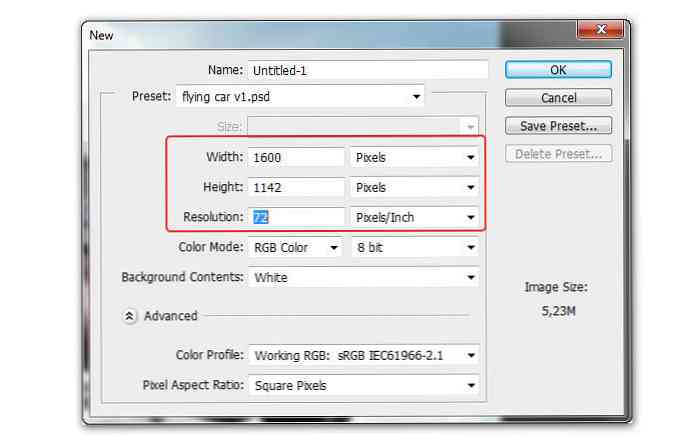
Passo 11
pressione Ctrl + N Para criar um novo arquivo, defina a largura: 1600 pixels e altura: 1142 píxeis. Clique Está bem.

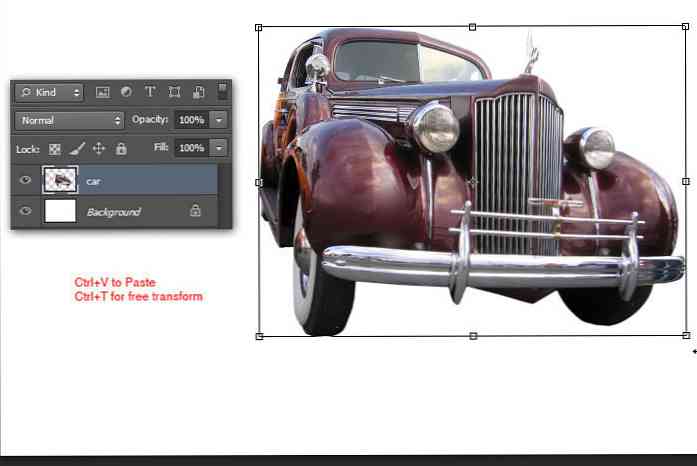
Passo 12
pressione Ctrl + V para colar o carro antigo que copiamos anteriormente. Use o transformação livre comando para ajustar o tamanho do carro e posição.

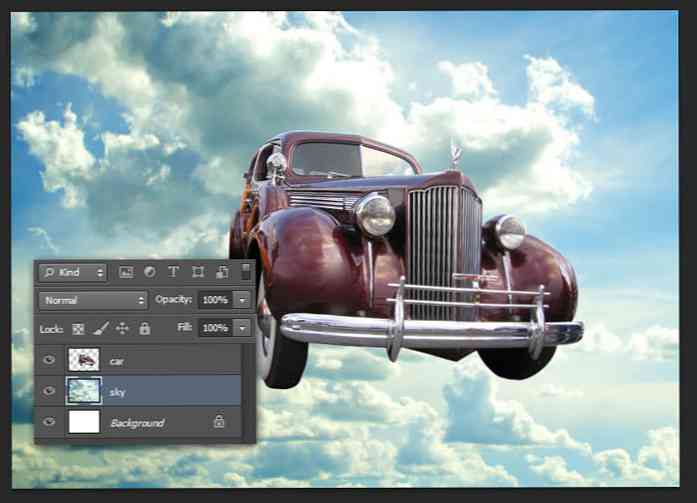
Passo 13: Adicionando o Fundo
Foto de céu aberto. Copie e cole no nosso documento. Coloque a camada do céu abaixo da camada do carro.

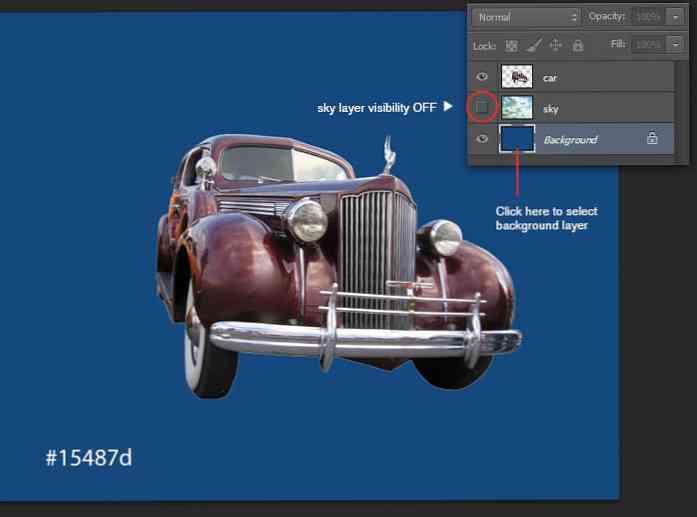
Passo 14
Preencha a camada de fundo com azul (# 15487d).

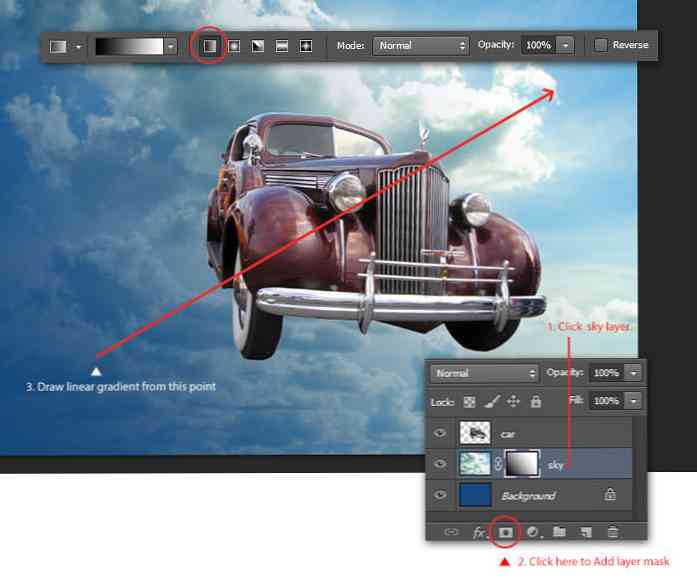
Etapa 15
Adicione uma camada de máscara para a camada do céu. Use a ferramenta de gradiente linear para desenhar um gradiente diagonal (preto a branco) da parte inferior esquerda para a parte superior direita.

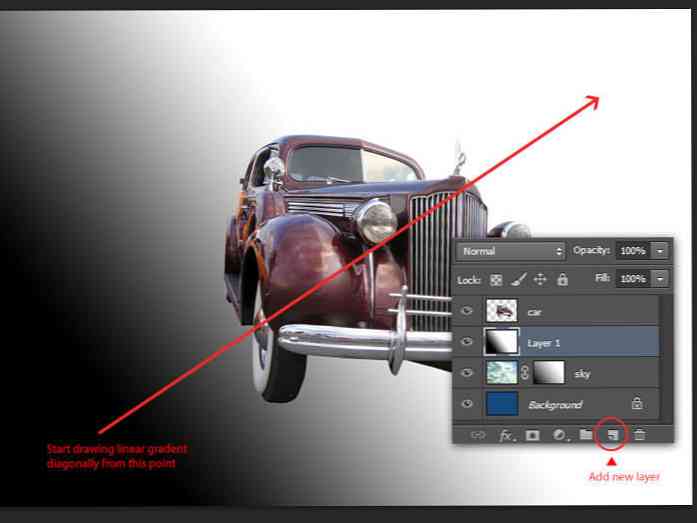
Passo 16
Adicione uma nova camada. Use a ferramenta de gradiente linear para desenhar um gradiente linear na diagonal semelhante ao passo anterior.

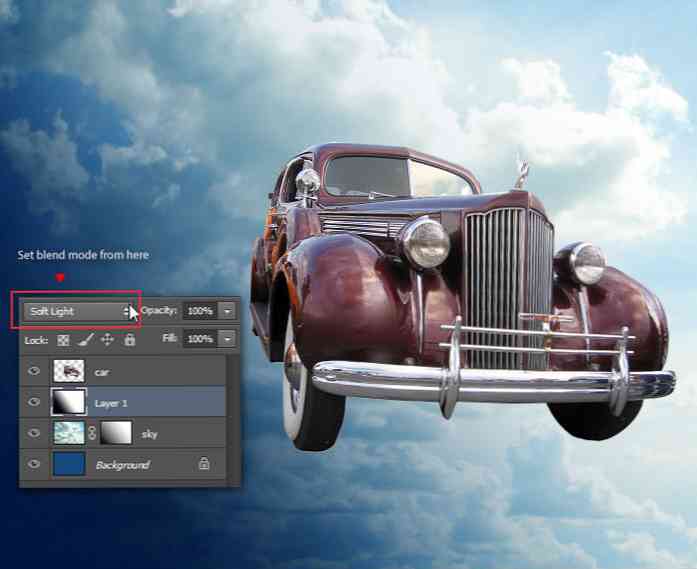
17º passo
Altere o modo de mesclagem da camada atual para Luz suave. Isso vai escurecer um pouco a cor do céu.

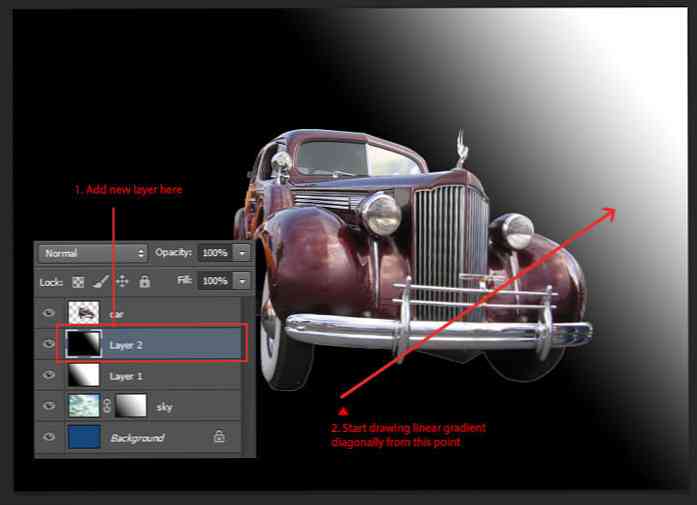
Passo 18
Adicione mais uma nova camada, preencha-a com um gradiente linear na diagonal como o passo anterior, mas desta vez, torne a parte preta mais grande.

19º passo
Defina o modo de mesclagem da camada atual para Tela. O canto superior direito do céu está agora mais claro.

20º passo
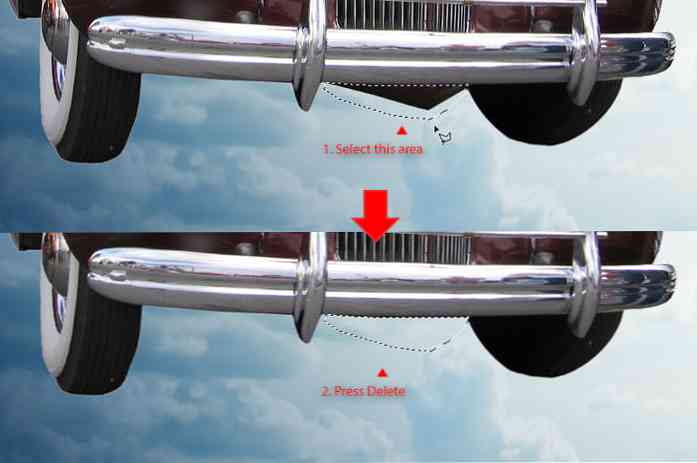
Volte para a camada de carro para remover objetos desnecessários abaixo do carro velho. Primeiro, selecione-o usando o Laço Poligonal ferramenta, pressione Excluir para limpar a área selecionada. pressione Ctrl + D para desmarcar.

21º passo
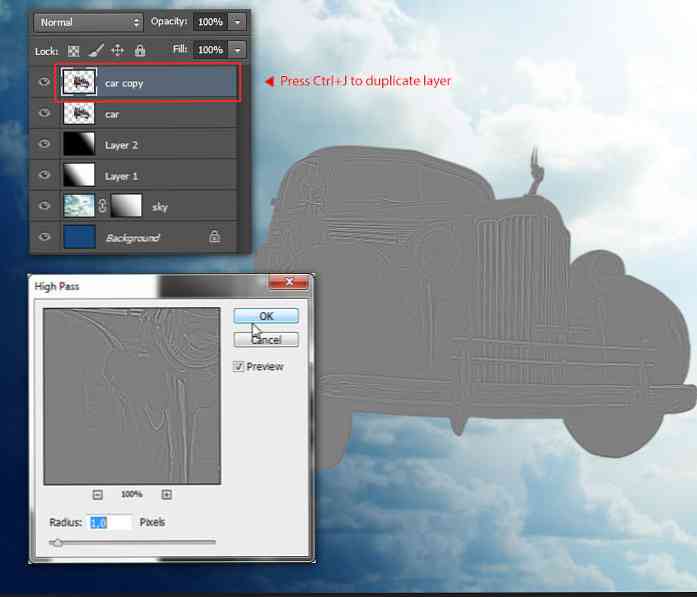
pressione Ctrl + J para duplicar a camada de carro. Vamos para Filtro> De outros> Passe alto. Colocou o Raio valor em torno de 1,0 Pixels. Clique Está bem.

Passo 22
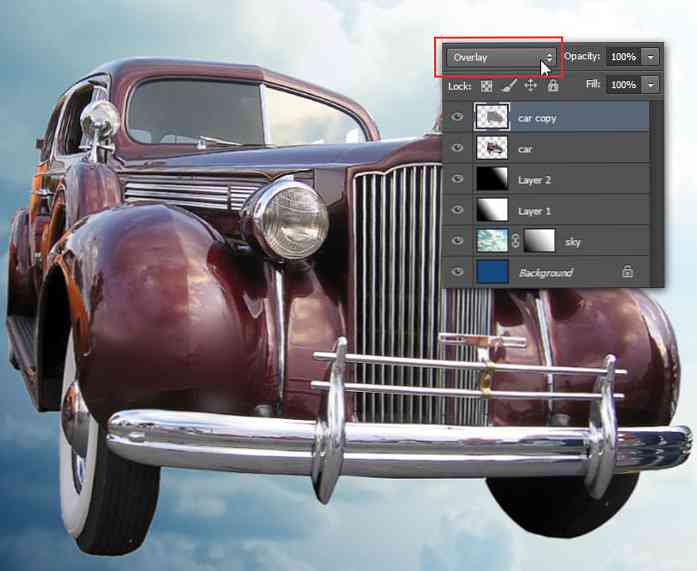
Altere o modo de mesclagem da camada atual para Overlay. Isso aumentará o detalhe do carro e fará com que pareça mais nítido.

Passo 23
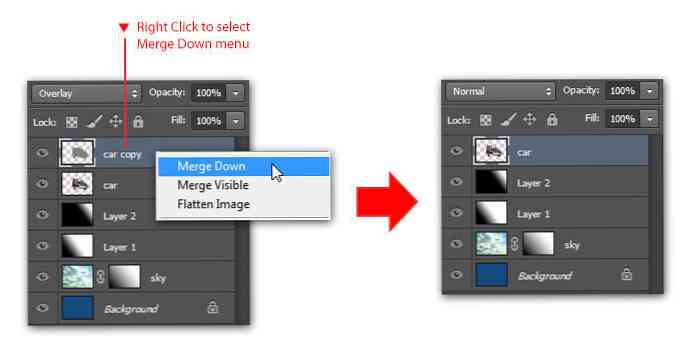
Dentro do Camada painel, clique com o botão direito na camada atual e selecione Mesclar para baixo. Isso mesclará a camada de cópia de carro e carro.

Passo 24
pressione Ctrl + M chamar o Curvas comando. Selecione Predefinido: Contraste Forte, clique Está bem aplicar.

Passo 25
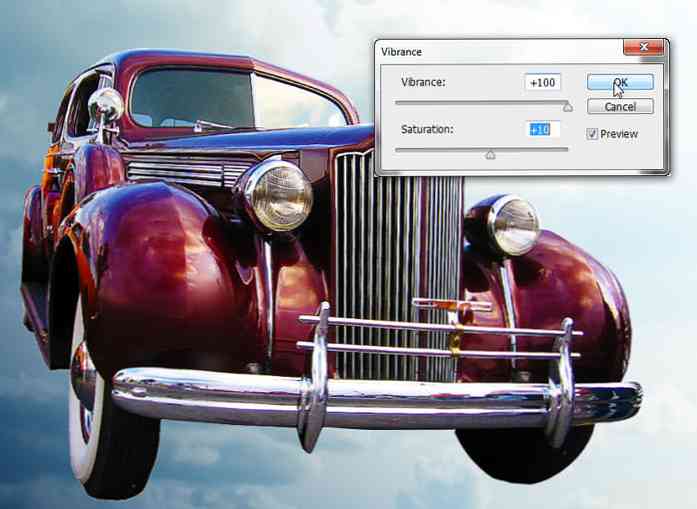
Vamos para Imagem > Ajustamento > Vibração. Aumentar o valor da Vibração para +100 e saturação: +10. Clique Está bem para aplicar o comando Vibrance. O carro agora parece mais colorido e brilhante.

Passo 26: Adicionando as rochas voadoras
Abra a imagem do penhasco; vamos usá-lo como nossa ilha rochosa voadora. Primeiro, selecione a área desejada com o Laço Poligonal ferramenta. pressione Ctrl + C para copiar a área selecionada.

Passo 27
Volte ao nosso documento, pressione Ctrl + V colar. Faça a rocha menor, pressione Ctrl + T para redimensionar e mover sua posição para o lado esquerdo do carro. Acertar Entrar.

Etapa 28
Faça o lado inferior da rocha menor. Faça isso desenhando uma seleção com o Laço Poligonal ferramenta e pressione Excluir apagar. Desmarque com Ctrl + D.

29 de passo
Crie uma nova seleção na área inferior esquerda com o Laço Poligonal ferramenta. Basta arrastar a área selecionada com o Mover ferramenta para movê-lo.

Etapa 30
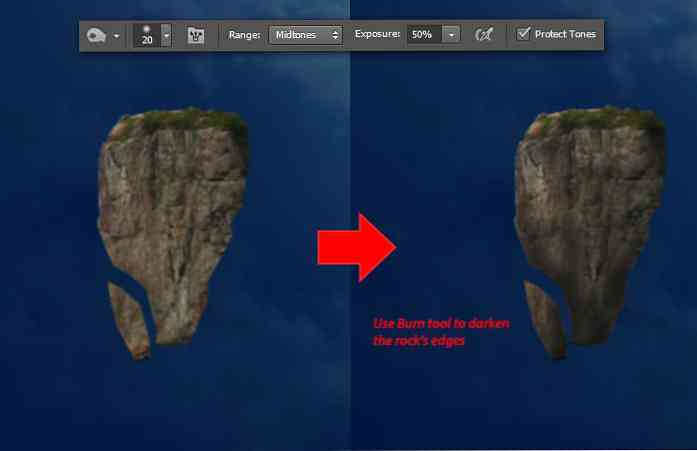
Em seguida, queremos fazer a rocha parecer em 3D. Use o Queimar ferramenta para escurecer a borda do rock.

Etapa 31
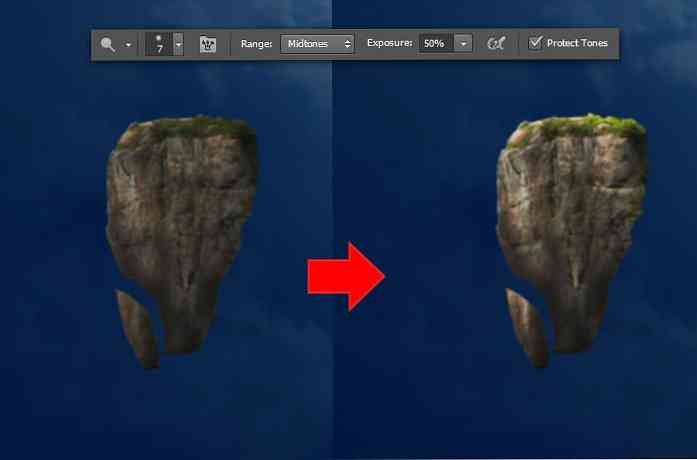
Então, use o Esquivar ferramenta para iluminar a borda superior do rock.

Passo 32
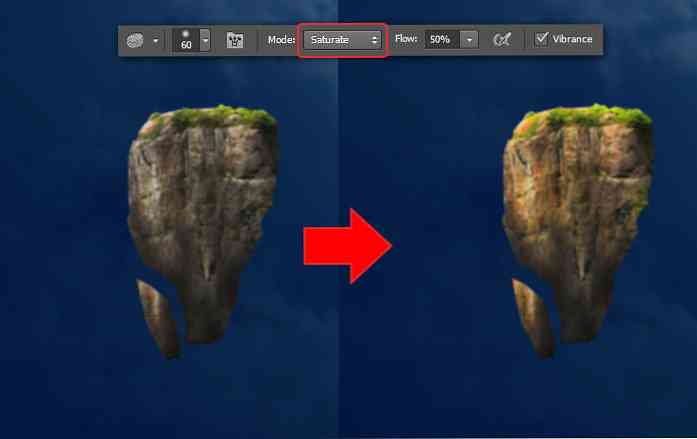
Pegue o Esponja ferramenta, defina o modo para Saturar. Use a ferramenta esponja para saturar a cor da rocha.

Passo 33
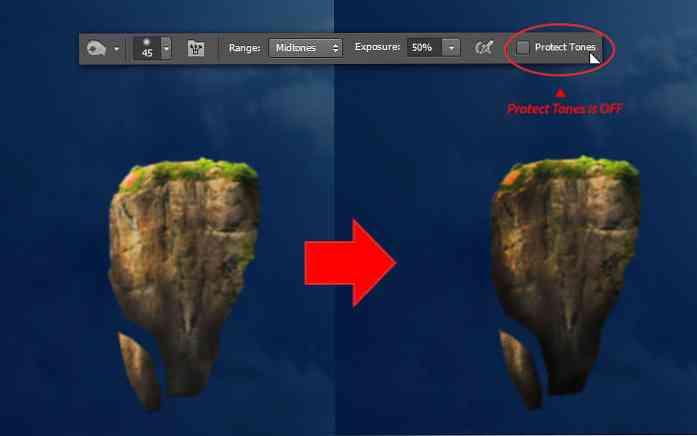
Volte para o Queimar ferramenta, mas desta vez desativar os tons de proteção opção. Use o Queimar ferramenta para escurecer as bordas do rock mais uma vez até ficarem pretas.

Etapa 34: Adicionando a Torre
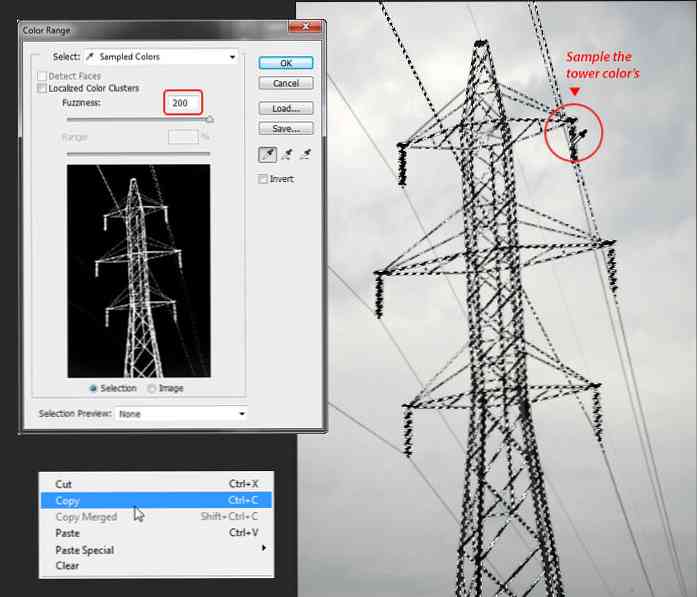
Abra a imagem da torre. Vamos para Selecione> Gama de cores cardápio. Clique em qualquer parte da torre para provar sua cor. Aumentar o Flocosidade valor até que a forma geral da torre seja selecionada. Clique Está bem para aplicar a seleção. Copie a torre selecionada com Ctrl + C.

Passo 35
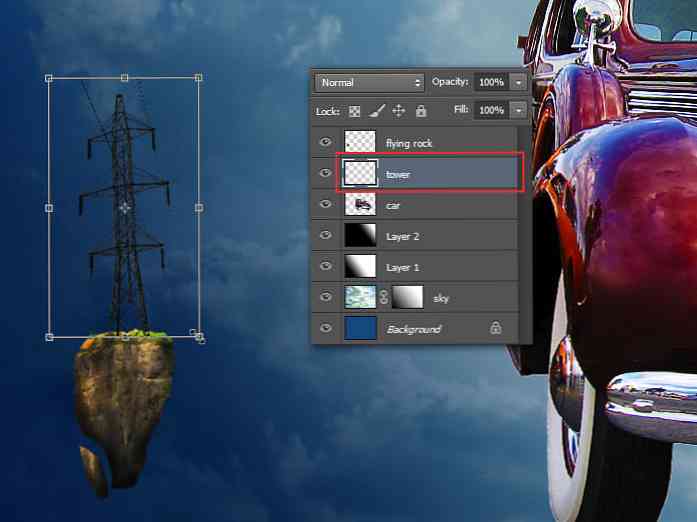
Cole a torre pressionando Ctrl + V. Coloque a camada da torre atrás da camada de rocha voadora. pressione Ctrl + T para livre transformar e tornar a torre menor, para que ele possa 'ficar' em cima da rocha voadora.

Passo 36
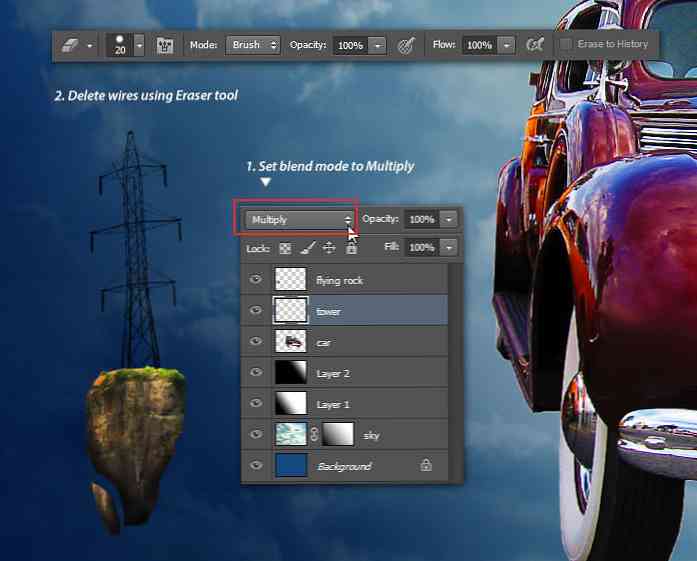
Elimine os fios desnecessários do cabo da torre usando o disco rígido Apagador ferramenta. Alterar o modo de mistura da camada da torre para Multiplicar. Nós nos temos nossa primeira rocha voadora.

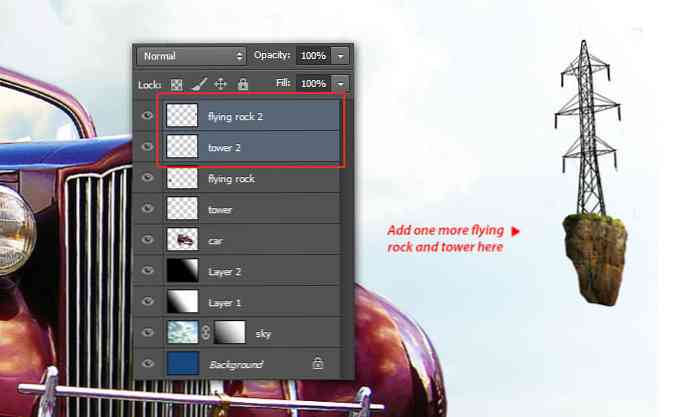
Passo 37
Agora precisamos de outra rocha voadora com sua própria torre no lado brilhante (lado direito) do carro. Você pode repetir as etapas 26 a 36 para adicionar a segunda pedra voadora e a torre ao lado direito do documento, ou duplicar ambas as camadas de rocha voadora e torre, selecionando as camadas e pressionando Ctrl + J.
Faça a segunda torre de rocha menor e mova-a para a direita.

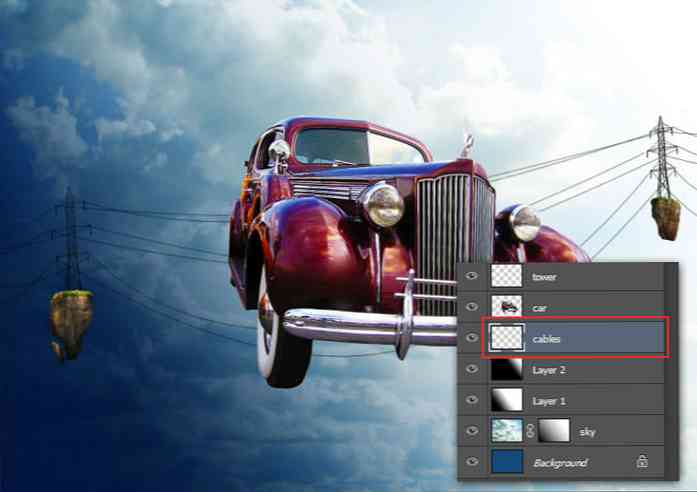
Passo 38: Desenhando os Cabos
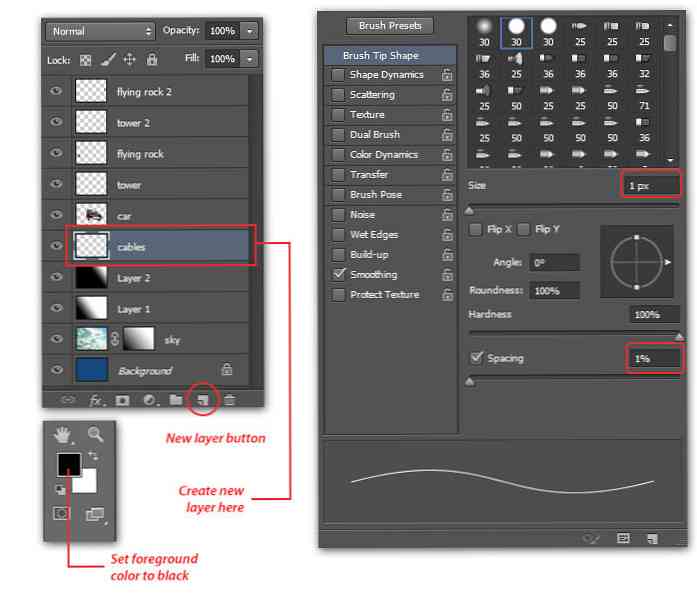
Adicione uma nova camada, nomeie-a como 'cabos'. Definir a cor do primeiro plano para Preto, e depois pressione F5 para mostrar o Escova Painel. Definir o tamanho do pincel: 1 px, Dureza 100% e espaçamento: 1%. Vamos usar esse pincel para desenhar novos cabos entre as duas torres.

Etapa 39
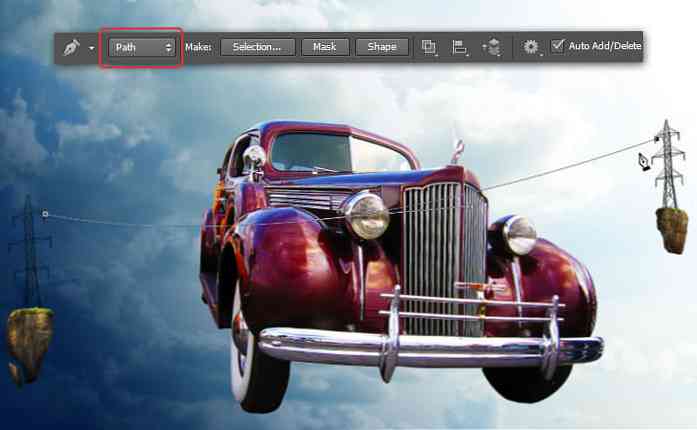
Mudar para o Caneta ferramenta, defina Caneta modo para caminho, em seguida, desenhe um caminho de curva conectando as torres esquerda e direita.

Passo 40
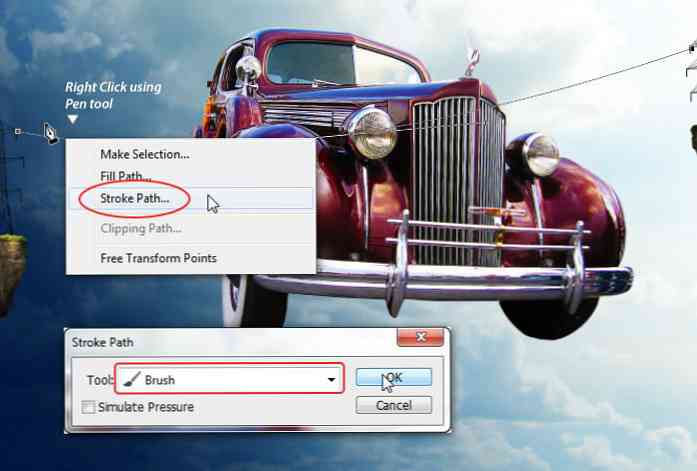
Clique com o botão direito do mouse no caminho usando o Caneta ferramenta, selecione Traçado cardápio. Na caixa de diálogo Traçado no traçado, selecione Ferramenta: Escova e clique Está bem. Essa etapa permitirá que o Photoshop desenhe uma linha curva com a ferramenta pincel automaticamente, seguindo o caminho que criamos.

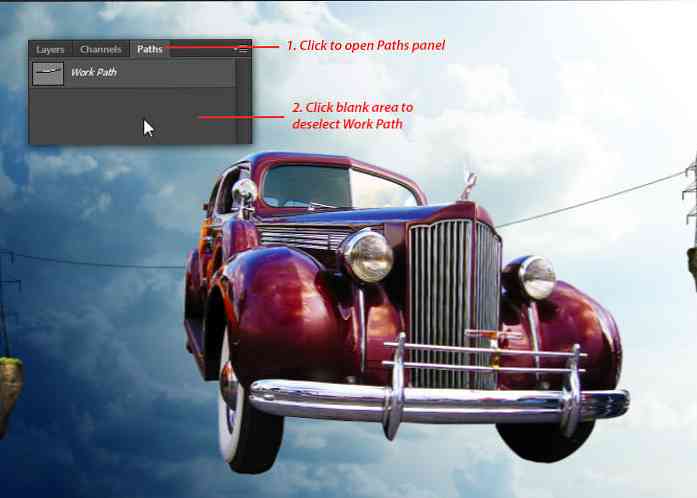
Passo 41
Desmarque o caminho, abra o Caminhos painel e clique na área em branco do painel ou simplesmente pressione Esc no teclado.

Passo 42
Repita os passos 39 a 41 para adicionar mais fios (veja abaixo).

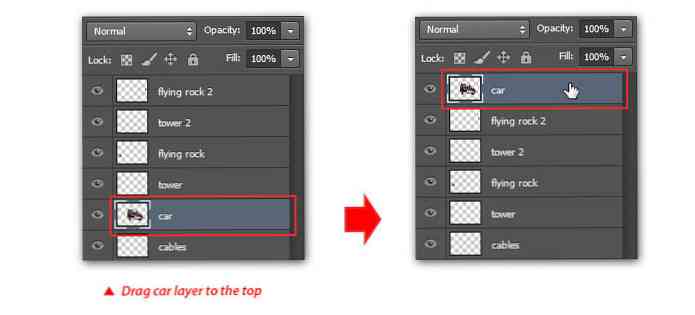
Passo 43: Adicionando as aves
Dentro do painel da camada, reorganize a camada do carro até o topo.

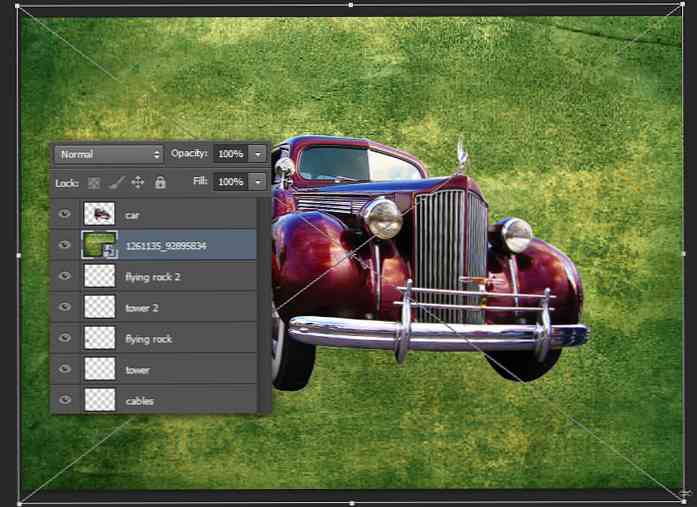
Passo 44
Vamos para Arquivo> Lugar, colocar menu, pesquisar e importar a textura grunge. Ajuste seu tamanho para cobrir o plano de fundo e, em seguida, mova sua camada abaixo da camada do carro.

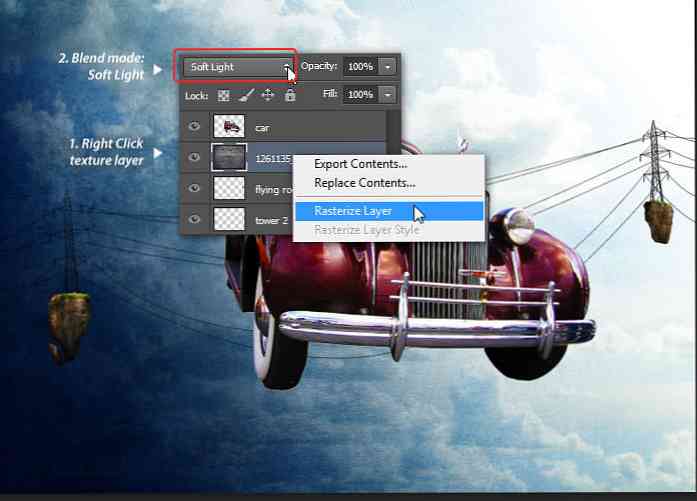
Passo 45
Defina o modo de mesclagem da camada grunge para Luz suave. Clique com o botão direito na camada grunge, selecione Rasterize menu para alterá-lo do objeto inteligente para a camada de imagem normal. Agora podemos ir para Imagem> Ajustamento> Dessaturar menu ou simplesmente pressione Shift + Ctrl + U.

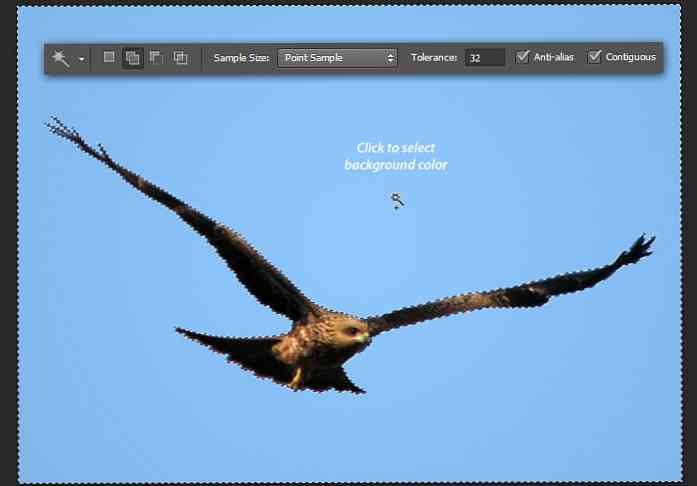
Passo 46
Abra a imagem da águia. Selecione o fundo com o Varinha mágica ferramenta.

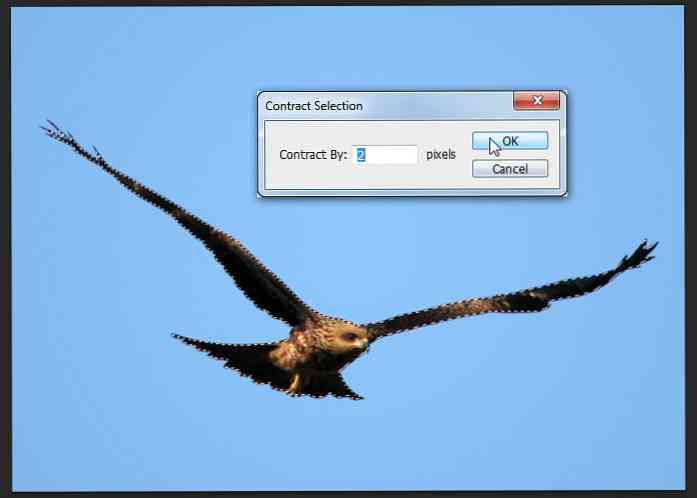
Passo 47
Inverter seleção usando Selecione> Inverso. Diminua as áreas de seleção usando Selecione> Modificar> Contrato. Na caixa de diálogo Seleção de contrato, defina Contrato por: 2 pixels e clique Está bem aplicar.

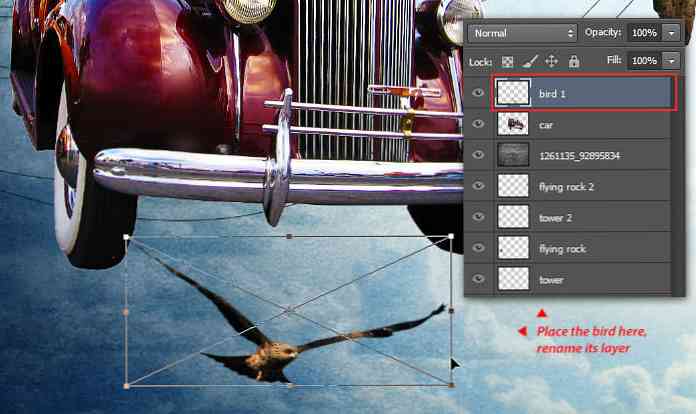
Etapa 48
Copie e cole a águia selecionada, ajuste seu tamanho e coloque-a sob o carro.

Passo 49
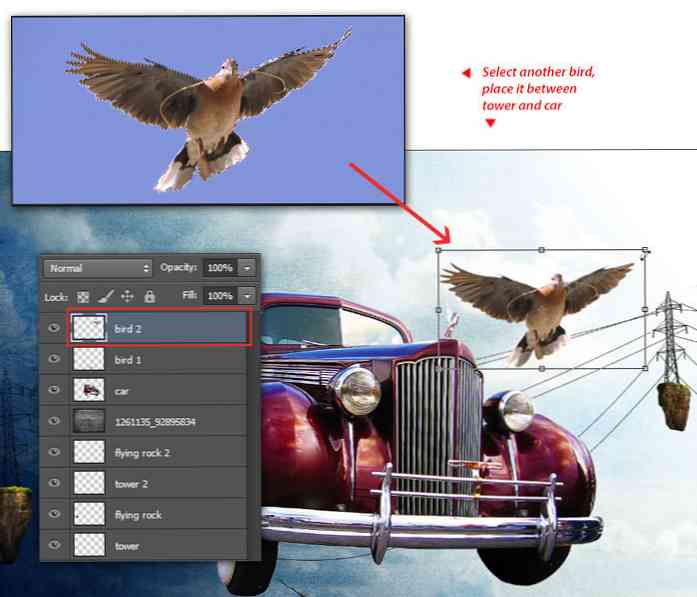
Abra a imagem da pomba. Repita o mesmo processo para selecionar a pomba. Coloque o pássaro no lado direito do carro.

Etapa 50
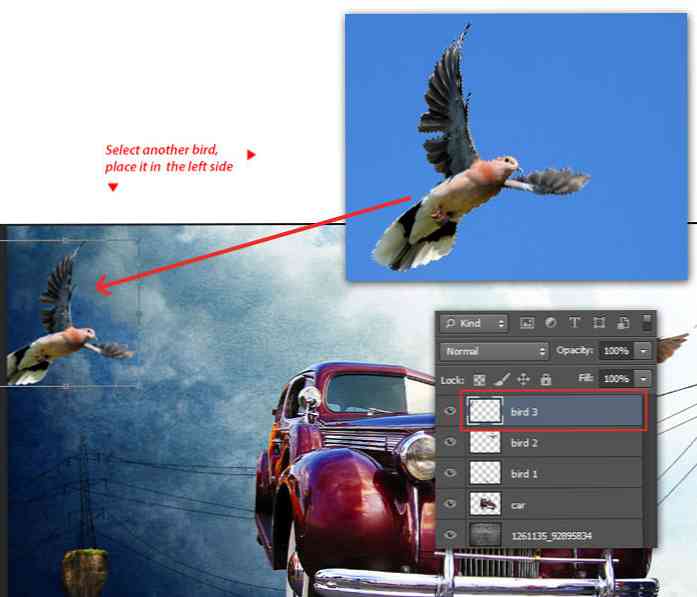
Abra a segunda imagem de pomba. Repita o mesmo processo e insira-o no lado esquerdo do carro.

Passo 51
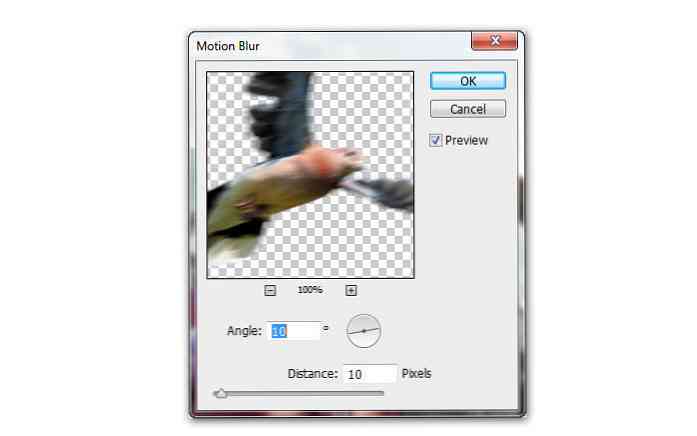
Vamos para Filtro> Borrão> Borrão de movimento. Definir o ângulo: 10 e Distância: 10 píxeis. Clique Está bem aplicar.

Passo 52: Criando Movimento
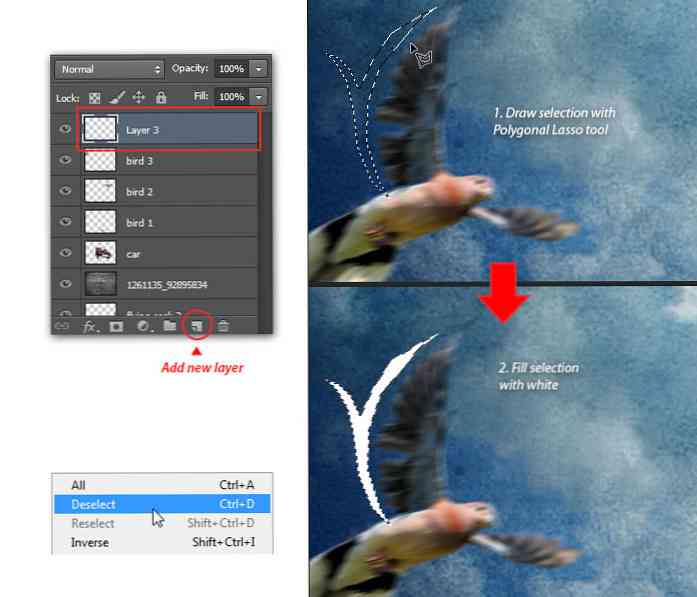
Nós vamos adicionar uma ilusão a esta pomba veloz. Adicione uma nova camada acima da segunda camada de pomba. Com o Laço Poligonal ferramenta, desenhe a seleção como você vê na imagem abaixo. Preencha as áreas de seleção com branco. pressione Ctrl + D para desmarcar.

Passo 53
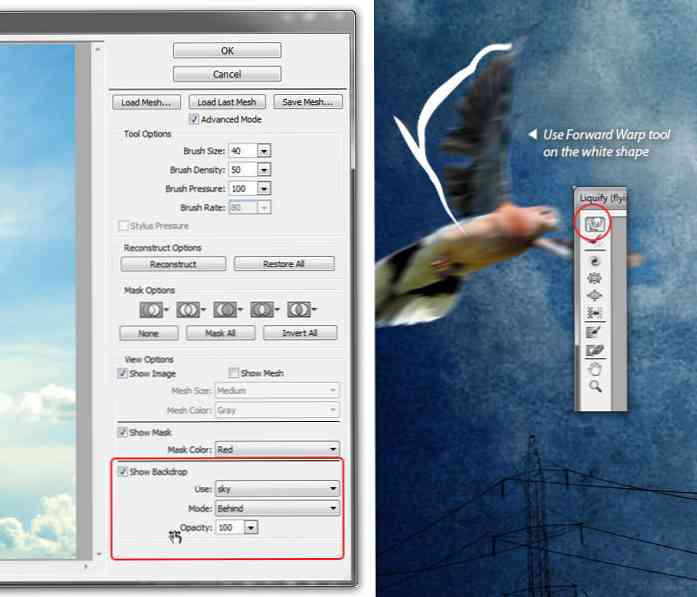
Na mesma camada, vá para Filtro> Liquify menu, use a camada do céu como pano de fundo e use o Forward Warp ferramenta para deformar e liquefazer a forma abstrata. Clique Está bem aplicar.

Passo 54
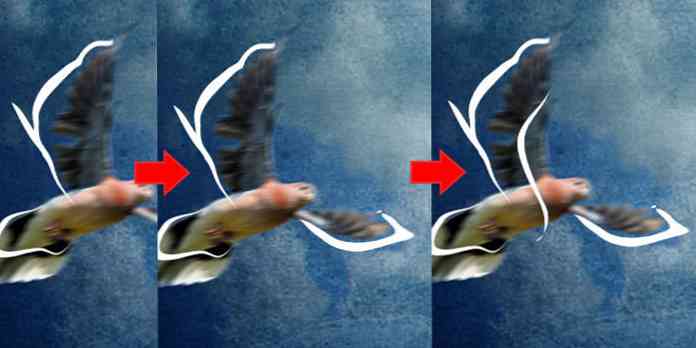
Repita as etapas 52 e 53 para adicionar mais formas abstratas ao redor da segunda pomba. Aqui está uma amostra.

Passo 55
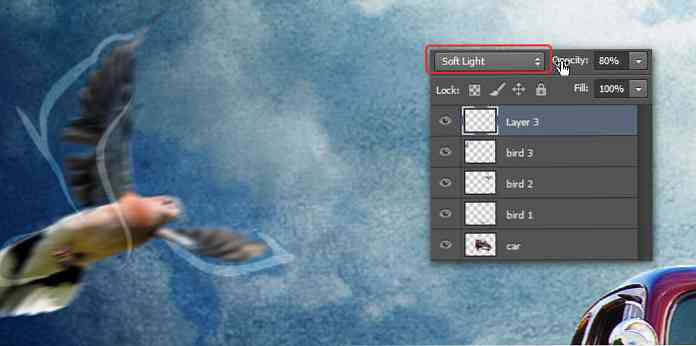
Altere o modo de mesclagem da camada atual para Luz suave, reduzir a opacidade: 80%. Isso fará com que a forma abstrata se torne transparente.

Passo 56
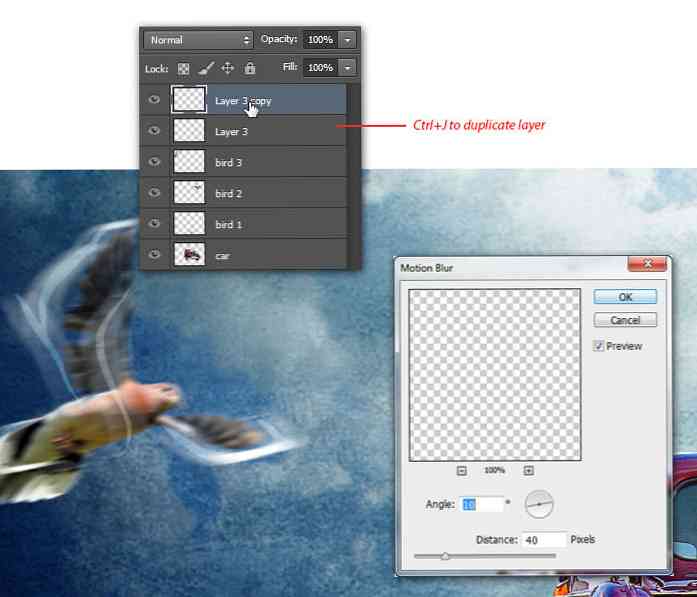
pressione Ctrl + J para duplicar a camada atual. Vamos para Filtro> Borrão> Borrão de movimento, conjunto de ângulo: 10 e Distância: 40 pixels. Clique Está bem aplicar.

Passo 57
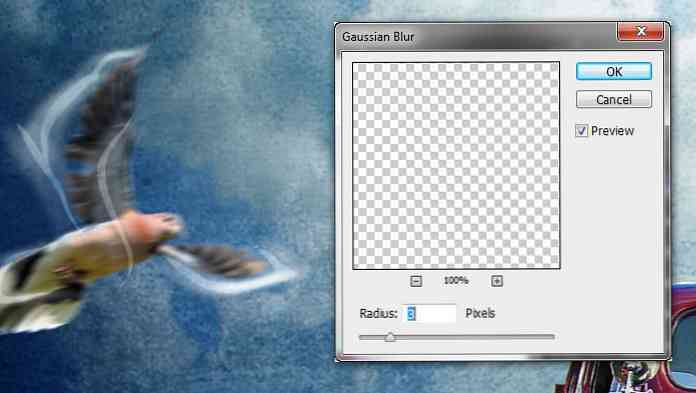
Por fim, vá para Filtro> Borrão> Desfoque Gaussiano cardápio. Definir Raio: 3 pixels. Clique Está bem.

Passo 58: Adicionando Efeitos Especiais ao Carro
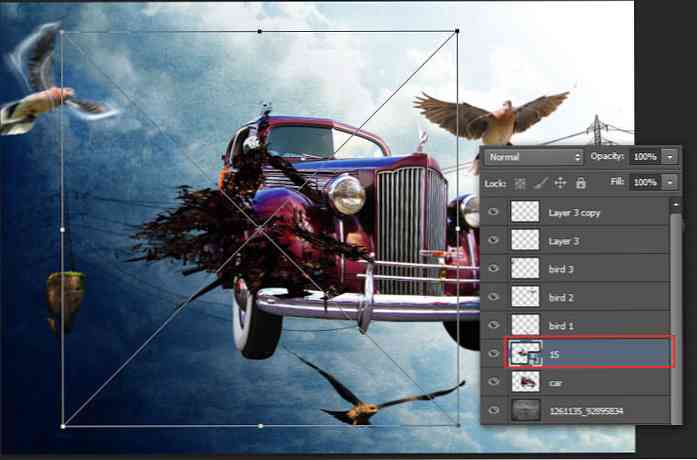
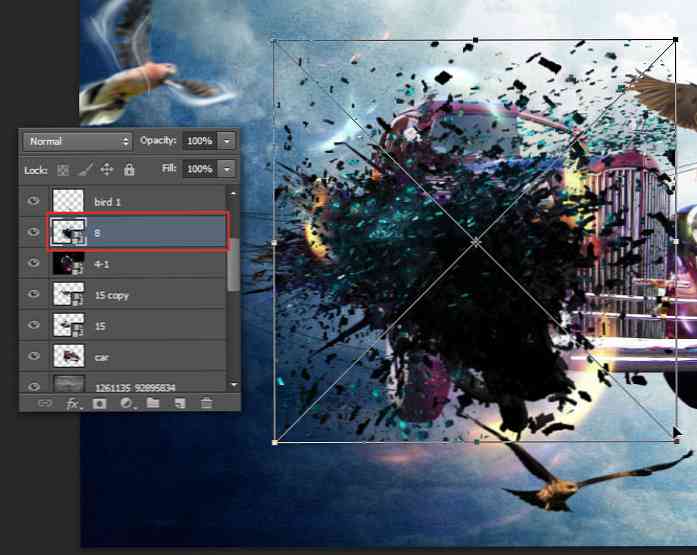
Faça o download e extraia o SciFi Render Pack. Vamos para Arquivo> Lugar, colocar menu, localize e selecione o número da imagem do pacote de renderização “15.png”. Coloque-o na porta esquerda do carro assim.

Passo 59
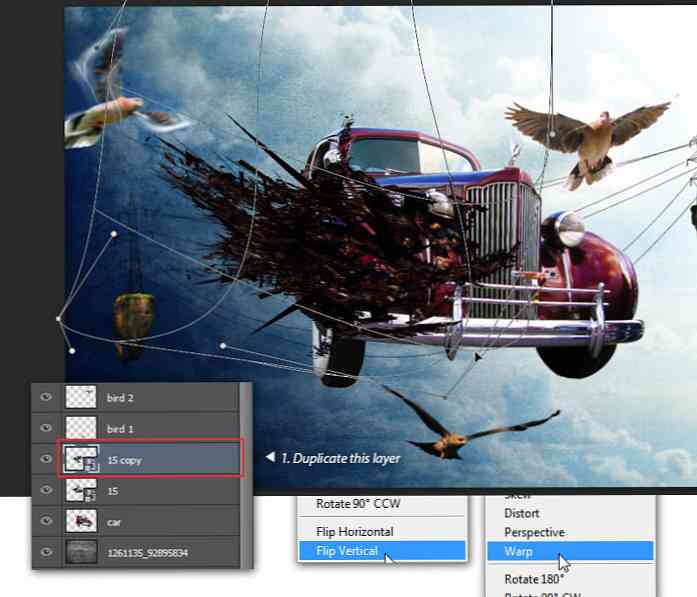
pressione Ctrl + J para duplicar a camada '15'. Vamos para Editar> Transformar> Virar Vertical. Em seguida, distorça sua forma usando Editar> Transformar> Urdidura como a imagem abaixo. Acertar Entrar.

Passo 60
Reajuste seu tamanho usando o comando free transform.

Passo 61
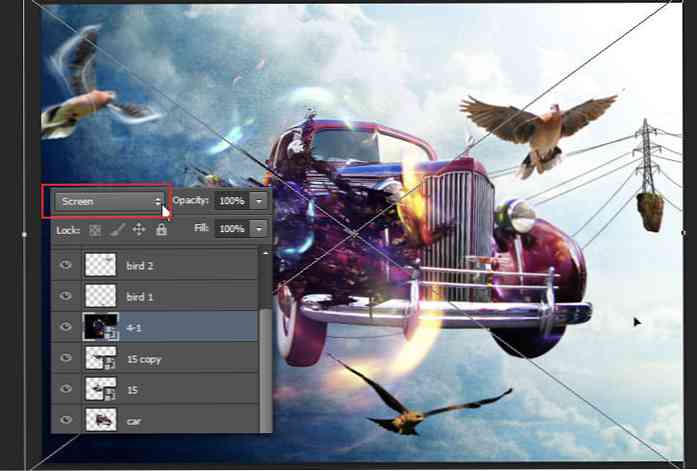
Baixe e extraia a imagem do pacote fractal. Vamos para Arquivo> Lugar, colocar menu, pesquisa, em seguida, insira o número do pacote fractal “4-1.png“. Coloque-o acima da camada atual, cobrindo o carro.

Passo 62
Altere o modo de mesclagem para Tela. Isto irá esconder todas as cores pretas dentro da camada 4-1.

Passo 63
Inserir “8.png” do pacote de renderização SciFi. Ajuste seu tamanho, cobrindo o pacote fractal anterior.

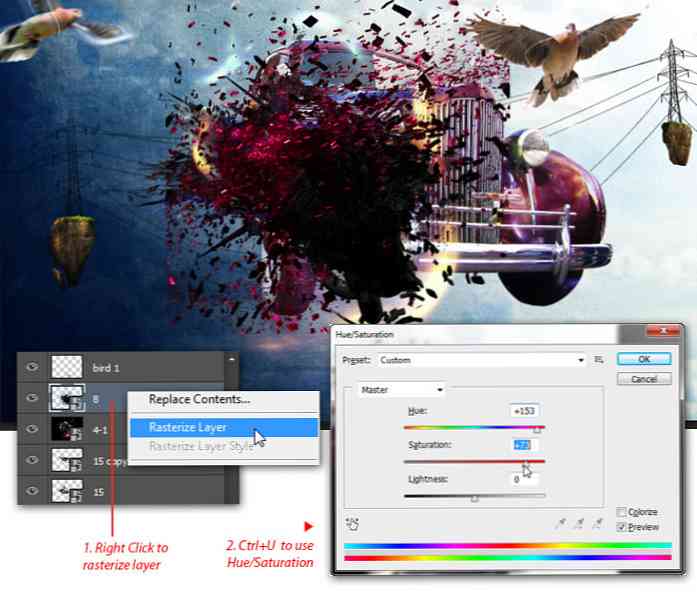
Passo 64
Clique direito a camada atual, selecione Rasterize cardápio. Em seguida, vá para Imagem> Ajustamento> Matiz / Saturação. Na caixa de diálogo Matiz / Saturação, aumente a matiz: +153 e saturação: +73 para alterar a cor de renderização 3D para magenta / roxo.

Passo 65
Vamos para Editar > Transformar > Distorcer menu para aplicar mais efeito de distorção para a camada de renderização scifi.

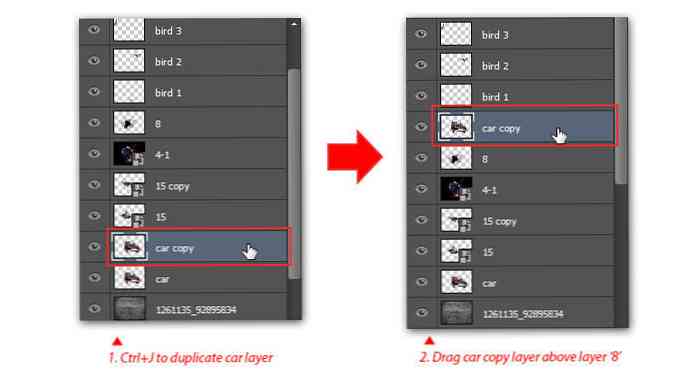
Passo 66
Clique na cópia do carro de camada e pressione Ctrl + J duplicá-lo. Arraste a camada de cópia do carro no topo da camada 8 (a partir do pacote de renderização SciFi).

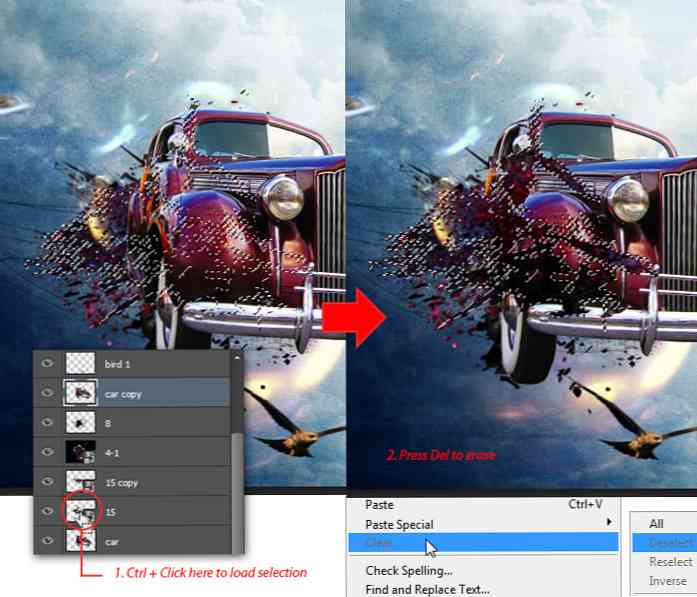
Passo 67
Ainda na camada de cópia do carro, carregue a seleção por Ctrl + clicando na camada 15 miniatura. Apagar áreas selecionadas pressionando Excluir. Não se esqueça de desmarcar com Ctrl + D.

Passo 68
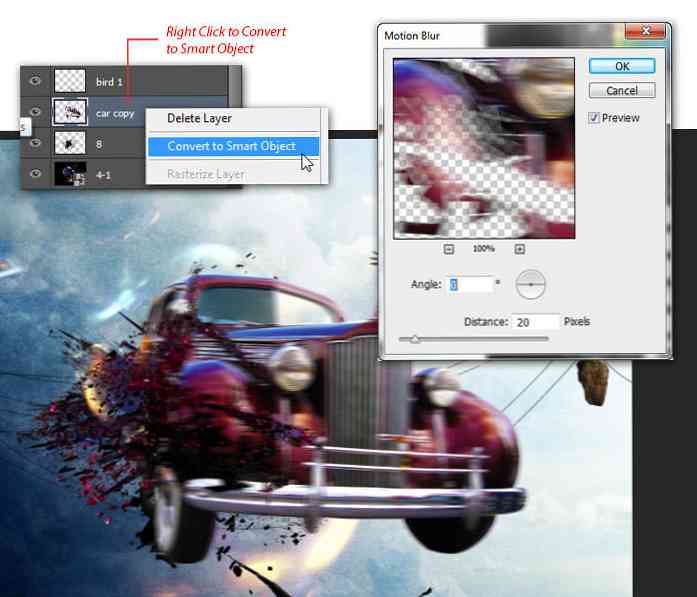
Clique com o botão direito do mouse na camada de cópia do carro, selecione Converter em objeto inteligente cardápio. Agora vá para Filtro > Borrão > Borrão de movimento, defina o ângulo: 0, Distância: 20 pixels. Clique Está bem Aplicar filtro de desfoque de movimento.

Passo 69
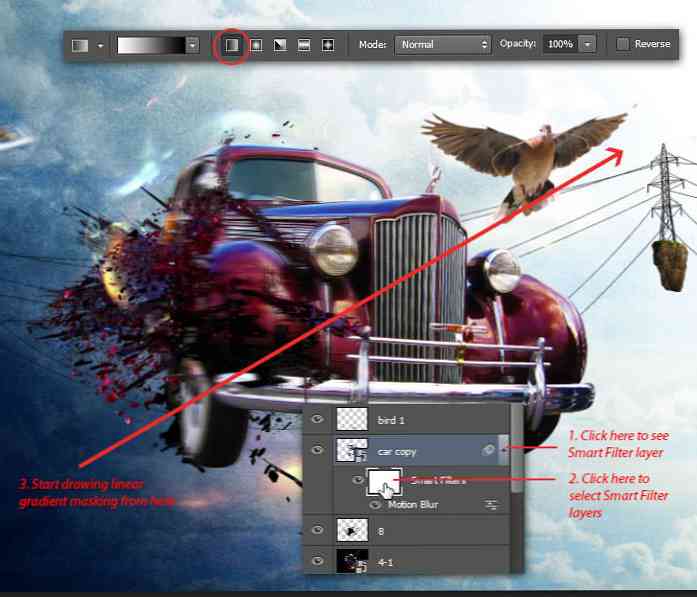
Caso você não saiba, aplicar filtros a um objeto inteligente irá convertê-los em Filtros Inteligentes. Clique no filtros inteligentes miniatura para selecioná-lo e use o Gradiente ferramenta para desenhar um gradiente linear na diagonal do canto inferior esquerdo para o canto superior direito.

Passo 70
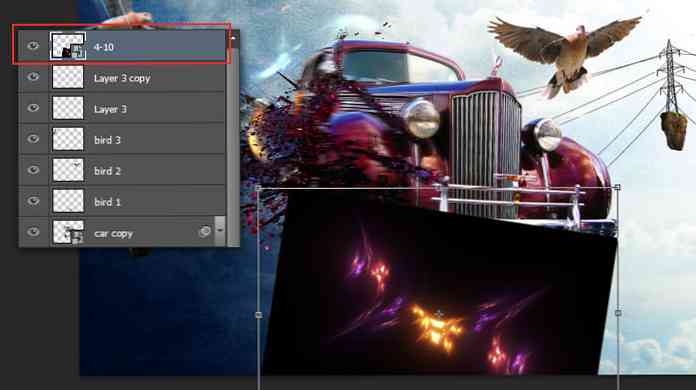
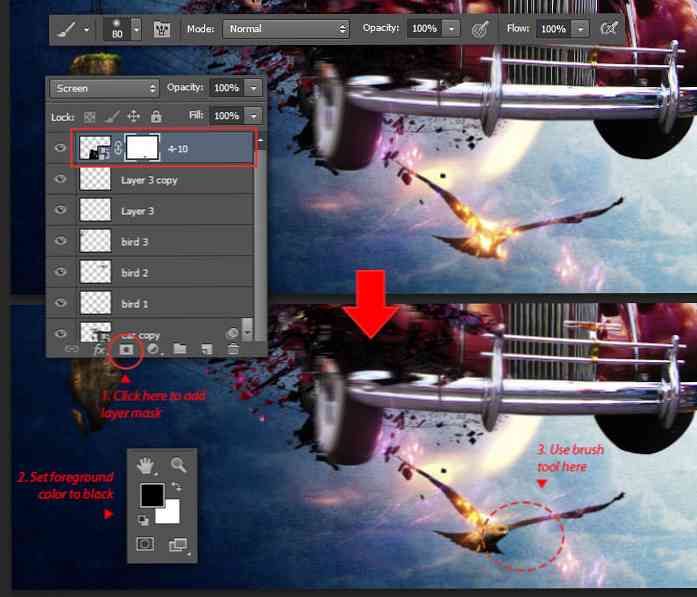
Inserir outra imagem fractal: 4-10.png. Coloque-o acima de todas as camadas. Mova a imagem fractal abaixo do carro e incline-a um pouco para a direita.

Passo 71
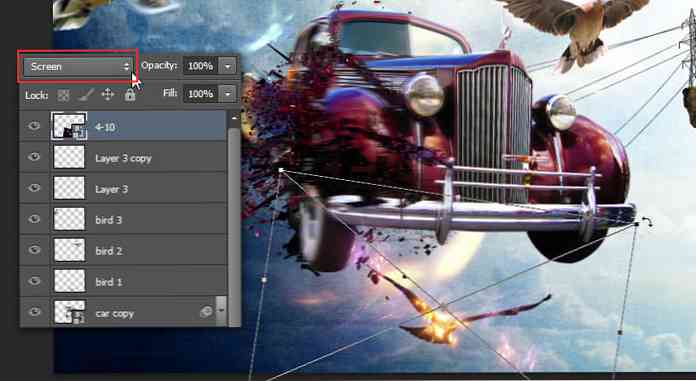
Altere o modo de mesclagem para Tela, isso vai esconder todas as cores pretas dentro da camada de imagem fractal.

Passo 72
Adicione uma camada de máscara à camada de imagem fractal atual. Definir a cor do primeiro plano para Preto. Use rodada macia Escova ferramenta para esconder áreas fractais indesejadas que estão cobrindo a cabeça do pássaro. Veja a imagem abaixo para referência.

Passo 73
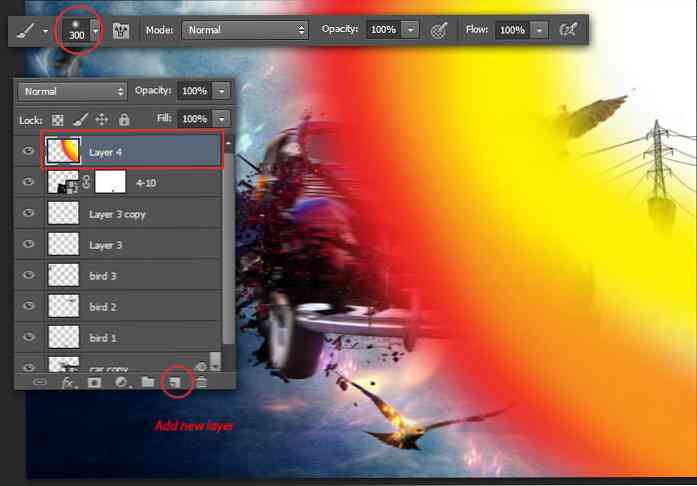
Crie uma nova camada no topo. Use a rodada macia Escova ferramenta para desenhar um arco arco-íris invertido, mas com uma combinação de cores de apenas vermelho, laranja e amarelo.

Passo 74
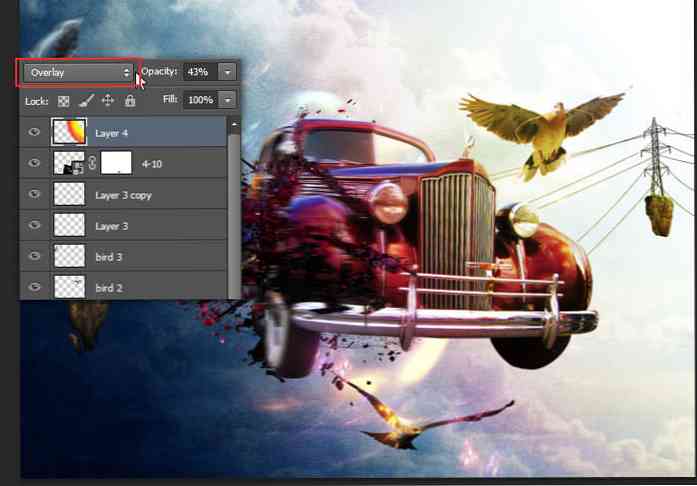
Altere o modo de mesclagem para Overlay, para criar um destaque vermelho subtil ao redor do carro, pássaro e nuvens atrás dele.

Etapa 75
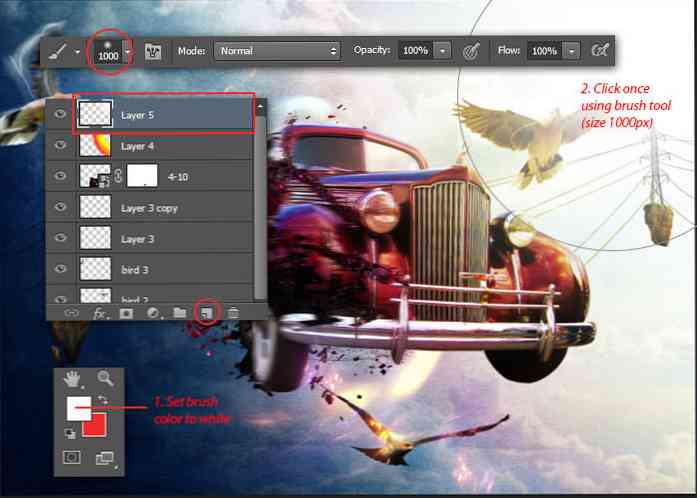
Por fim, vamos criar raio de efeito de luz branca. Definir a cor do primeiro plano para Branco. Aumentar o Escova tamanho da ferramenta para 1000 pixels. Adicione uma nova camada na parte superior e clique uma vez no canto superior direito usando o Escova ferramenta. Veja a imagem abaixo para referência.

Resultado final
Parabéns! Você chegou ao final deste tutorial. Confira o que você fez!

Nota do editor: Este post foi escrito para o Hongkiat.com por Jayan Saputra. Jayan é designer gráfico e autor de livros da Indonésia. Ele adora design e você pode encontrar seu trabalho mais recente no Deviantart.
Baixar
Se você quiser baixar o PSD clique no botão abaixo para pegar os arquivos.
- Baixar PSD




