Photo Manipulation Tutorial Criar uma ilusão de escada surreal Looping
No meu tutorial anterior, mostrei a você como fazer um carro voar. Neste tutorial, vamos criar um torre de escada em loop. Tem um visual surreal e sonhador.
A ideia surgiu da visualização da ilusão da escada em loop, uma das mais famosas sendo a escada de Penrose (você pode ter visto no filme Começo). Nosso objetivo principal é criar a escadaria em loop do zero, usando um monte de camadas de forma e, em seguida, aplicando textura de concreto em suas superfícies.
Nós também vamos brincar com a ferramenta pincel para ilustrar sombras, usando a ferramenta Dodge e Burn to escurecer e clarear a textura desejável e também será utilizando pincéis personalizados. Este será o resultado final depois de 78 passos.

Recursos
Antes de começarmos, pegue esses recursos que precisaremos:
- Homem de negocios
- zepelim
- Balões de ar quente
- Nuvem escovas
- Muro de concreto 1
- Muro de concreto 2
- Pássaros voando
- Via Láctea
- vista da montanha
- A lua
Passo 1: Preparando o Fundo
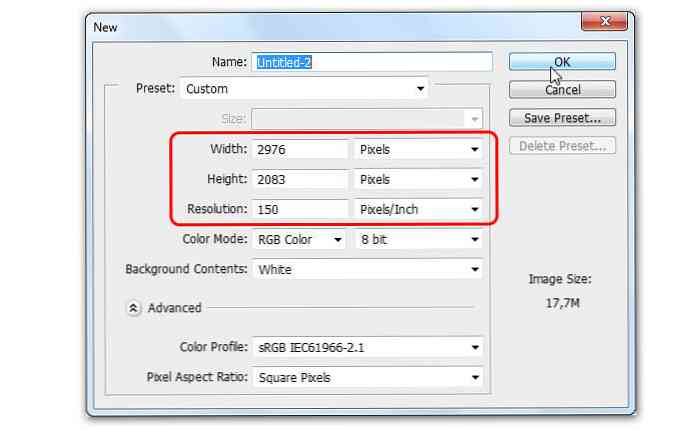
Crie um novo documento. Colocou o largura: 2976 pixels de largura e Altura: 2083 pixels, com a resolução em 150 pixels / polegada.

Passo 2
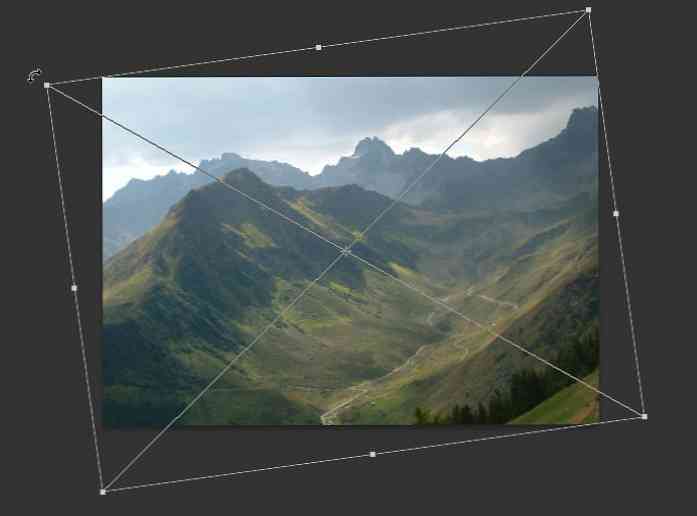
Clique Arquivo> Lugar para inserir a imagem da vista da montanha como um objeto inteligente. Usar Editar> Transformação Livre Inclinar a montanha para a esquerda. pressione Entrar aplicar.

etapa 3
Precisamos remover a estrada nesta imagem de vista de montanha, o que poderia ser feito facilmente com a ferramenta Pincel de Recuperação para Manchas. Infelizmente, como colocamos a imagem da vista da montanha como um objeto inteligente na etapa anterior, não podemos usar a ferramenta Pincel de recuperação do ponto ainda.
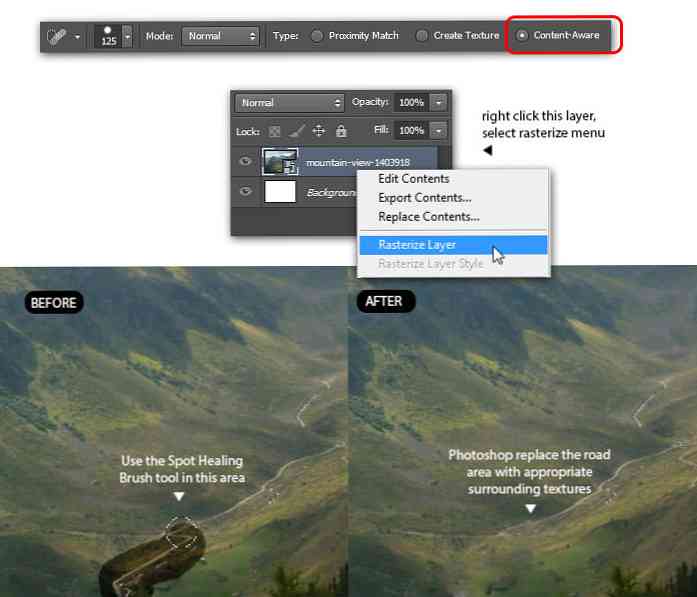
A solução é alterar a camada de objeto inteligente em uma camada de imagem normal. Faça isso clicando com o botão direito do mouse na camada de objeto inteligente de exibição de montanha, selecione Camada texturizada no menu pop-up. Pegue o Ferramenta Pincel de Recuperação para Manchas, selecione o tipo: Conteúdo ciente a partir da barra de opções, use-a para substituir a estrada pelas texturas vizinhas.

Passo 4
Continue usando a ferramenta Pincel de Recuperação para Manchas até que todas as estradas sejam substituídas por texturas vizinhas apropriadas. Parece algo parecido com isto.

Passo 5
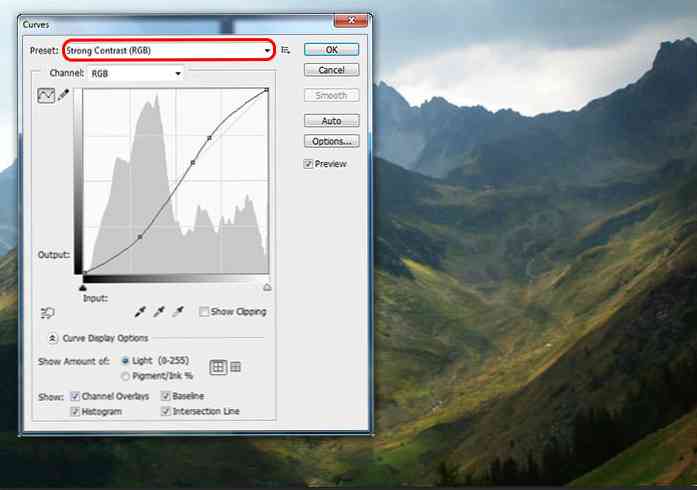
pressione Ctrl + M mostrar Curvas janela. Arraste manualmente a curva para aumentar o contraste entre as cores claras e escuras. Eu prefiro o caminho simples selecionando Preset: Contraste Forte, então clique Está bem.

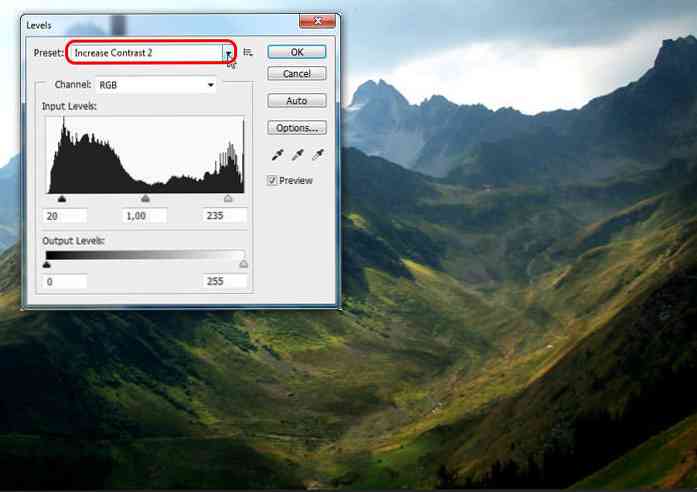
Passo 6
exposição Níveis janela pressionando Ctrl + L. Ajuste os controles deslizantes de nível de entrada para trazer mais contraste ou simplesmente selecione Predefinição: aumentar o contraste 2. Clique Está bem aplicar.

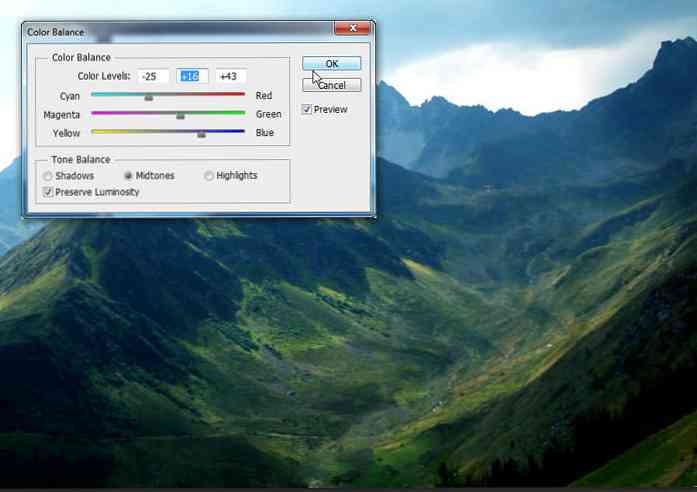
Passo 7
pressione Ctrl + B mostrar Balanço de cores. Arraste os controles deslizantes de cores para a direita ou para a esquerda até que a cor geral fique mais azulada. Neste exemplo, meus níveis de cor são -25, +16 e +43.

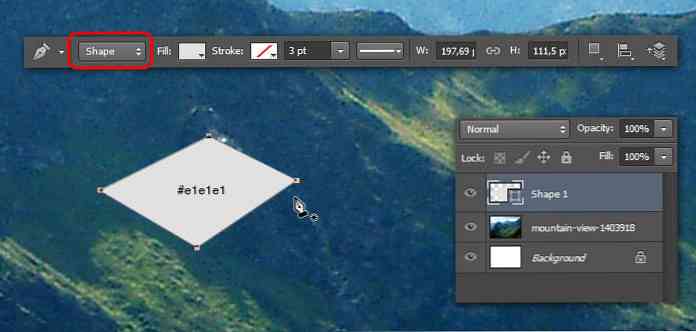
Passo 8: Construindo as Escadas
Vamos começar a criar o primeiro degrau para nossas escadas em looping. Pegue o Caneta ferramenta, defina a opção Forma. Crie um retângulo inclinado como nosso primeiro passo. Preencha a forma com a cor cinza (# e1e1e1) e defina a cor do traçado para Nenhum.

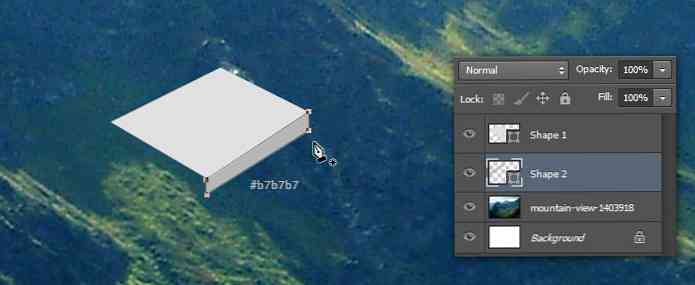
Passo 9
Nosso próximo passo é criar a altura da escada. Usando o Caneta ferramenta, desenhe uma segunda forma e preencha-a com uma cor cinzenta mais escura. Certifique-se de fazer este passo em uma nova camada de forma, abaixo da camada Forma 1.

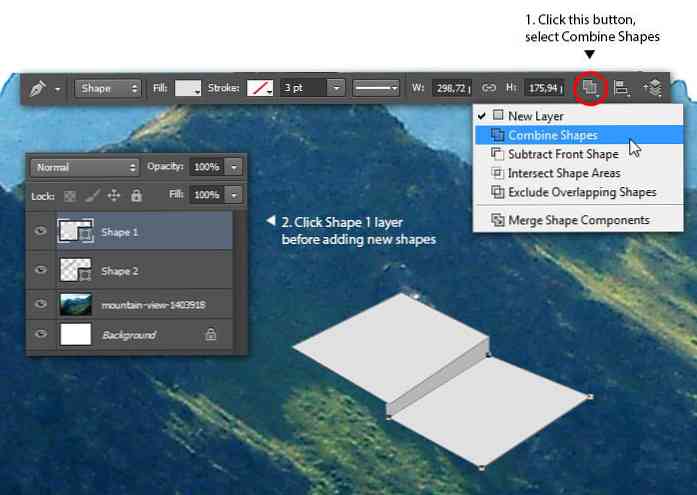
Passo 10
Ainda usando Caneta ferramenta, selecione Combine formas opção (essa opção combinará a nova forma com a antiga, dependendo de quais camadas de forma foram selecionadas no momento). Clique novamente na camada Forma 1 para selecioná-la e, em seguida, desenhe outro retângulo inclinado como a segunda etapa da escada..

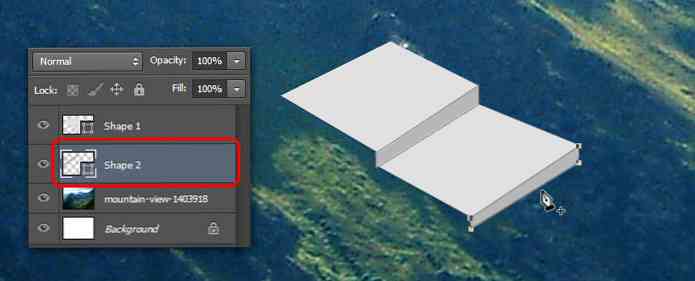
Passo 11
Clique para formar 2 camadas para selecioná-lo. Repita o passo anterior, que adiciona altura ao segundo degrau da escada.

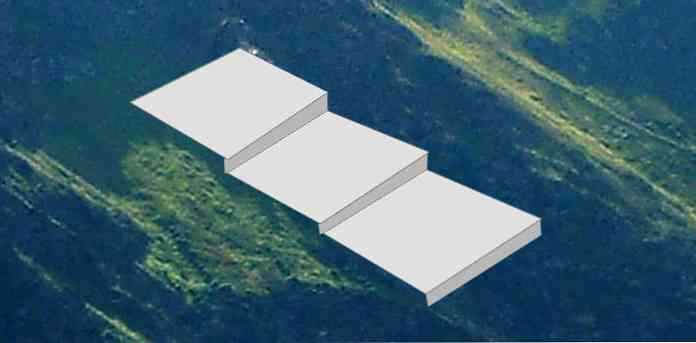
Passo 12
Repita o processo para criar uma terceira etapa de escada usando Caneta ferramenta.

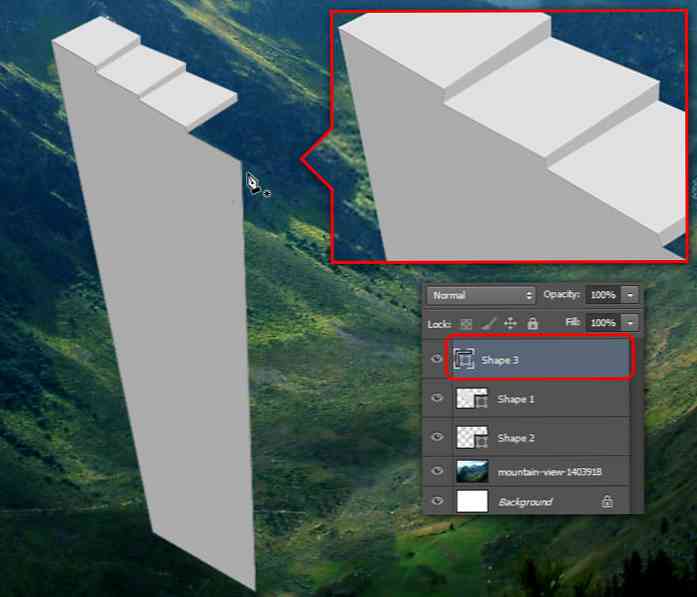
Etapa 13
Ainda usando o Caneta ferramenta, desenhe a primeira parede (também funciona como a altura da nossa torre de escadas). Colocamos essa forma em uma nova camada, em cima de outra camada de forma. Certifique-se de que os topos da parede lateral se alinham perfeitamente com os degraus da escada. Aqui é a imagem para sua referência.

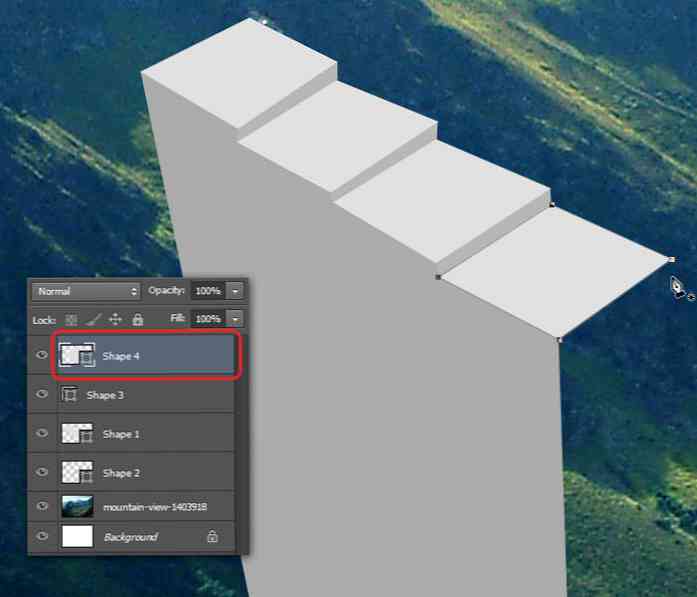
Passo 14
Adicione a quarta forma de degrau da escada. Certifique-se de criá-lo em uma nova camada de forma.

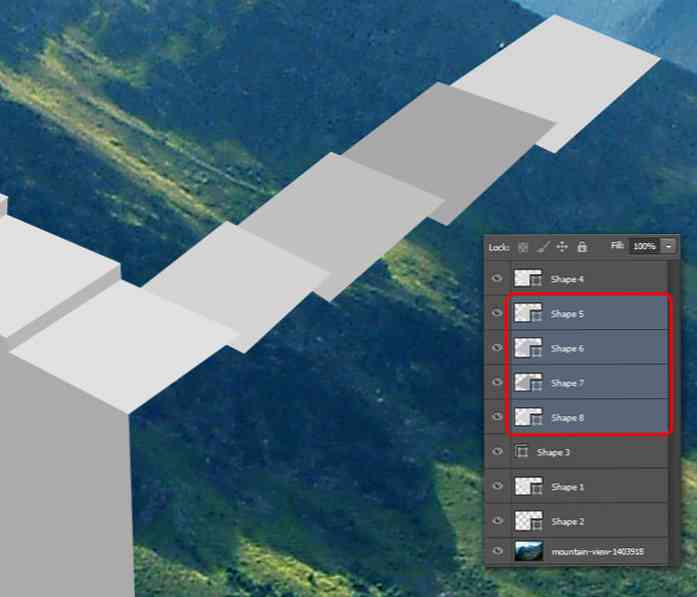
Etapa 15
Adicione mais quatro etapas de escada, cada uma em camadas de forma separadas. Para tornar essas novas etapas de escada mais fáceis de identificar, forneça cores de preenchimento diferentes para cada uma delas.

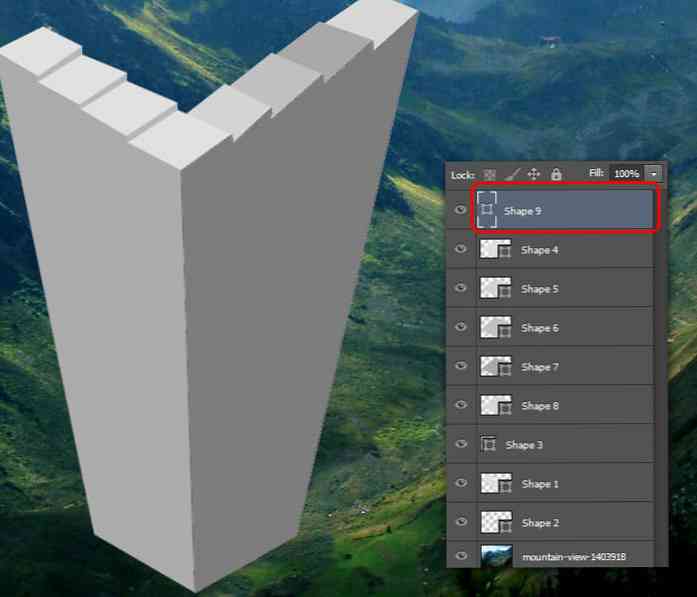
Passo 16
Desenhe a parede do lado direito da torre e ajuste o preenchimento para um cinza mais escuro. Faça este passo em uma nova camada de forma, acima de todas as camadas de forma.

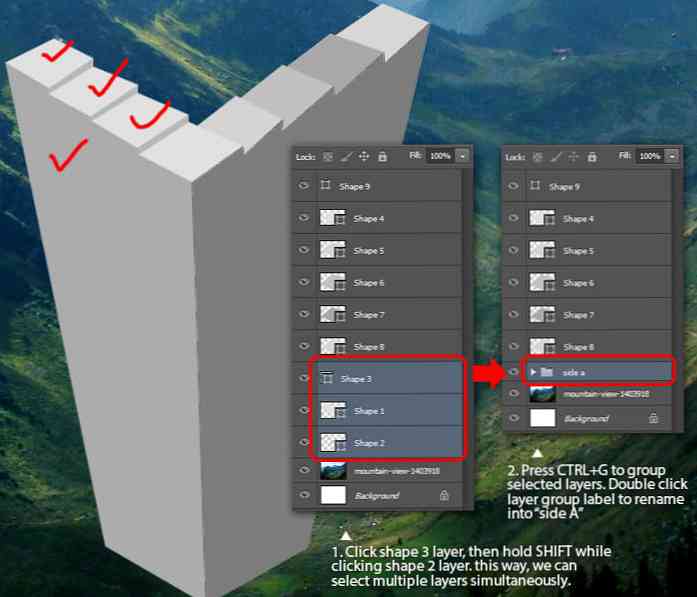
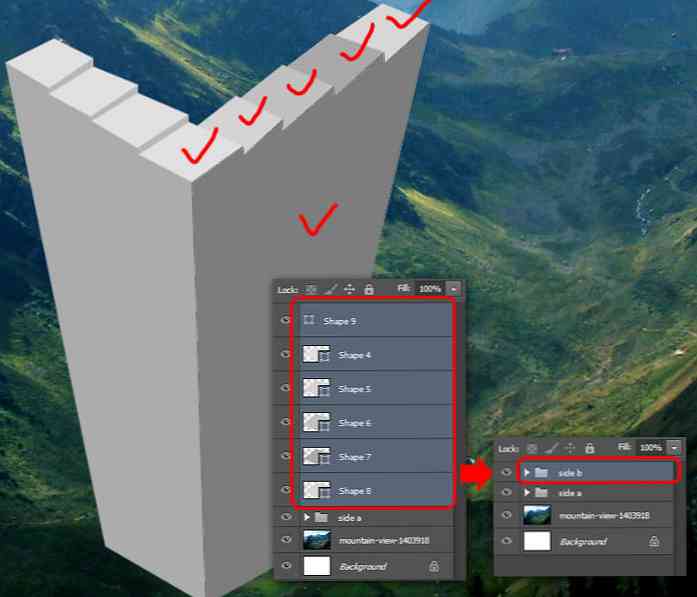
Etapa 17: gerenciamento de camadas
Acabamos de fazer alguns passos de escada, e havia muitas camadas de formas para identificá-las. Nesse estado, se continuarmos adicionando formas, tenho medo de que seja demais. Para tornar as coisas mais fáceis de identificar, vamos fazer um pouco de gerenciamento de camadas.
Selecione os três primeiros passos da escada, que é a camada Forma 1, Forma 2 e Forma 3. Agrupá-los em uma nova pasta, nomeie-o "lado a".

Passo 18
Repita a etapa anterior para agrupar o restante das camadas de formas. Nomeie-o "lado b".

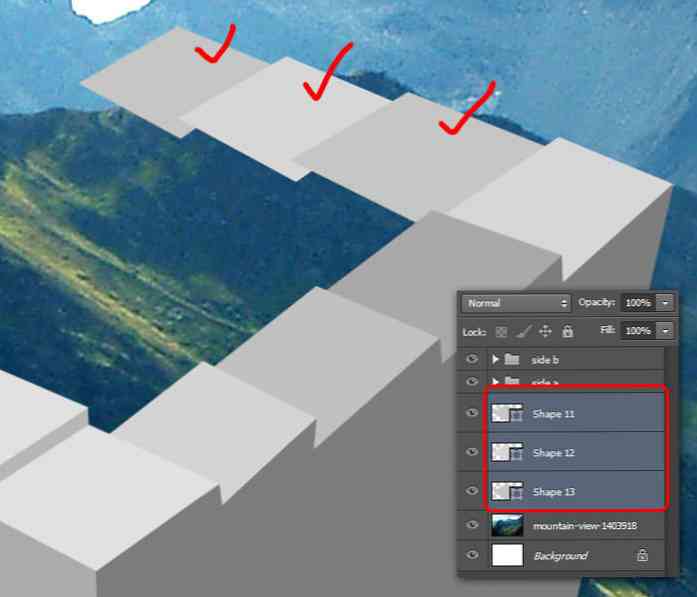
19º passo
Adicione mais três etapas de escada, cada uma em três camadas separadas. Como de costume, preencha cada escada com diferentes cores para facilitar a identificação.

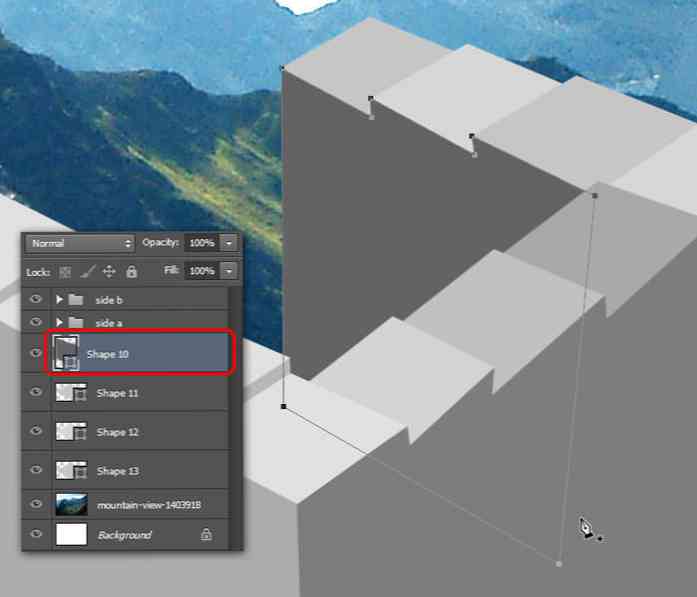
20º passo
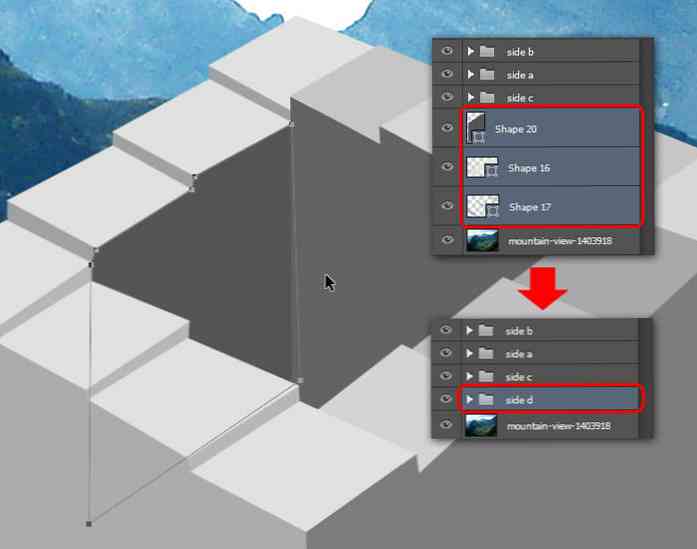
Desenhe a parede interna da torre. Faça este passo em uma nova camada de forma. Veja a imagem abaixo como sua referência.

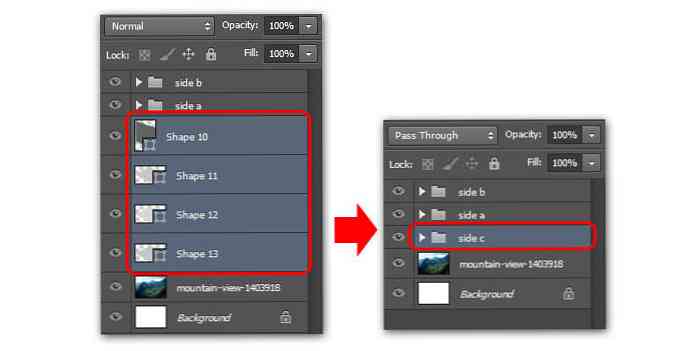
21º passo
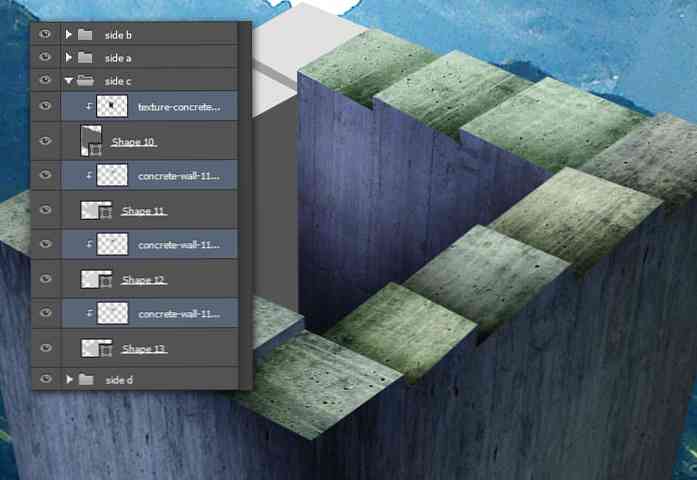
Selecione as 4 camadas de forma que acabamos de criar, agrupe-as em uma nova pasta chamada "side c".

Passo 22
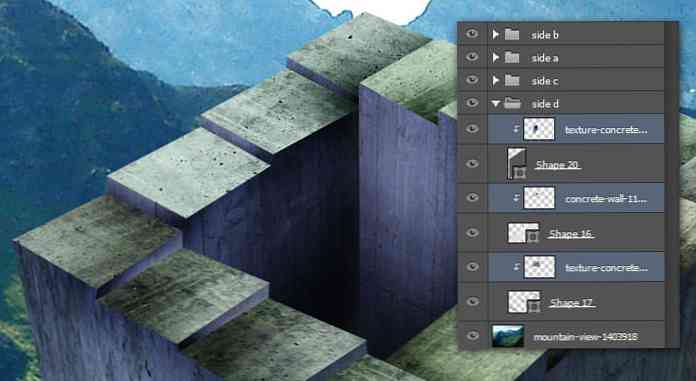
Repita com o último lado e nomeie-o como "lado d".

Passo 23: Aplicando Texturas
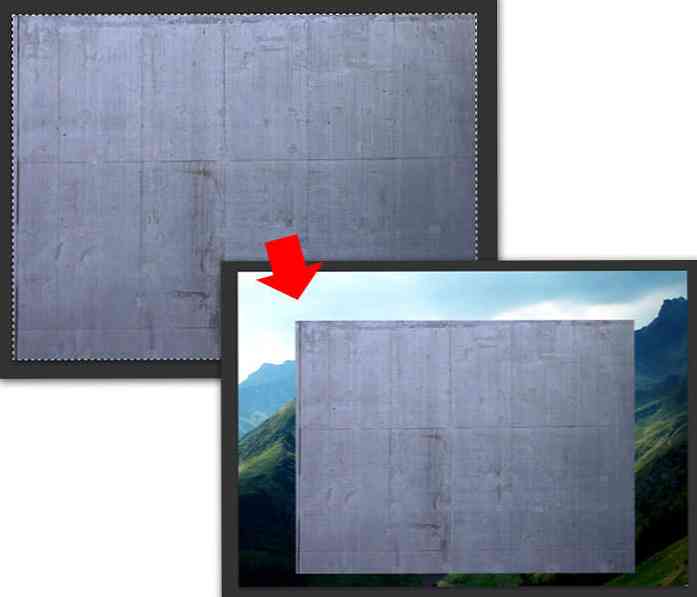
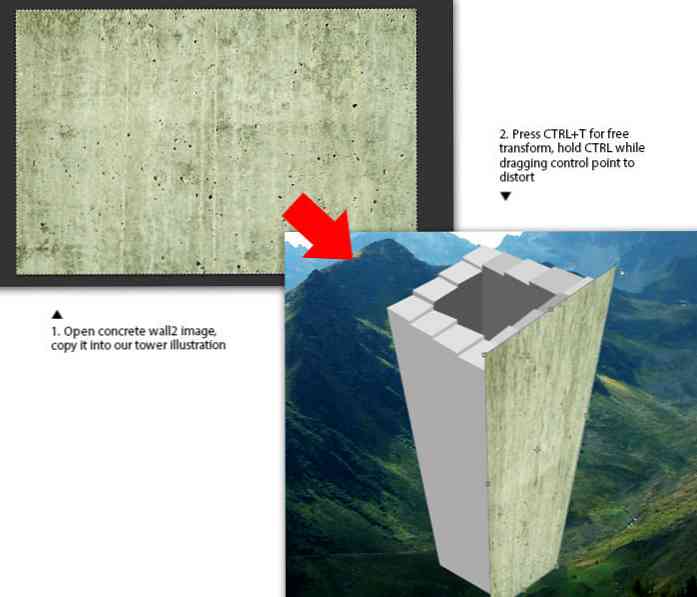
Abra a parede de concreto 1 imagem. pressione Ctrl + A para selecionar tudo, então copie a textura da parede de concreto em nosso documento.

Passo 24
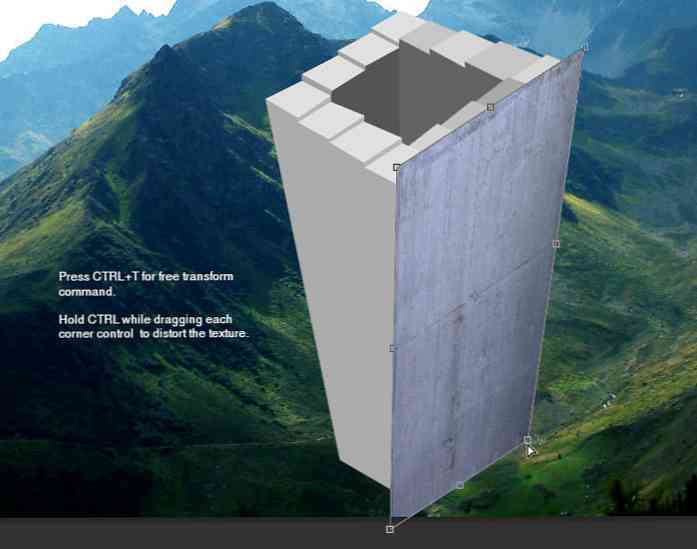
Nosso próximo trabalho é cobrir o lado direito da torre com a textura da parede de concreto. Vamos para Editar> Transformar> Distorcer para alterar a perspectiva da textura, altura e largura seguindo a forma da torre.

Passo 25
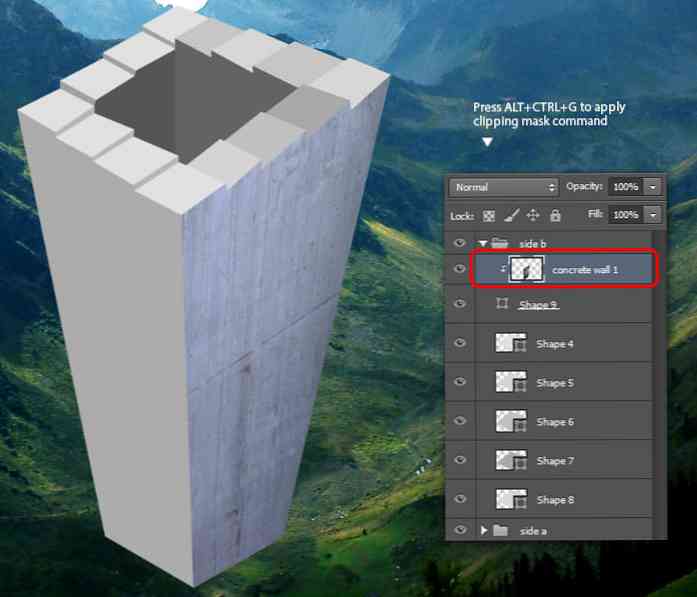
Certifique-se de colocar a camada de concreto na parte superior da camada Shape 9 (a parede direita da torre do grupo "side b"). Vamos para Camada> Criar máscara de recorte para converter uma camada de concreto 1 camada em uma camada de máscara de corte. Isso fará com que a textura da parede de concreto pareça "colocada dentro" da camada Forma 9.

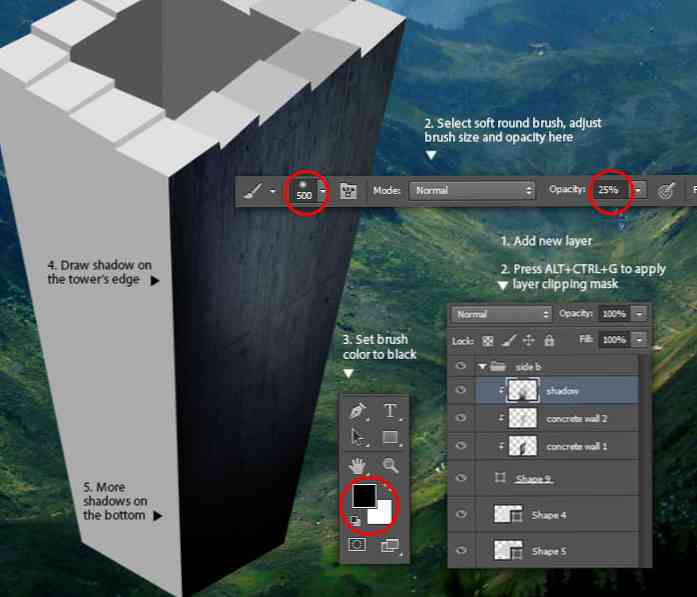
Passo 26
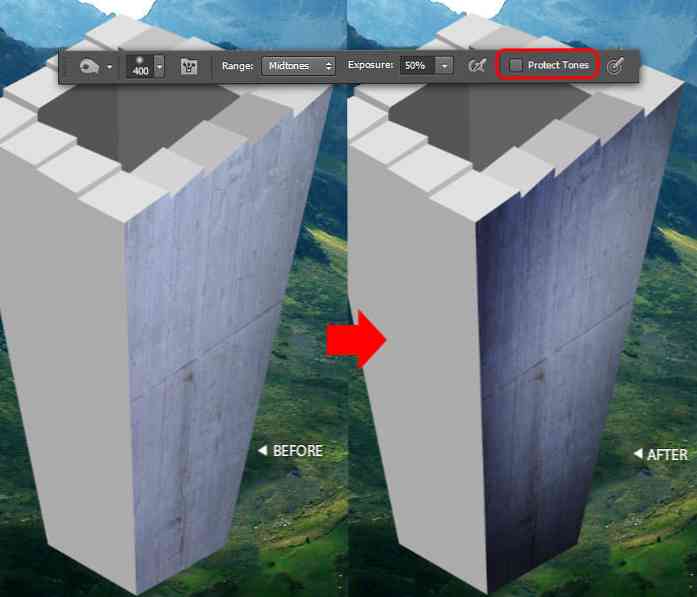
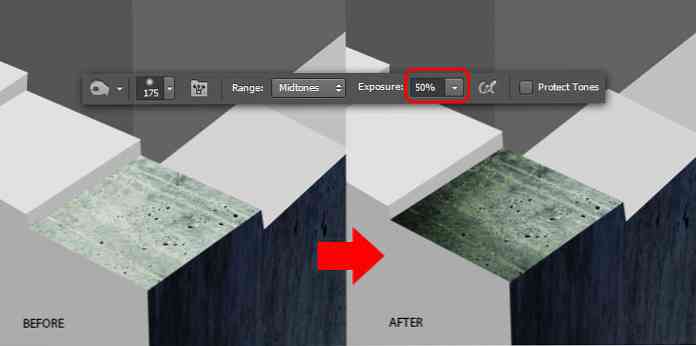
Para adicionar realismo, é necessária alguma sombra na borda da textura da parede de concreto. Use o Queimar ferramenta para fazer o trabalho, mas definir a exposição: 50% e desativar a opção Protect Tones.

Passo 27
Abra a parede de concreto 2 imagem. pressione Ctrl + A para selecionar tudo, copie-o para o nosso documento. Repita o mesmo tratamento como uma textura anterior, distorça e aplique como a textura da parede da torre.

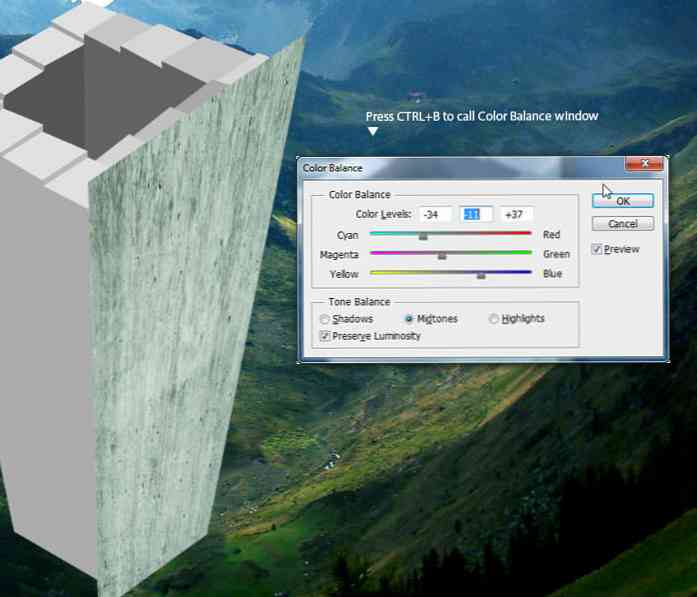
Etapa 28
Vamos para Imagem> Ajuste> Equilíbrio de cores cardápio. Na janela Equilíbrio de cores, arraste cada controle deslizante de cores para a esquerda ou para a direita até que a cor geral da textura do concreto seja azulada. Clique Está bem aplicar o Color Balance.

29 de passo
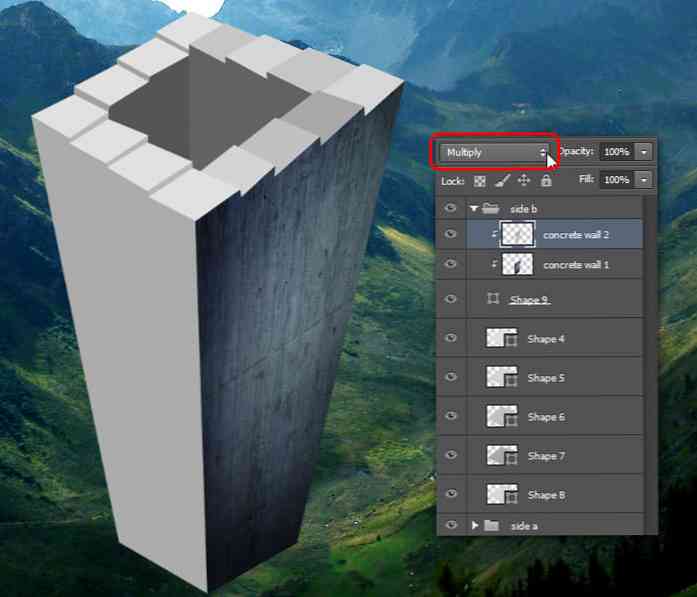
Para misturar bem a textura do concreto, altere o modo de mesclagem da camada "parede de concreto 2" para Multiplicar.

Etapa 30
Precisamos de sombras mais escuras. Conseguir isso, adicionando mais sombras usando a rodada macia preta Escova ferramenta com baixa opacidade. Certifique-se de fazer isso em uma nova camada de máscara de corte acima da camada 2 da parede de concreto. Veja a imagem abaixo para sua referência.

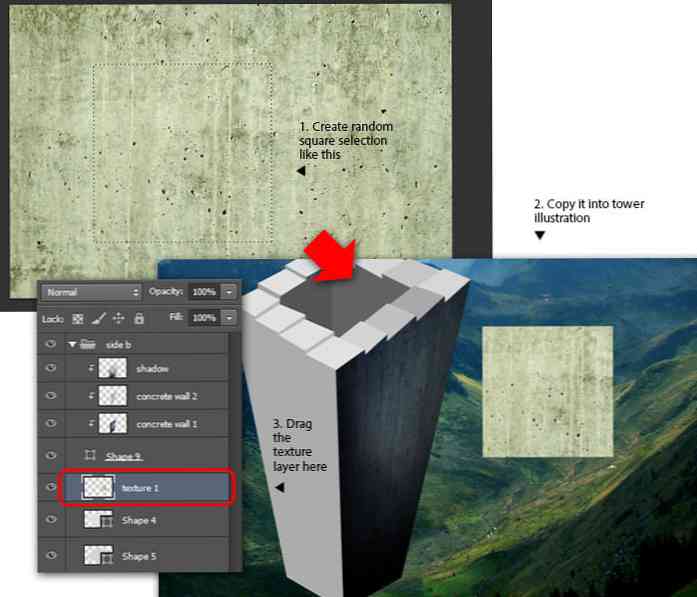
Etapa 31
Volte para a janela "parede de concreto 2". Use o Marcador retangular ferramenta para criar seleção única quadrada, em seguida, copie a área selecionada em nosso documento. Renomeie a camada para "texture 1" e arraste-a para a camada Shape 9.

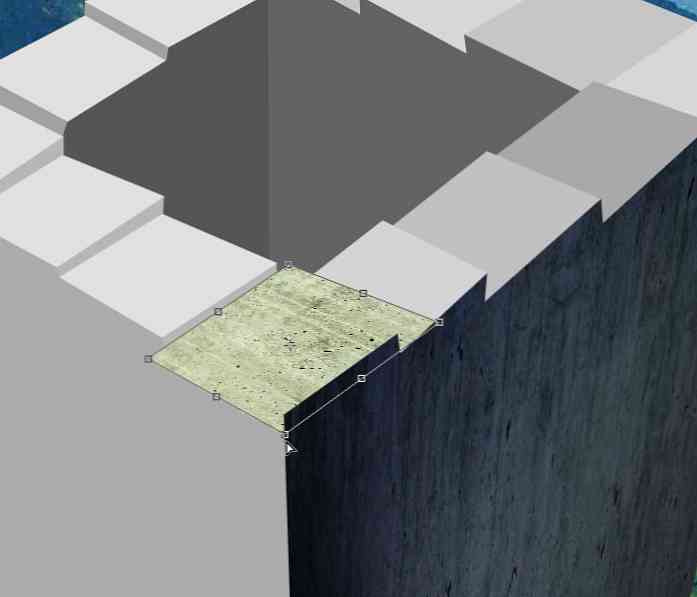
Passo 32
Use o Editar> Transformar> Distorcer menu para distorcer manualmente a textura 1. O objetivo é cobrir a primeira escada no grupo de camadas "side b" com essa textura, e também com o ângulo reto.

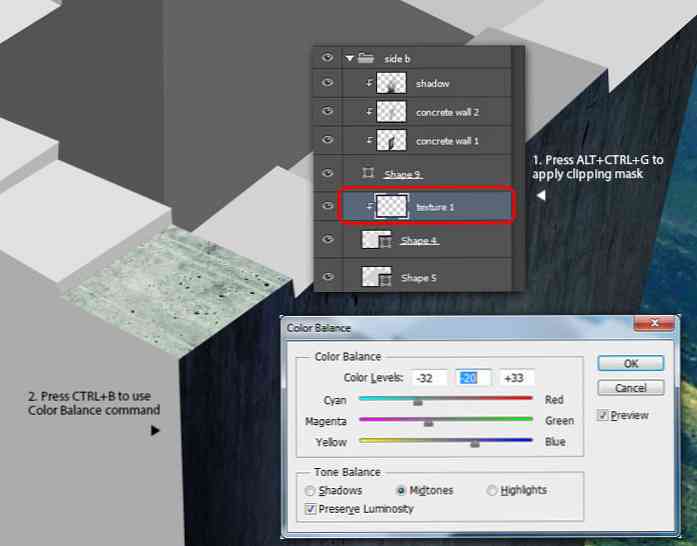
Passo 33
Converta a camada "textura 1" na máscara de recorte e altere o tom da cor azulada usando a janela Equilíbrio de cores.

Passo 34
Use o Queimar ferramenta para escurecer a borda da textura. Veja a imagem abaixo para referência.

Passo 35
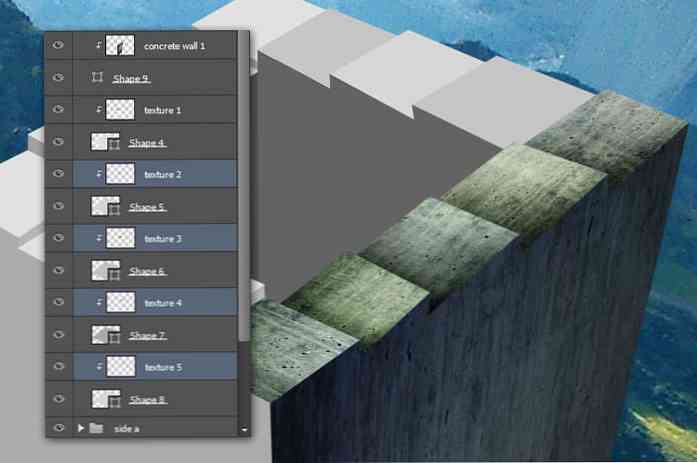
Repita o processo de texturização para o resto das etapas da escada dentro do grupo "lado b". Distinga cada etapa da escada com uma textura diferente para torná-la única. Veja esta imagem abaixo para referência.

Passo 36
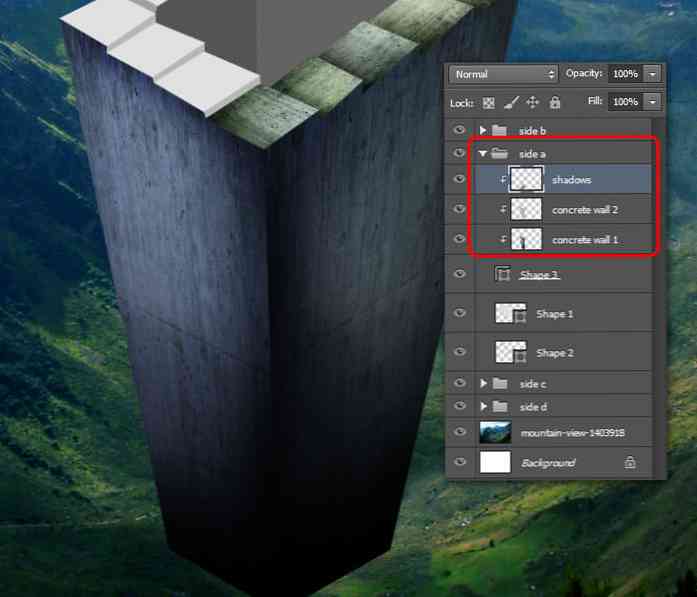
Agora nos movemos para o grupo de camadas "side a". Aplique texturização e adicione sombras para as paredes (repita os passos 27 a 30). Veja a imagem abaixo como referência.

Passo 37
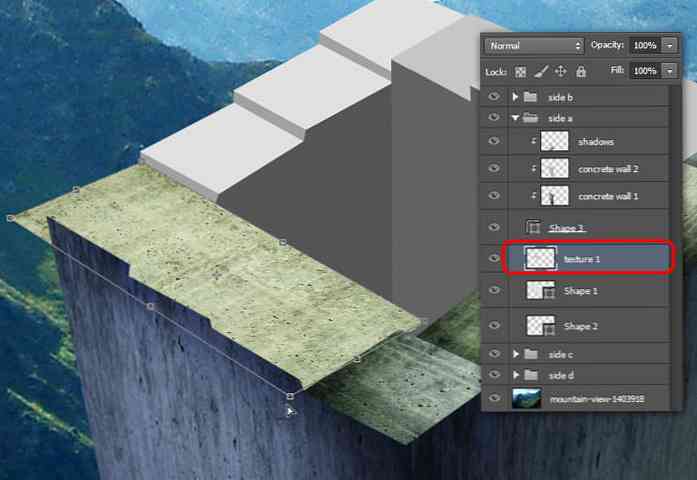
Aplique a mesma textura para o passo de escada "lado a". Desta vez, use o texure completo da imagem "muro de concreto 2". Use o comando de distorção de transformação aplicar a textura.

Passo 38
Ainda na mesma camada de textura, converta-a em máscara de corte (certifique-se de que a camada de textura esteja acima da camada Shape 1 antes de fazer isso). Como usamos apenas uma textura para três etapas de escada, devemos primeiro criar uma seleção antes de escurecer a borda com a Queimar ferramenta.

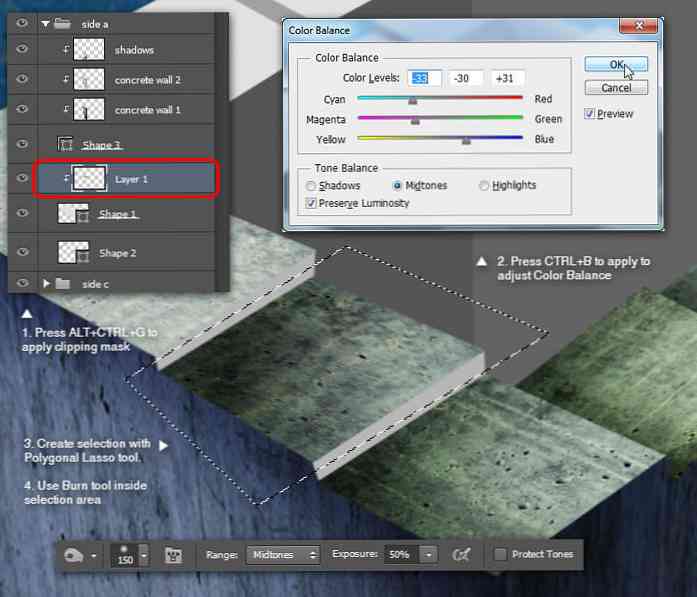
Etapa 39
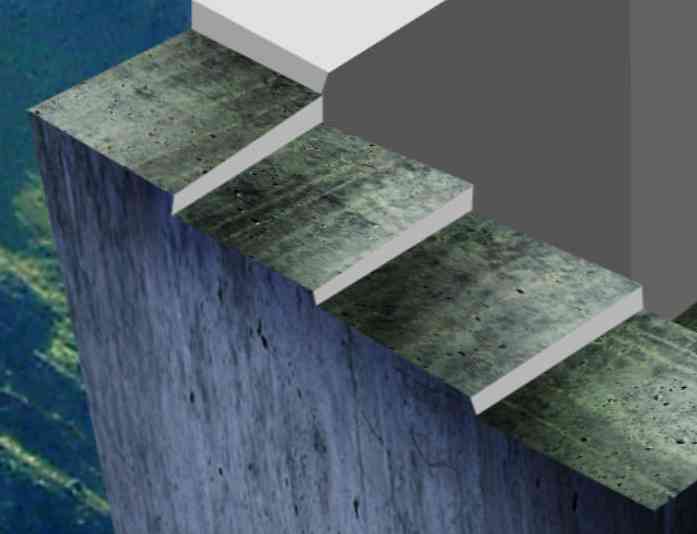
Repita a seleção e escureça a textura para o restante das etapas da escada usando uma combinação de Laço Poligonal ferramenta e Queimar ferramenta. Veja a imagem abaixo para referência.

Passo 40
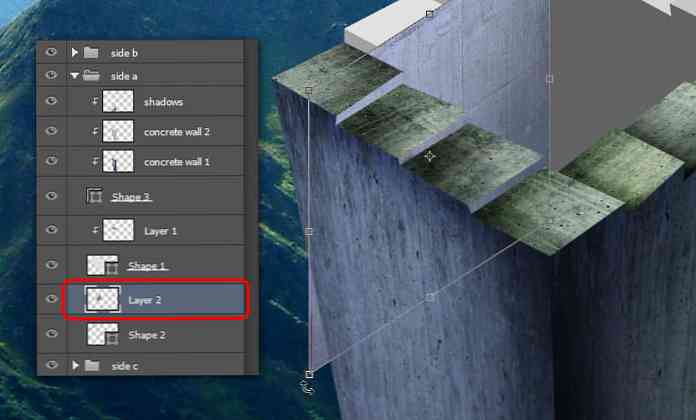
Agora aplicamos a textura à altura da escada. Use a textura "muro de concreto 1", copie e coloque-o acima da camada Forma 2. Em seguida, distorça novamente a forma da textura seguindo a altura e a perspectiva da escada.

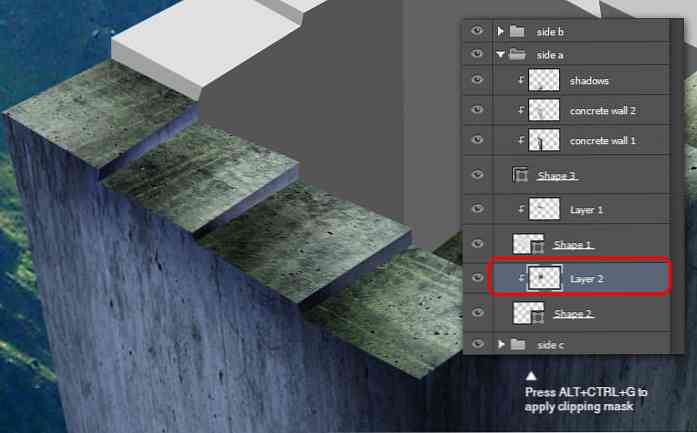
Passo 41
Ainda na camada de textura, converta-a em máscara de recorte. Pegue o Queimar ferramenta novamente, assim você pode escurecer a textura para fazer uma simples "sombra falsa". Veja a imagem abaixo para referência.

Passo 42
Continue aplicando a textura para a etapa ladder na pasta "side c". Dê a cada escada a sua própria camada de textura com a técnica de máscara de corte. Não se esqueça de escurecer a textura com o Queimar ferramenta.

Passo 43
E, finalmente, aplique a textura para a etapa ladder na pasta "side d" (com as etapas 37 a 41).

Passo 44
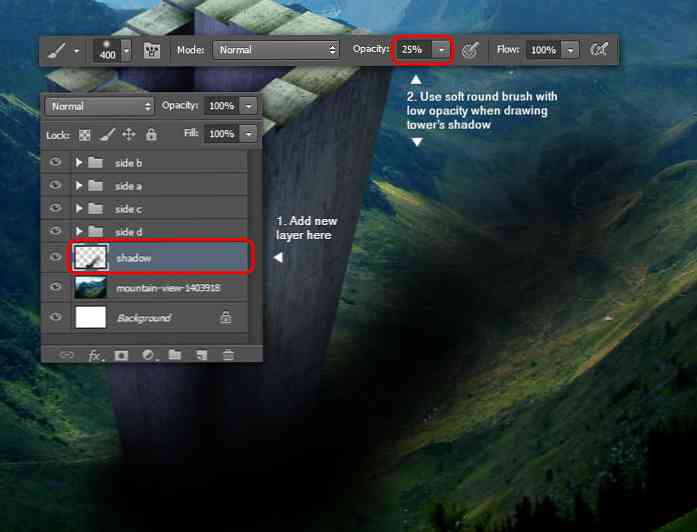
Adicione uma nova camada acima da camada de visualização de montanha. Desenhe a sombra da torre usando um tom macio de cor preta Escova ferramenta com baixa opacidade. Veja a imagem abaixo para referência.

Passo 45: Adicionando Atmosfera Nevoenta
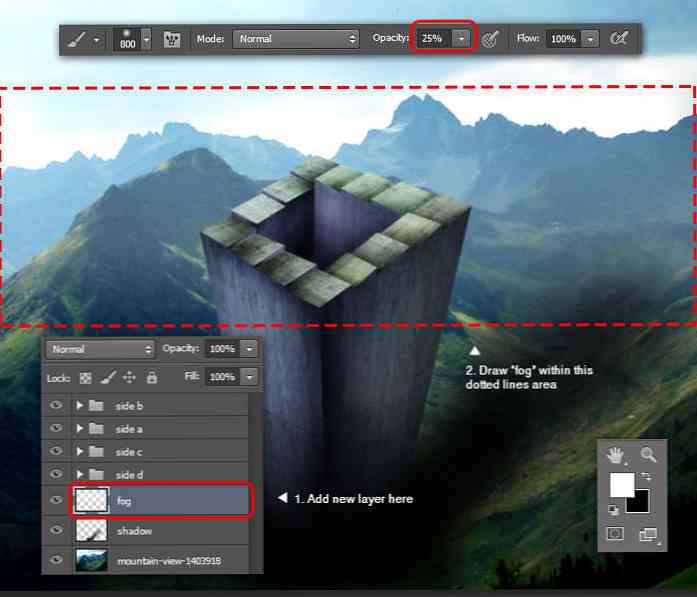
Adicione uma nova camada acima da camada de sombra. Colocou o Escova cor para Branco e o tamanho: 800 px. Desenhe um "nevoeiro" horizontalmente dentro do quadrado pontilhado vermelho (veja abaixo). Arraste da esquerda para a direita. Caso a névoa se torne muito espessa, tente diminuir a opacidade da camada.

Passo 46: Adicionando o Zepelim
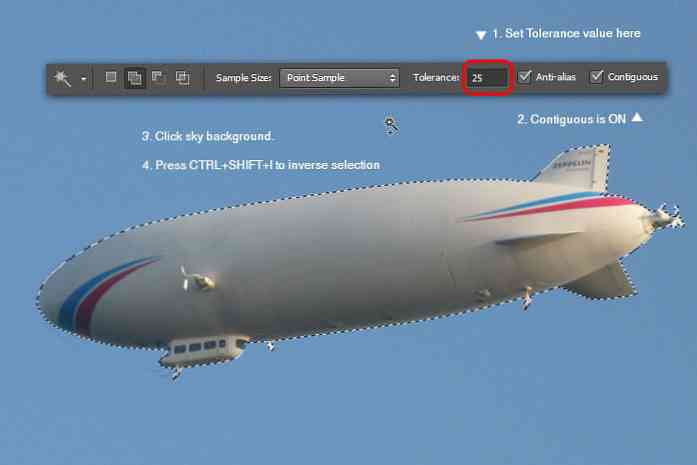
Abra a imagem do zepelim. A maneira mais rápida de selecionar o zeppelin é usando o Varinha mágica ferramenta por causa do fundo liso. Primeiro, defina a tolerância: 25 (menor valor significa menor intervalo de cores para selecionar), ligue Anti-alias e Contíguo opção. Selecione o fundo do céu e, em seguida, inverta a seleção com Selecione> Inverso.

Passo 47
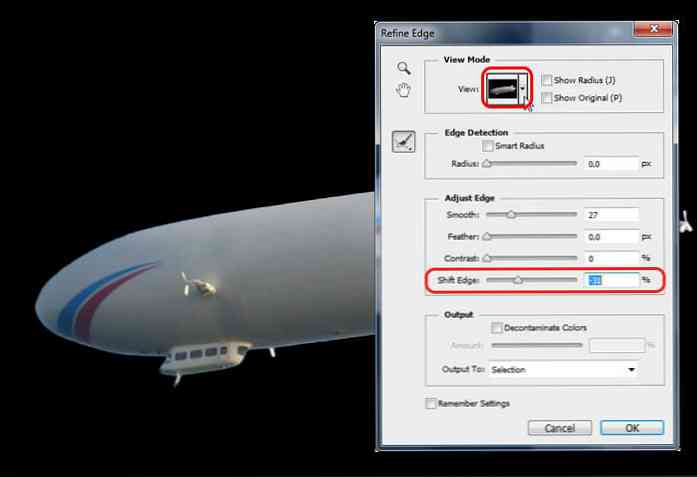
Vamos para Selecione> Refinar borda ou pressione Alt + Ctrl + R. Eu acho que será mais fácil olhar para o resultado da borda de seleção quando o modo de visualização estiver configurado para fundo preto. Dentro de Refine Edge janela, arraste o Shift Edge controle deslizante para a esquerda, -31.
Clique Está bem para aplicar as configurações de borda de refino. pressione Ctrl + C para copiar o zepelim selecionado.

Etapa 48
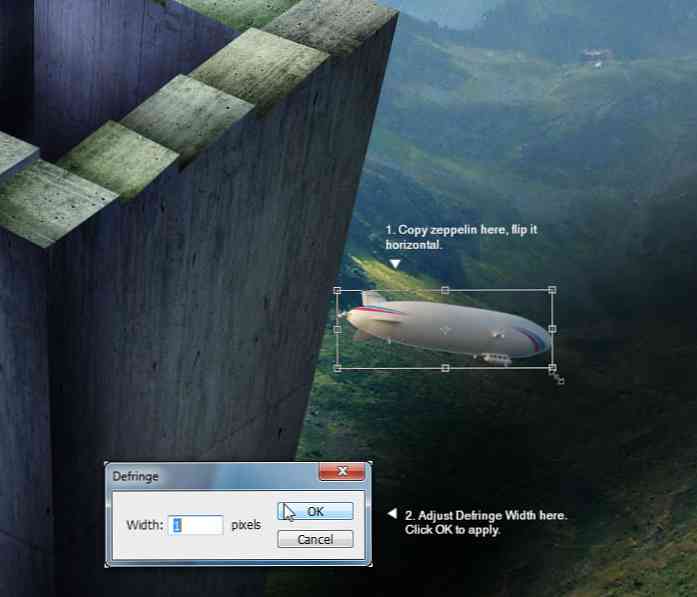
Cole o zepelim no nosso documento. Use o Transformar comando para ajustar seu tamanho e colocá-lo no lado direito da torre. Vamos para Editar> Transformar> Flip Horizotal para virar o zepelim horizontalmente.
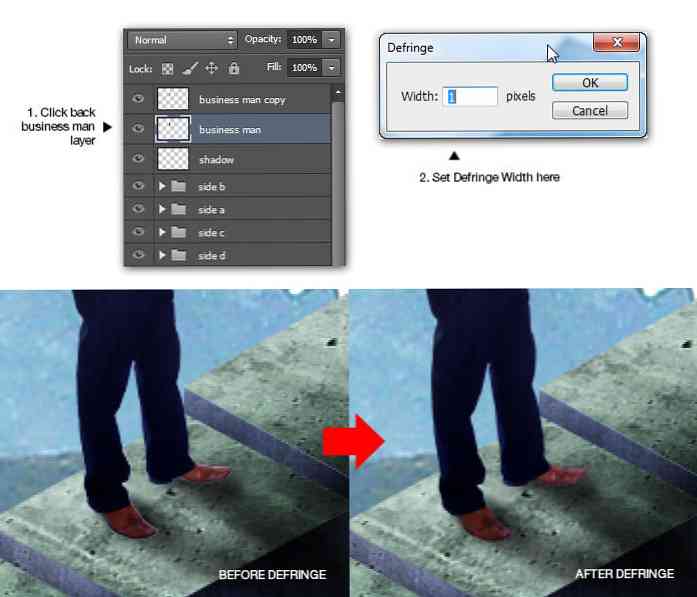
Vamos para Camada> Esteira> Defringe. Dentro do Defringe janela, defina o valor da largura como: 1 em seguida, clique em OK. O uso do defringe dirá ao Photoshop para remover os pixels indesejados restantes nas bordas do zeppelin. Quanto maior o valor da largura da abertura, maior a área a ser removida.

Passo 49
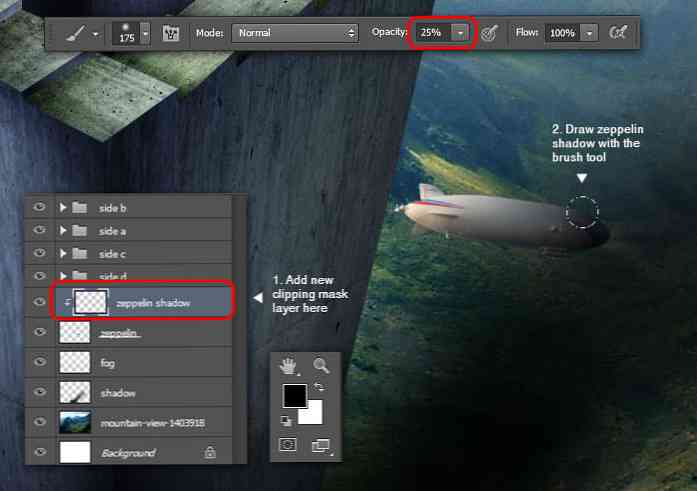
Adicione uma nova camada de máscara de corte acima da camada do zeppelin, chame-a de "sombra de zepelim". Use uma rodada macia preta Escova ferramenta com menor opacidade desenhar a sombra da torre "cobrindo" a parte da frente do zepelim.

Etapa 50: Adicionando Céus Estrelados
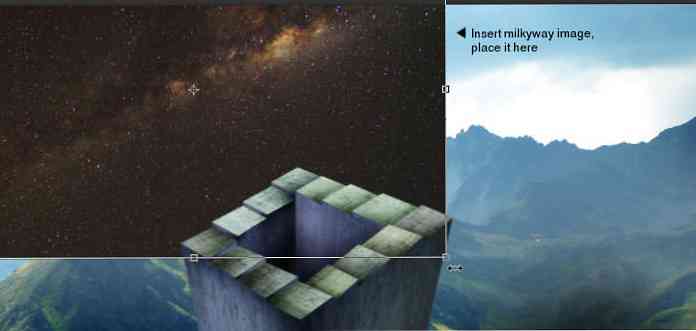
Abra a imagem do milkyway e copie-a para o nosso documento. Redimensione e coloque no lado superior esquerdo da tela.

Passo 51
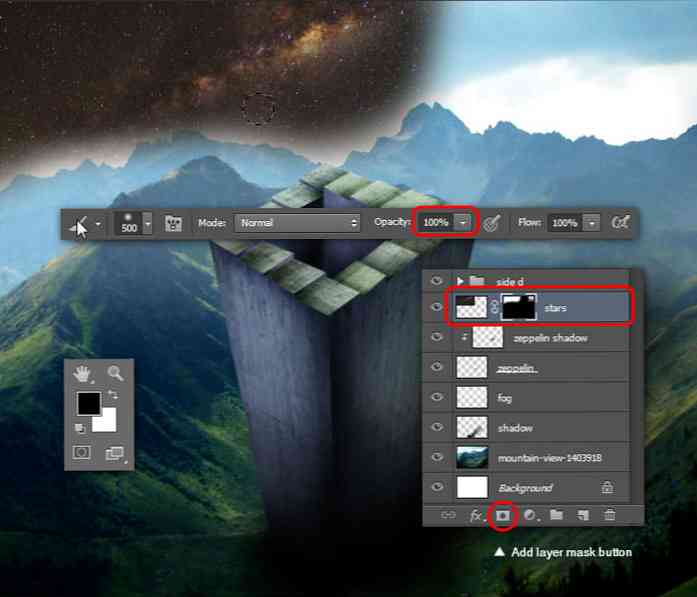
Renomeie a camada láctea para "estrelas". Adda camada de máscara para esta camada, em seguida, use rodada de cor preta macia Escova ferramenta com 100% de opacidade esconder as partes das estrelas que cobrem as montanhas.

Passo 52
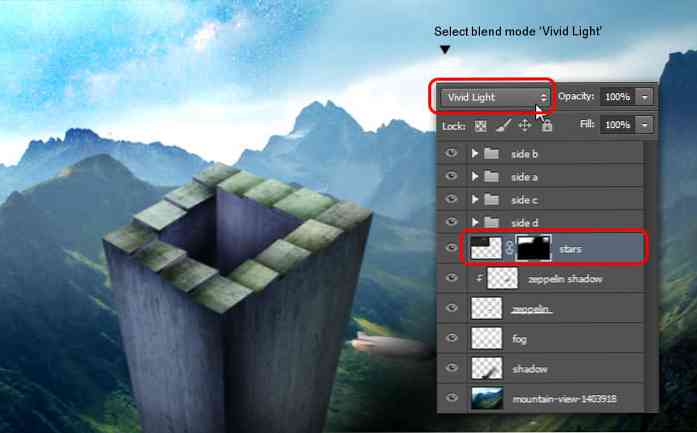
Altere o modo de mesclagem da camada de estrelas para Luz forte. Este passo irá misturar as estrelas no céu azul, criando uma cena de sonho.

Passo 53
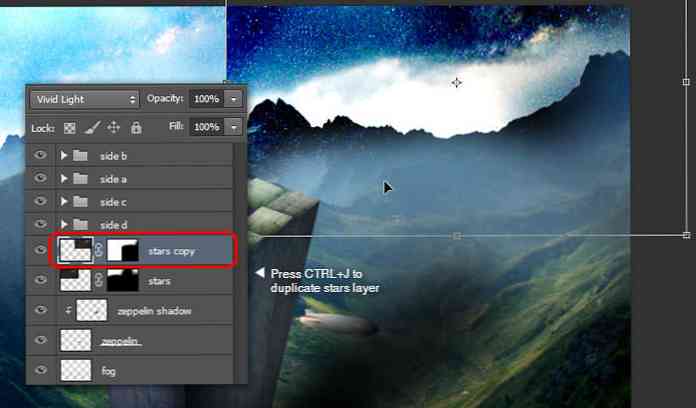
Duplique a camada de estrelas pressionando Ctrl + J. Mova as estrelas para o lado direito.

Passo 54
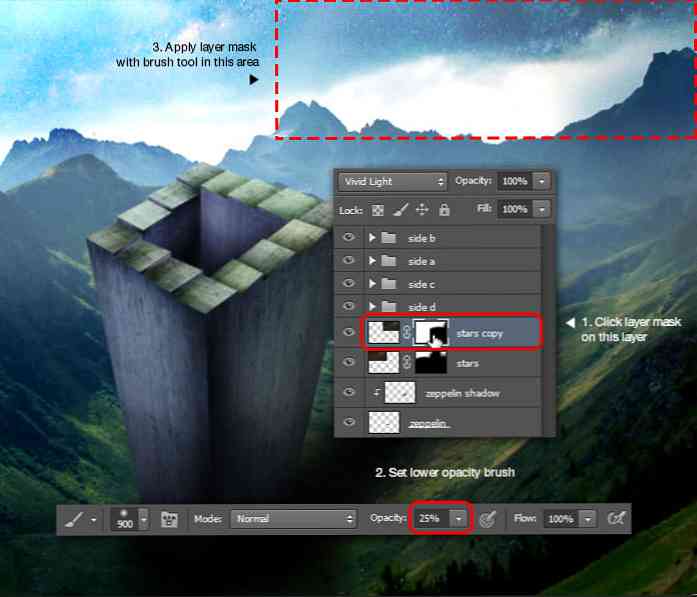
Clique estrelas cópia Miniatura Layer Mask para ativá-lo. Use a ferramenta Pincel redonda macia de cor preta com 25% de opacidade para tornar as estrelas semi-transparentes.

Passo 55
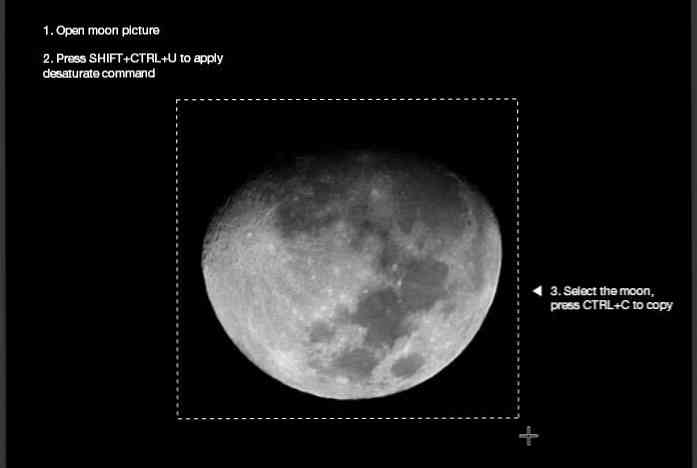
Abra a foto da lua. Usando o Marcador retangular ferramenta, selecione a lua.

Passo 56
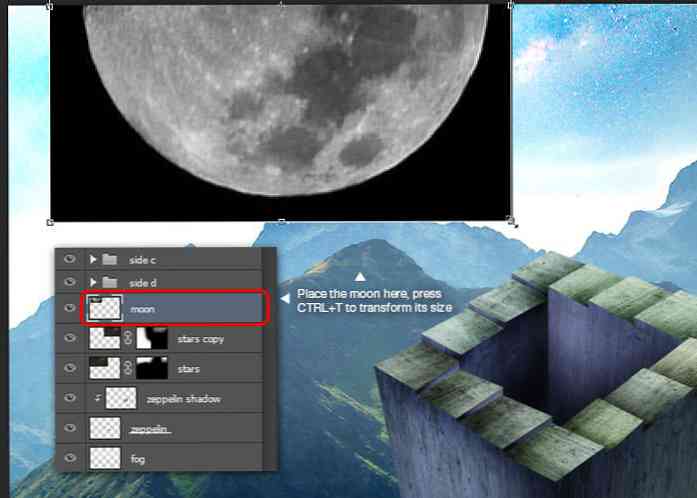
Copie e cole a lua em nosso documento. Ajuste seu tamanho e coloque-o no topo das montanhas.

Passo 57
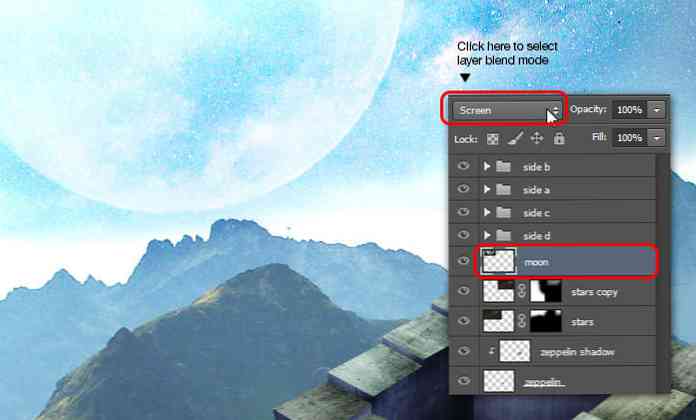
Defina o modo de mesclagem da camada de lua para Tela. Isso vai "misturar" a lua com o céu azul e as estrelas por trás dele.

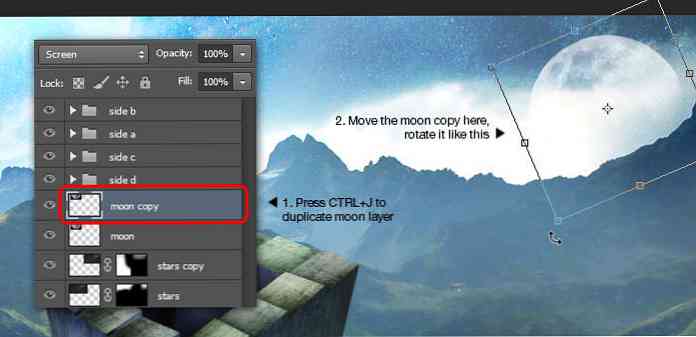
Passo 58
Duplique a camada da lua. Mova-o para a direita. Use o comando de transformação livre para girar e reduzir a escala da cópia lunar.

Passo 59: Adicionando Pássaros
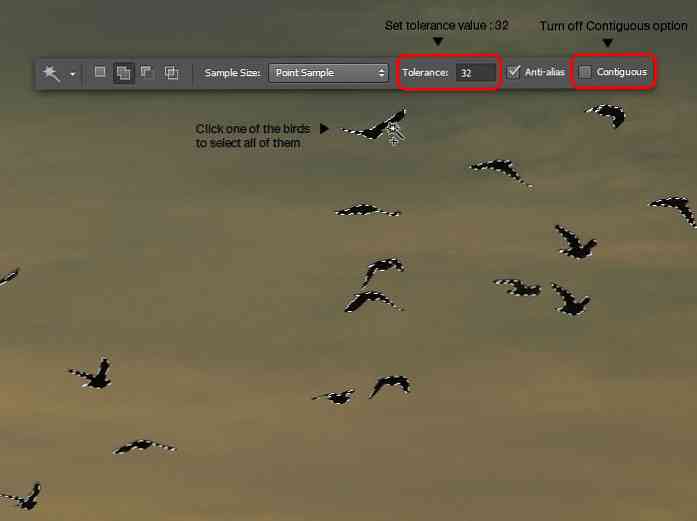
Abra a imagem do pássaro voador, precisamos selecionar todos os pássaros. A maneira mais rápida de fazer isso é com o Varinha mágica ferramenta. Primeiro, defina o valor de tolerância: 32 e desligue o contíguo opção (com esta opção desativada, a ferramenta varinha mágica poderá selecionar a mesma cor de intervalo em uma imagem, mesmo se a cor não estiver conectada diretamente).
Clique em um dos pássaros com o Varinha mágica ferramenta, todas as aves devem agora ser selecionadas. Não copie ainda.

Passo 60
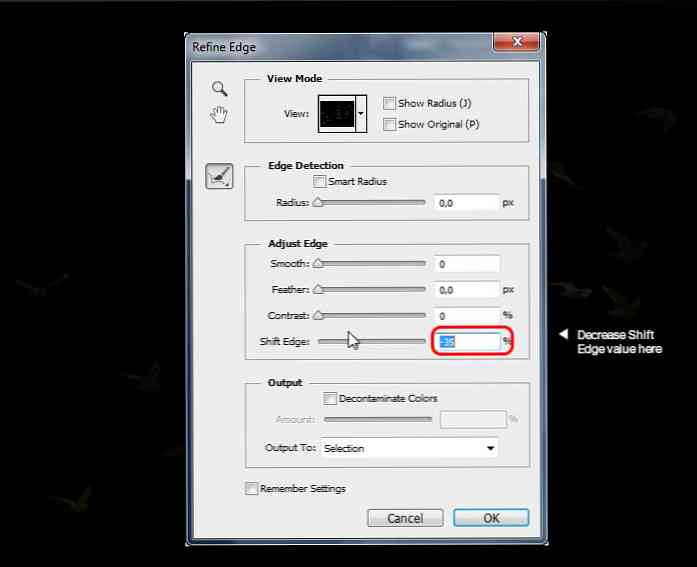
pressione Alt + Ctrl + R para mostrar a janela Refine Edge. Arrastar o Shift Edge controle deslizante para a esquerda, -35, isso diminuirá a borda de seleção. Clique Está bem para aplicar o Refine Edge. Você está livre para copiar agora.

Passo 61
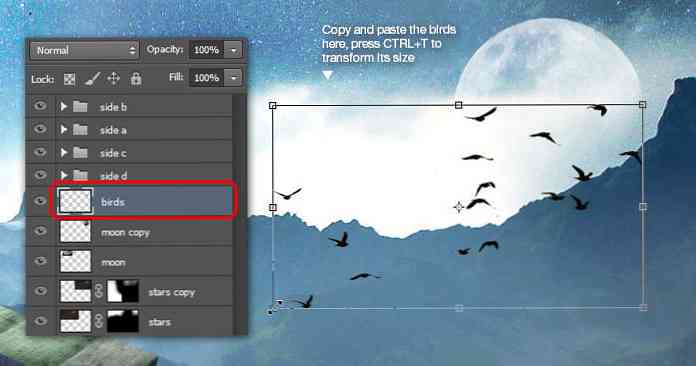
Coloque os pássaros no nosso documento. Ajuste seu tamanho e posição com o comando de transformação livre. Dica rápida: segure a tecla Shift enquanto arrasta o ponto de transformação de canto para manter a proporção da imagem. Veja a imagem abaixo para referência.

Passo 62: Adicionando Balões de Ar Quente
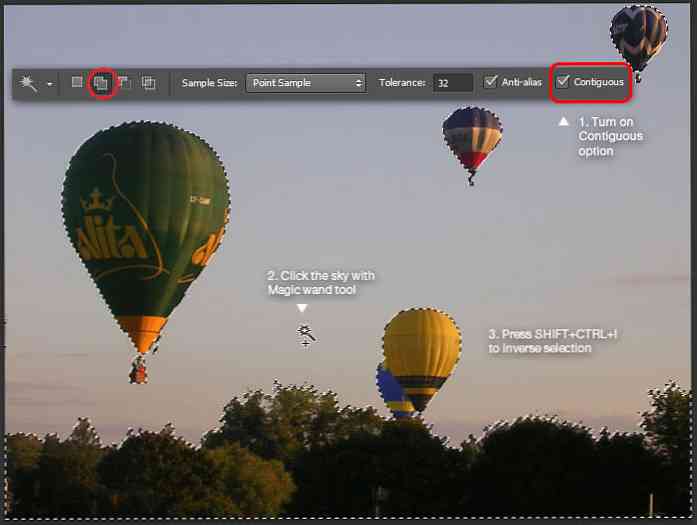
Imagem de balão de ar aberto. Mais uma vez, estaremos utilizando o Varinha mágica ferramenta para fazer seleção rápida. Ligue o contíguo opção, em seguida, clique no céu com o Varinha mágica ferramenta para criar seleção. Vamos para Selecione> Inverso para inverter áreas de seleção.

Passo 63
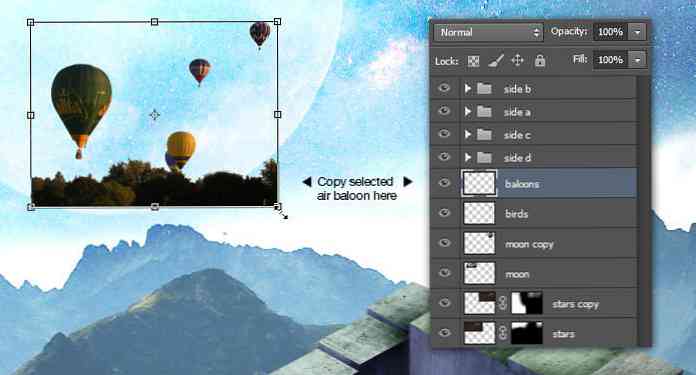
Copie os balões de ar selecionados para o nosso documento. Coloque na frente da lua. Não se preocupe com essas árvores, vamos lidar com elas na próxima etapa.

Passo 64
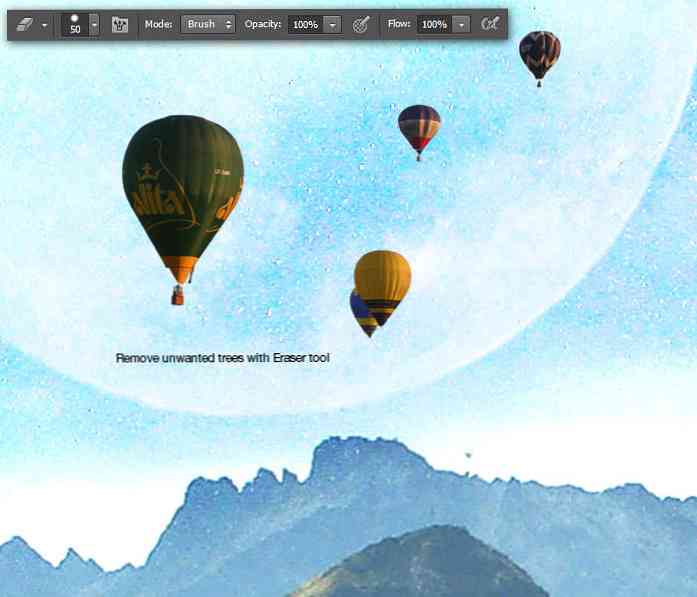
Hora de remover essas árvores irritantes. Com o Apagador ferramenta, remova árvores indesejadas.

Passo 65
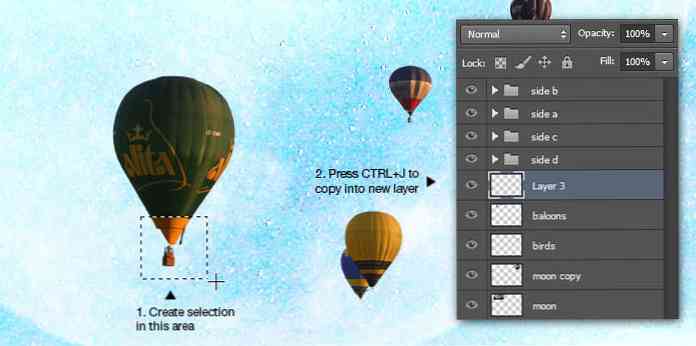
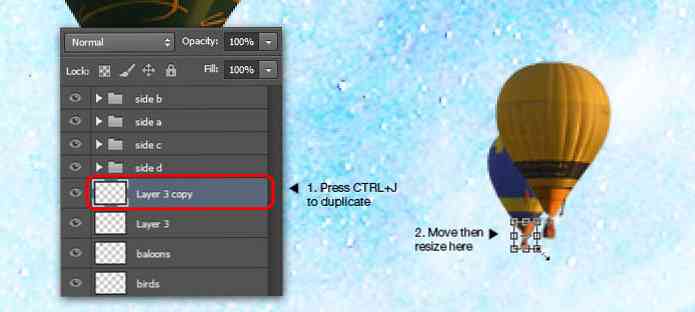
Você provavelmente notou que o balão de ar quente amarelo e o azul atrás dele não têm cestas de passageiros. Vamos consertar isso copiando a cesta do balão de ar verde. Usando Marcador retangular ferramenta, criar seleção quadrados em torno da cesta de passageiros. Copie a área selecionada para uma nova camada pressionando Ctrl + J.

Passo 66
Mova a camada de cópia da cesta de passageiros, coloque-a sob o balão amarelo. Ajuste seu tamanho com o comando de transformação livre.

Passo 67
pressione Ctrl + J duplicar mais uma vez. Desta vez, mova a cesta de passageiros sob o balão azul. Não esqueça de reajustar seu tamanho.

Passo 68
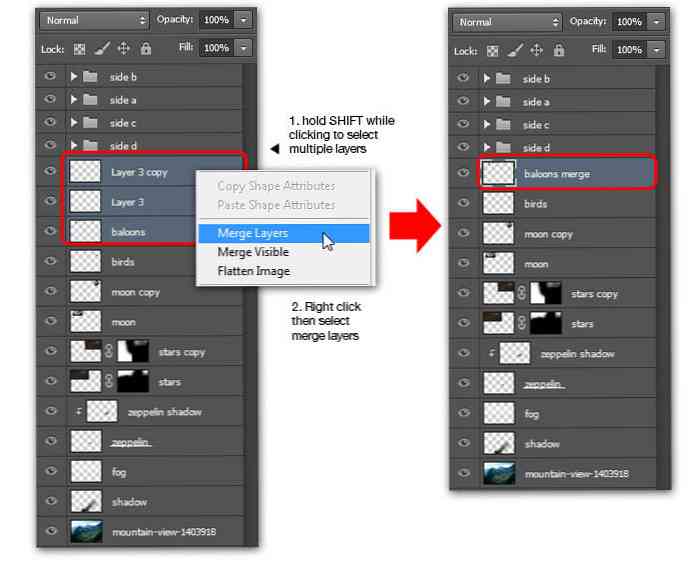
Se você seguir três etapas anteriores, deverá obter 3 camadas dos balões de ar. Selecione todas as três camadas e, em seguida, mescle-as em uma.

Passo 69
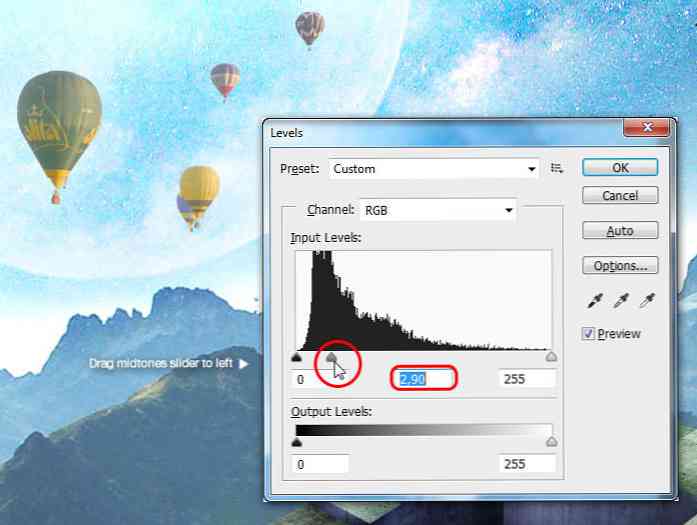
pressione Ctrl + L mostrar Níveis janela. Arrasto controle deslizante dos tons médios para a esquerda, ao redor 2,90 valor. Isso fará com que a cor do balão de ar pareça pálida. Fazemos isso para imitar as regras de objetos distantes na fotografia: cores pálidas à medida que os objetos são movidos para o fundo.

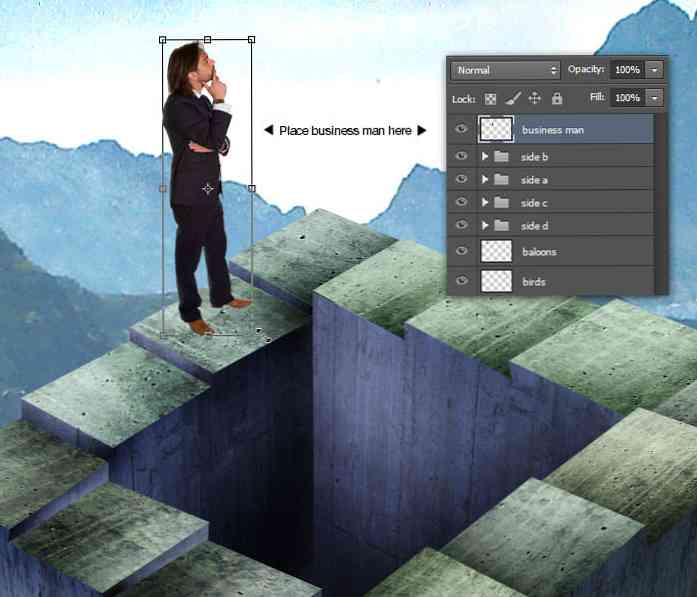
Etapa 70: Inserindo o Homem de Negócios e as Nuvens
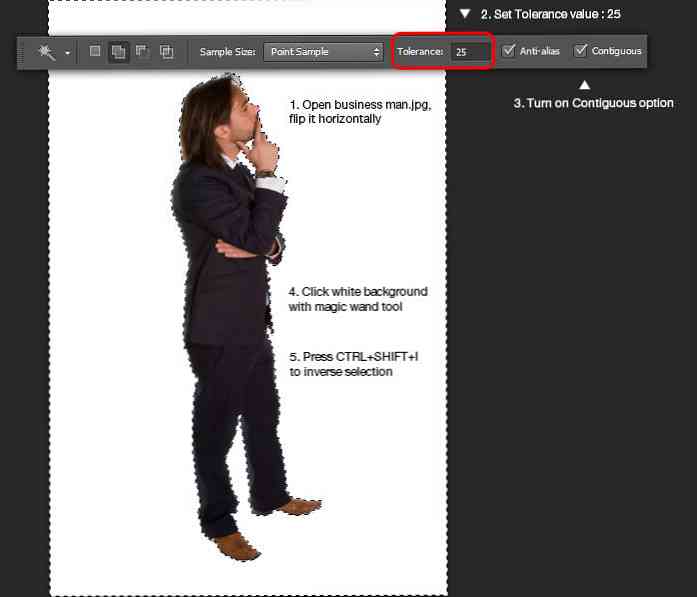
Abra a imagem do homem de negócios. Virar a imagem horizontalmente usando Editar> Transformar> Virar Horizontal cardápio.
Repita o mesmo truque com o Varinha mágica ferramenta para selecionar o homem de negócios. Primeiro, defina a tolerância para 25 e ligue o Contíguo opção. Selecione o fundo branco e inverta a seleção.

Passo 71
Copie o homem de negócios selecionado, ajuste seu tamanho e coloque-o em uma das etapas da escada.

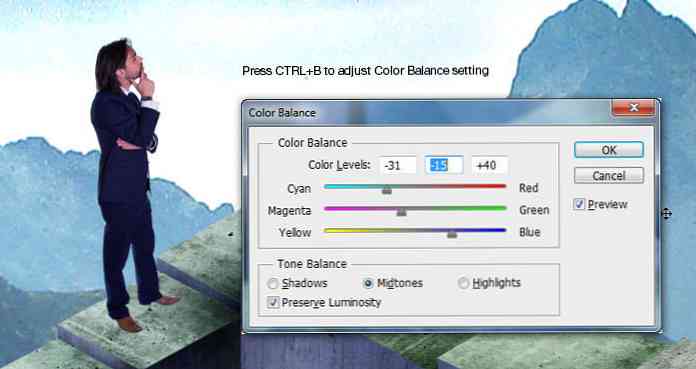
Passo 72
Mostra a Balanço de cores janela, ajuste os níveis de cor para -31, -15 e +40 até que a cor do homem de negócios esteja azulada.

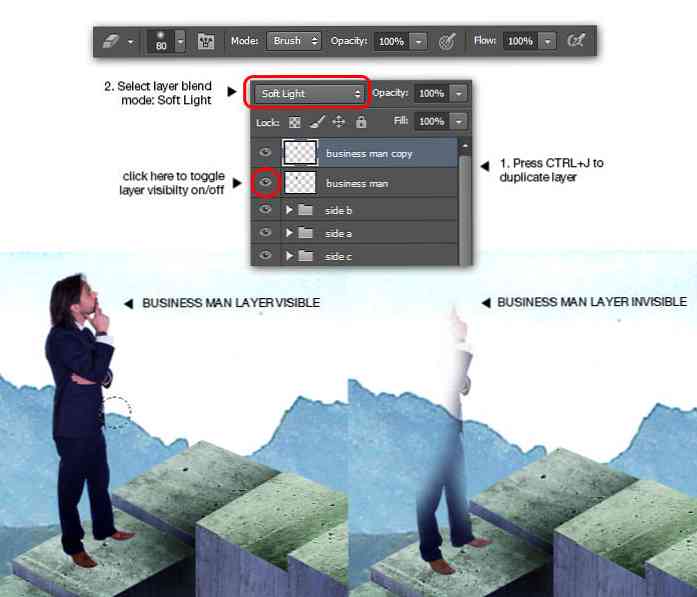
Passo 73
Duplique a camada de homem de negócios. Alterar o modo de mesclagem da camada de cópia do homem de negócios para Luz suave. No entanto, isso faz com que o homem de negócios pareça muito escuro. Precisamos consertar isso, especialmente na parte superior do corpo. Usar Apagador ferramenta para remover áreas indesejadas. Veja a imagem abaixo para apagar a referência.

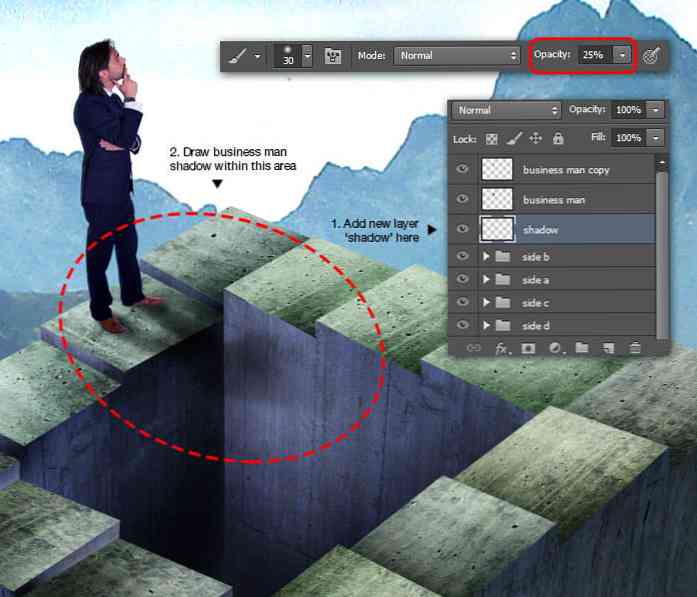
Passo 74
Adicione uma nova camada abaixo da camada de homem de negócios, nomeie-a como "sombra". Use a rodada macia preta Escova ferramenta com baixa opacidade para desenhar manualmente a sombra do homem de negócios. Sugiro usar um tamanho de pincel pequeno para obter uma sombra mais precisa.

Etapa 75
Você provavelmente notou os pixels brancos sob os sapatos do homem de negócios. Esse é o pixel restante que recebemos quando selecionamos o homem de negócios na etapa anterior.
Podemos facilmente remover esse pixel indesejado, voltando à camada de homem de negócios e, em seguida, usar o Camada> Esteira> Defringe cardápio. Definir a largura de frenagem: 1 pixel é mais que suficiente. Clique Está bem aplicar a remoção da seringa.

Passo 76
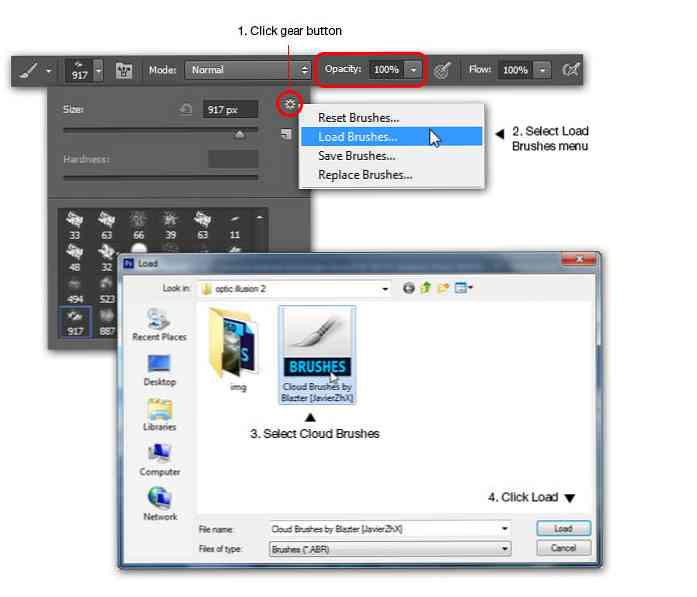
Essa etapa é sobre o carregamento de um pincel personalizado, se você já sabe como fazer isso, pode ignorá-lo e carregar os pincéis da nuvem que recebemos aqui.
Para carregar o pincel personalizado, clique no engrenagem botão e selecione Carregar Pincéis cardápio. Encontre e selecione o pincel de nuvem do seu computador e clique no botão Carregar.

Etapa 77
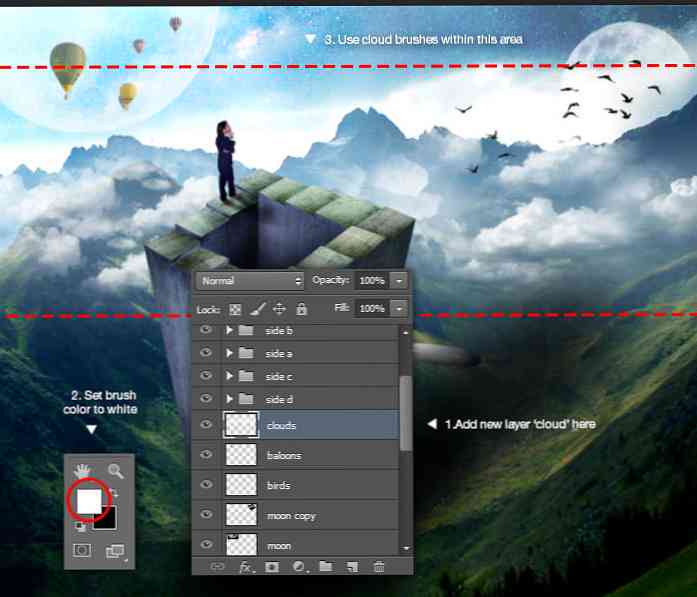
Com os escovas da nuvem carregados, agora você pode facilmente escolher e experimentar um deles para crie composições de nuvens impressionantes. Não esqueça de criar uma nova camada chamada "nuvens" abaixo do grupo "lado d" e defina a cor do pincel para branco antes de adicionar as nuvens.

Etapa 78
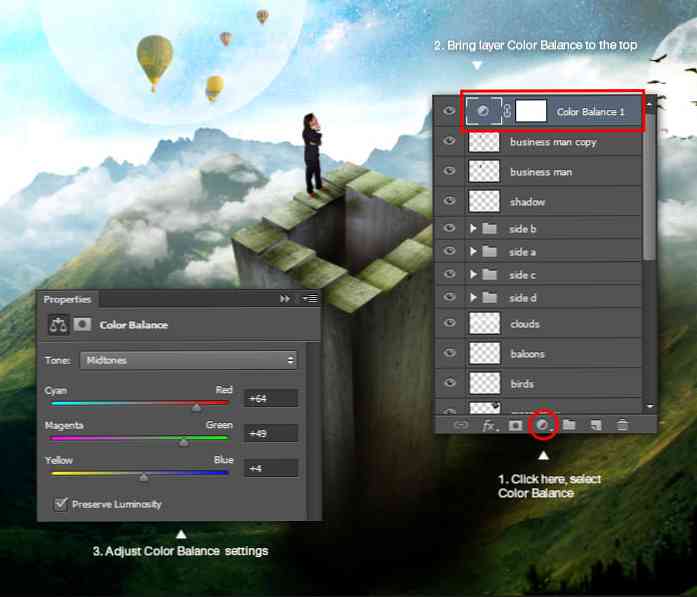
Adicione uma nova camada de ajuste Color Balance no topo da pilha de camadas. Defina o valor da cor ao redor +64, +49, +4. Um motivo para fazer este passo é combinar o tom de cor geral, misturando bem a composição.

Parabéns! você terminou o tutorial
Não esqueça de salvar! Se você tiver dúvidas, me avise na seção de comentários.





