Ferramentas Úteis de Wireframing e Prototipagem - Roundup
O conceito de globalização atinge o mundo com criatividade e imaginação incessantes entre pessoas que vão desde os jovens até os mais velhos. A julgar pelo fato de que a criatividade produz oportunidades no campo de marketing, wireframing e prototipagem estão definitivamente na lista. Estas são ferramentas que não apenas fazem com que seus sites pareçam agradáveis e elegantes, mas também atraem.
Na sequência do nosso Grande Roundup de Ferramentas de Usabilidade, gostaríamos de apresentar uma série de ferramentas úteis de wireframes e protótipos. Com base em minha própria experiência em conversar com pessoas que trabalham com design de experiência do usuário, sei que não há uma ferramenta para todos, por isso hoje gostaríamos de apresentar algumas das melhores opções disponíveis.
Wireframing e prototipagem: em poucas palavras
Wireframing é uma ótima maneira de ajudá-lo a elaborar o layout inicial e o design do seu site (ou de seus clientes). Isso significa que você pode criar uma gama de conceitos diferentes sem precisar investir muito tempo ou dinheiro em cada conceito. Você pode fazer wireframes de baixa fidelidade (esboços, na verdade) e de alta fidelidade, testá-los com uma das ferramentas de usabilidade que listamos da última vez e descobrir qual será o melhor design para você,
Prototipagem significa criar uma versão real e funcional de um site usando uma ferramenta de prototipagem especial. Ele usa a mesma estrutura de navegação e layout do seu site final, para que você possa observar facilmente como os usuários interagem com o novo design que você criou. Usar ferramentas de prototipagem é uma maneira muito rápida e fácil de obter um site ao vivo para você ou seus clientes, e dá uma boa indicação de como será o site final.
Muitas dessas ferramentas podem fazer wireframes e protótipos, por isso não as separamos em seções diferentes. Sinta-se livre para perguntar se você não tem certeza sobre o que faz o quê. Continue lendo para obter uma lista de ferramentas realmente úteis e avise-nos nos comentários se houver alguma ferramenta excelente que tenha perdido.
20+ ferramentas úteis
Omnigraffle
Esta ferramenta é apenas para Mac, mas se você tiver um Mac, é super fácil de usar. Tem toneladas de grandes recursos disponíveis, e parece muito bonita também. (US $ 99,95 a US $ 199,95)

Axure
A Axure é uma das ferramentas de prototipagem rápida mais populares e tem um acompanhamento muito grande. É uma ferramenta extremamente poderosa que tem boa comunidade em torno dela. Ele roda no Windows e Mac. ($ 589)

Mockingbird
Mockingbird é um aplicativo da web limpo para criar wireframes. Ele permite que você adicione links facilmente entre seus documentos para que os usuários possam ter uma experiência mais interativa. O melhor é que você também pode colaborar com outros usuários. Como ele não usa flash, você pode até usá-lo no seu iPhone ou iPad. (Grátis - US $ 85 / mês)

Mockups Balsamiq
O Balsamiq Mockups é um aplicativo do Adobe Air, por isso é executado no Mac, Windows e Linux. É uma aplicação com uma carga de funcionalidade e forte comunidade em torno dele. Bem, vale a pena dar uma olhada. ($ 79)

HotGloo
O Hotgloo é outro aplicativo da web de wireframing projetado para colaboração on-line. Ele tem uma gama de ferramentas diferentes preparadas para reunir uma variedade de tipos de sites diferentes. Eu não posso negar, é bonito também. (Grátis - US $ 48 / mês)

Criatura
O Creately tem o aplicativo da Web e a versão para desktop, além da integração com os aplicativos do Google. Ele permite que você arraste e solte a interface para que você possa configurar os projetos rapidamente da maneira que preferir e os recursos de colaboração conforme os aplicativos também. (Grátis - US $ 75)

FlairBuilder
O FlairBuilder é outro dos aplicativos da Adobe Air que você pode rodar em qualquer plataforma que desejar. Ele faz tanto wireframing e prototipagem, e ainda tem um módulo para fazer seus aplicativos do iPhone. Bacana. ($ 99)

Mockflow
O Mockflow tem edição para web e desktop. Ele tem sua própria loja para que você possa ter vários modelos e botões extras para adicionar aos que vêm com o aplicativo. (Grátis - $ 69 / ano)

WireframeSketcher
WireframeSketcher é um aplicativo de desktop que permite "esboçar" wireframes e construir protótipos interativos. Ele tem uma grande biblioteca de controles de interface do usuário à sua disposição para que você possa construir projetos diferentes em tempo muito bom. (US $ 75)

Justinmind
Justinmind é uma ferramenta de prototipagem rápida com versões para Mac e Windows. Depois de criar seus designs, você pode exportá-los para HTML para testar ou compartilhar com quem quiser. (US $ 495)

Origrâmia
Não originalmente imaginado como uma ferramenta de wireframing, mas certamente uma boa alternativa gratuita para aqueles momentos em que você precisa criar um wireframe rápido. (Livre)

Wirify
Pessoalmente, Wirify é um dos meus favoritos. É um bookmarklet que permite gerar wireframes de qualquer site em que estiver. A versão gratuita permite visualizá-las on-line (e você sempre pode capturar capturas de tela delas) ou, se comprar alguns créditos, pode exportar os wireframes para Omnigraffle, Balsamiq, SVG ou Visio. É uma ferramenta muito legal! (Grátis ou Pro - o preço varia)

Simular
O Simulify tem edição para Web e desktop (um aplicativo Adobe Air). Ele possui recursos de colaboração e permite que você compartilhe seus designs on-line com quem quiser. (Grátis - $ 99 / mês na web, $ 80 na área de trabalho)

JustProto
JustProto, como o nome sugere, é uma ferramenta de prototipagem rápida. Ele vem com uma biblioteca de elementos úteis que você pode incluir em qualquer projeto, opções de colaboração e uma visualização ao vivo para que seus clientes possam vê-lo trabalhando em tempo real. (Grátis - US $ 99 / mês)

Napkee
A Napkee trabalha em conjunto com o Balsamiq Mockups para permitir que você exporte seus designs mais rapidamente para HTML ou Flex. Se você é um fã da Balsamiq, é realmente uma ferramenta extremamente útil. (US $ 49 a US $ 79)

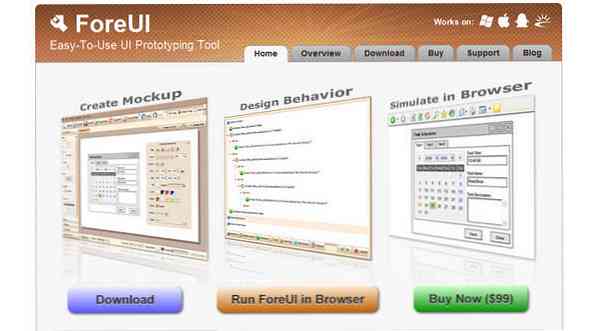
ForeUI
A ForeUI permite montar rapidamente maquetes e transformá-las em simulações ao vivo que você pode publicar na web. É uma maneira rápida e fácil para você ou seus usuários terem uma ideia de como seu site pode ser. ($ 99 +)

Jumpchart
O Jumpchart é um aplicativo muito bonito que não apenas permite que você crie wireframes e protótipos, mas também permite exportá-los para HTML, e se você pagar por um dos planos mais altos, ele também suportará a exportação do WordPress.. (Grátis - $ 50 / mês)

Protoshare
O Protoshare permite que você colabore com os clientes, crie protótipos interativos mais rapidamente e tenha uma boa interface de arrastar e soltar. Alguns clientes de grande nome também, se é para isso que você está. (US $ 29 - US $ 179 / mês)

iPhoneMockup
Esta é uma ferramenta gratuita e muito simples para criar um wireframe rápido para iPhone. Se você tem uma idéia sobre o que você gostaria de trabalhar ou algo que você gostaria de imaginar, esta é a ferramenta para você. Tente! (Livre)

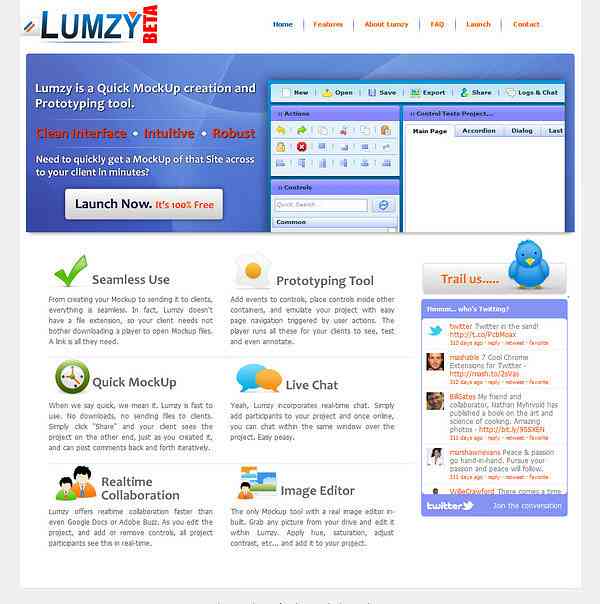
Lumzy
Embora Lumzy não parece ter sido atualizado por um tempo, mas vale a pena mencionar como uma alternativa livre. Ele permite que você faça maquetes, criação de protótipos e tenha vários recursos de colaboração diferentes. (Livre)

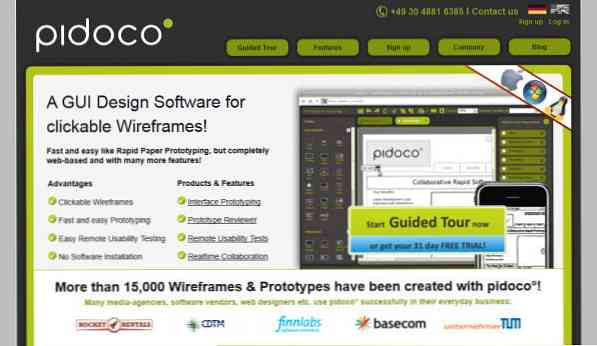
Pidoco
O Pidoco permite criar wireframes, protótipos, colaborar com clientes e até mesmo ter algumas funcionalidades básicas de teste de usabilidade incorporadas. (US $ 9 - US $ 99 / mês)

Então agora o que?
Espero que você esteja se sentindo inspirado depois de ler este post, e você tenha alguma idéia de como wireframes e protótipos podem ajudá-lo. Depois de criar seus designs, você poderá testá-los com todas as ferramentas de usabilidade que apresentamos.
Se você quiser um pouco mais de informações sobre wireframing e prototipagem, incluímos alguns links úteis abaixo.
- Um guia para wireframing (papermashup.com)
- Website Wireframe (Wikipedia)
- Como desenvolver um protótipo eficaz (newfangled.com)
Você tem algum outro aplicativo que recomende? Qual sua ferramenta favorita? Não deixe de nos informar nos comentários abaixo.




