Código do Visual Studio aumentando a produtividade via gerenciamento de vinculação de chave
Visual Studio Code, o editor de código-fonte leve da Microsoft introduz navegação apenas por teclado isso não é apenas um recurso de acessibilidade avançada, permitindo que os usuários naveguem no editor sem mouse, mas também acelera codificação.
No post de hoje, vamos nos aprofundar em como Gerencie com eficácia as associações de teclas no Código VS, dê uma olhada em uma lista com curadoria dos atalhos de teclado mais usados e veja um exemplo de como você pode criar suas próprias chaves personalizadas.
Encontre rapidamente as associações de teclas
Você não precisa necessariamente aprender atalhos de teclado de cor quando começa a usar o VS Code, pois há duas maneiras fáceis de encontrá-los rapidamente.
Na barra de menu superior, você pode encontrar a ligação de teclas predefinida ao lado de cada ponto de menu (1), e a paleta de comandos (F1) também os lista ao lado de cada comando (2).
Código do Visual Studio exibe associações de teclas que corresponde ao seu sistema operacional por padrão (assim, em uma máquina Windows, você verá os comandos do Windows, em um Mac, os comandos do Mac e, em uma caixa do Linux, os comandos do Linux).
Se você não se importa em deixar seu editor de código, você também pode encontrar o lista completa de combinações de teclas predefinidas nos documentos do código VS.
Preset Key Bindings
O código do Visual Studio fornece aos desenvolvedores várias associações de teclas. Na lista a seguir, selecionei as que usei com mais frequência enquanto editei arquivos JavaScript. Você pode achar que os outros se encaixam melhor em seu próprio fluxo de trabalho, então também vale a pena navegar na lista completa por você.
Todos os atalhos de teclado podem ser personalizados no Código VS, vamos dar uma olhada em como fazer isso na última parte deste artigo.
Agora vamos ver 36 atalhos de teclado usados com freqüência, respectivamente para os 3 principais sistemas operacionais (Win, OS X, Linux), muitos dos quais podem ser familiares de outros softwares da Microsoft.
Navegação
- F1 (Win, Linux, Mac) - Paleta de Comando, mostra todos os comandos que você pode selecionar um, ou você também pode digitar um comando sozinho
- Ctrl + P (Win, Linux), Cmd + P (Mac) - Abrir rapidamente, Ir para o arquivo
- Ctrl + Shift + O (Win, Linux), Shift + Cmd + O (Mac) - mostra uma lista de todos os símbolos (como funções, protótipos, etc.) no arquivo atual
- Ctrl + G (Win, Linux, Mac) - Vá para uma linha específica
- Ctrl + Shift + M (Win, Linux), Shift + Cmd + M (Mac) - mostra todos os erros e avisos
- Alt + Esquerda (Win), Ctrl + - (Mac), Ctrl + Alt + - (Linux) - Volte, o cursor pula de volta ao local anterior
- Alt + Direita (Win), Ctrl + Shift + - (Mac), Ctrl + Shift + - (Linux) - Avança, o cursor avança para a próxima localização
- ? (Win, Linux, Mac) - Comandos que estão disponíveis para o arquivo atual dentro da paleta de comandos (antes de usar isso, você precisa abrir a Paleta de Comandos (F1)
Gerenciamento de arquivos e editores
Você pode encontrar a lista completa desta seção em dois locais diferentes no VS Code Docs, no Editor / Window Management e no File Management..
O Código VS pode abrir 3 painéis de editor ao mesmo tempo, Os comandos de # 5 a # 7 só funcionarão se mais de um painel de editor estiver aberto.
- Ctrl + N (Win, Linux), Cmd + N (Mac) - Novo arquivo
- Ctrl + O (Win, Linux) - Abrir arquivo
- Ctrl + S (Win, Linux), Cmd + S (Mac) - Salvar
- Ctrl + \ (Win, Linux), Cmd + \ (Mac) - editor de divisão
- Ctrl + 1 (Win, Linux), Cmd + 1 (Mac) - concentre-se no primeiro painel do editor
- Ctrl + 2 (Win, Linux), Cmd + 2 (Mac) - concentre-se no segundo painel do editor
- Ctrl + 3 (Win, Linux), Cmd + 3 (Mac) - concentre-se no terceiro painel do editor

Edição Básica
Para fazer com que os atalhos de teclado abaixo funcionem, você não precisa destacar toda a linha, basta navegar no cursor em qualquer lugar da linha que deseja editar.
- Ctrl + X (Win, Linux), Cmd + X (Mac) - linha de corte
- Ctrl + C (Win, Linux), Cmd + C (Mac) - linha de cópia
- Ctrl + Shift + K (Win, Linux), Shift + Cmd + K (Mac) - Excluir linha
- Alt + Down (Win, Linux), Opção + Baixo (Mac) - Mover a linha para baixo
- Alt + Up (Win, Linux), Option + Up (Mac) - Mover para cima
- Ctrl + I (Win, Linux), Cmd + I (Mac) - selecione a linha atual
- Ctrl +] (Win, Linux), Cmd +] (Mac) - linha de recuo
- Ctrl + [(Win, Linux), Cmd + [(Mac) - linha Outdent
Edição de Rich Languages
Atualmente, a partir de maio de 2016, o VS Code possui suporte embutido de edição para JavaScript e TypeScript, mas você pode baixar extensões de suporte a idiomas para muitos outros idiomas do VS Code Marketplace.
Aqui no Documentos, você pode conferir as opções que você tem para o idioma que você deseja usar. Observe que, como o VS Code ainda está em seus primórdios, o suporte a edição avançada pode vir também para outros idiomas.
- Ctrl + Space (Win, Linux, Mac) - Sugestão de gatilho
- Ctrl + Shift + Espaço (Win, Linux), Shift + Cmd + Espaço (Mac) - dicas de parâmetro de gatilho
- Alt + F12 (Win), Opção + F12 (Mac), Ctrl + Shift + F10 (Linux) - Espreitar definição
- Shift + F12 (Win, Linux, Mac) - Mostrar referências
- Ctrl + Shift + X (Win, Linux), Shift + Cmd + X (Mac) - aparar espaço em branco à direita
Exibição
- F11 (Win, Linux), Ctrl + Cmd + F (Mac) - Alternar tela cheia
- Ctrl + = (Win, Linux), Cmd + = (Mac) - Ampliar
- Ctrl + - (Win, Linux), Cmd + - (Mac) - Diminuir o zoom
- Ctrl + B (Win, Linux), Cmd + B (Mac) - Ativar visibilidade da barra lateral
- Ctrl + Shift + D (Win, Linux), Shift + Cmd + D (Mac) - Mostrar Depuração na barra lateral (à esquerda)
- Ctrl + Shift + E (Win, Linux), Shift + Cmd + E (Mac) - Mostrar o Explorer na barra lateral (à esquerda)
- Ctrl + Shift + G (Win, Linux, Mac) - Mostrar Git na barra lateral (à esquerda)
- Ctrl + Shift + F (Win, Linux), Shift + Cmd + F (Mac) - Mostrar pesquisa na barra lateral (à esquerda)
Como personalizar as associações de chave no código VS
Personalizar as ligações de teclas pode ser útil para três coisas principais.
Em primeiro lugar, se você já se acostumou a certos atalhos de teclado em um editor de código diferente, não precisa aprender novos.
Em segundo lugar, algumas das combinações de teclas predefinidas são muito difícil de lembrar, por exemplo, use o atalho Ctrl + K + F12 do Windows para o comando Open definition to the side.
Em terceiro lugar, há também ligações de tecla não atribuídas no Código VS, como Abrir Configurações do Usuário e Abrir Configurações do Espaço de Trabalho (localize-as aqui no Documentos), você pode querer usá-las.
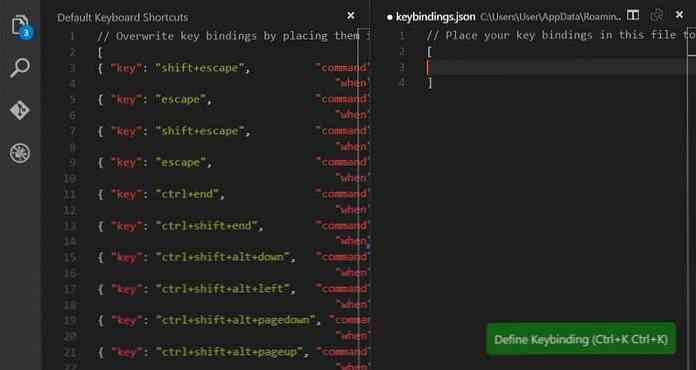
Você pode personalizar os atalhos de teclado com a ajuda de um Arquivo de configuração de formato JSON, de uma maneira semelhante a como você pode personalizar as configurações do usuário e do espaço de trabalho. O arquivo que você precisa editar é chamado keybindings.json, e você pode abri-lo clicando no menu File> Preferences> Keyboard Shortcuts na barra de menu superior.
Quando você clica nele, o VS Code abre dois painéis de editor ao lado do outro, um para o atalhos de teclado padrão à esquerda e uma para o seu encadeamentos de teclas personalizados a direita.
Você não precisa fazer mais nada, basta copiar e colar as chaves da esquerda para a direita, mantendo o formato JSON, e reescrever a chave para o personalizado..

Vamos ver um exemplo rápido. Digamos que você deseje acessar facilmente o comando Mostrar extensões instaladas que não tem uma ligação de chave atribuída por padrão. Nesse caso, não basta copiar e colar do lado esquerdo para a direita, pois as chaves não atribuídas não estão incluídas na lista padrão.
Você precisa se ater a as chaves de sintaxe seguem no código do Visual Studio:
"key": "", "when": "", "command": ""
Confira alguns exemplos da vida real sobre como definir corretamente as regras do teclado. Quando a parte é opcional, você não precisa usá-la para definir associações de teclas globais, é usado somente quando um determinado atalho é vinculado a uma determinada tela ou modo, como no caso de inDebugMode.
No nosso exemplo, vamos definir uma ligação de chave global, o que significa que só temos que definir os valores de “chave” e “comando” na nossa regra de teclado personalizada.
Primeiro, vamos procurar o id de comando que pertence ao comando Show Installed Extension. Podemos facilmente fazer isso nos documentos, isso nos mostra que o id do comando que precisamos é workbench.extensions.action.listExtensions.
A outra informação que precisamos é a chave. A chave personalizada que será associada ao comando Show Installed Extension não pode ser usado por nenhuma outra regra obrigatória, e deve seguir a sintaxe de chave apropriada, o que significa que ela precisa ser feita de uma modificador (veja os modificadores aceitos pelo OS) e a própria chave.
Como trabalho em uma máquina Windows, escolho a tecla Ctrl + F6, pois ela atende a todos os requisitos, mas você pode escolher qualquer outra chave que melhor atenda às suas necessidades.
Meu arquivo keybindings.json ficará assim:
// Coloque suas ligações de tecla neste arquivo para sobrescrever os padrões ["key": "Ctrl + f6", "command": "workbench.extensions.action.listExtensions"]
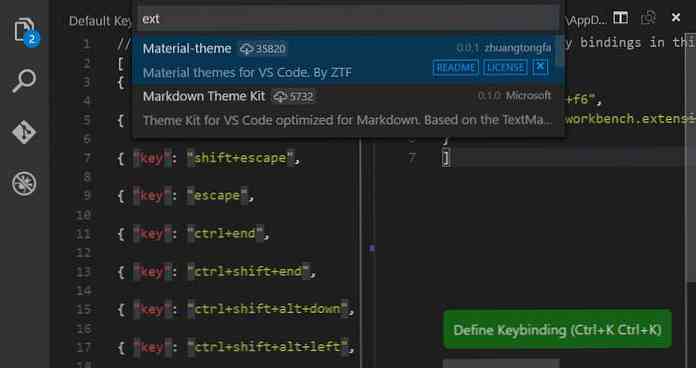
A nova regra entra em vigor de uma só vez, como o código do Visual Studio atualiza as regras em tempo de execução. Você pode testá-lo sem reiniciar o editor, basta pressionar Ctrl + F6 ou a tecla escolhida, e uma lista das extensões instaladas aparecerá no seu editor.
Na imagem abaixo, você pode ver os resultados dos meus testes, ao pressionar Ctrl + F6, eu tenho uma lista das duas extensões que eu tenho atualmente.

Você pode adicionar quantas regras quiser para o seu arquivo keybindings.json. Basta seguir a sintaxe JSON normal, o que significa que você precisa colocar cada regra dentro de um par de chaves e separá-las com uma vírgula, como você pode ver abaixo.
// Coloque suas ligações de tecla neste arquivo para sobrescrever os padrões ["key": "Ctrl + f6", "comando": "workbench.extensions.action.listExtensions", "key": "Shift + f6" , "command": "workbench.extensions.action.installExtension"]




