Converter desenhos de esboços em boletins informativos em HTML com o Slinky
A maioria ferramentas de exportação de código são desajeitados e pouco confiáveis. Contudo, Slinky é um tipo diferente de exportador da Sketch, que transforma seus projetos em modelos de newsletter totalmente compatíveis.
É fácil encontrar ideias para boletins informativos e recriar seus favoritos em um programa de design. Mas, geralmente, a codificação do boletim leva muito tempo e pode ser usada em outro lugar. É aqui que o Slinky realmente brilha.
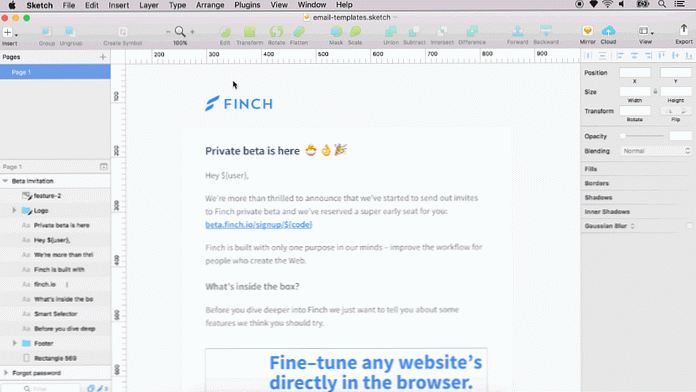
Basta instalar o plugin e criar o seu boletim informativo com o Sketch. Então, no menu superior, clique em Plugins> Slinky> Exportar prancheta selecionada. Isso traz um novo menu para escolher onde exportar os arquivos e como chamar a newsletter.
Dentro de alguns segundos, você tem um modelo pronto para ir, isso é totalmente compatível com todos os principais programas de email. Mas é uma boa ideia continuar teste seus boletins para ter certeza de que eles parecem corretos.
Assim como outras ferramentas de exportação de código, o Slinky não é perfeito. Por exemplo, todas as imagens precisam ser marcado como “exportável” no Sketch se você quiser incluí-los como itens separados no código HTML.
É um aborrecimento menor, mas esse plugin ainda pode poupe muito tempo comparado a escrever modelos HTML / CSS a partir do zero. Tudo depende de quanto você precisa fazer.

Para saber mais sobre este plugin e os requisitos, confira o repo principal do GitHub. É um excelente lugar para navegar no diretrizes de uso e você pode até encontrar Detalhes do contato para os criadores de Finch se você tiver alguma dúvida ou sugestão.
Este plugin é 100% grátis para qualquer projeto, Slinky é uma ótima escolha, independentemente das suas habilidades de codificação. Basta visitar a página do plug-in e fazer o download de uma cópia para começar a enviar modelos de email diretamente do Sketch.




