Por que todos os desenvolvedores devem aprender a linha de comando
Alguns desenvolvedores se assustam com o simples pensamento de abrir uma janela de terminal. Para os não iniciados, pode ser intimidante, estressante e francamente irritante. Mas os desenvolvedores que entendem a linha de comando argumentam que é uma das melhores ferramentas à sua disposição.
Então, quão necessária é a linha de comando para o desenvolvimento moderno? Eu diria que é imperativo para o sucesso, trabalhando com frontend ou backend code. A linha de comando tornou-se um canivete suíço de feições trancadas por trás de comandos simples. Se você tiver tempo para aprender esses comandos, você pode se surpreender com a quantidade de energia disponível a partir daquele pequeno retângulo preto com o cursor branco piscando.
Você ganha maior controle sobre as funções do sistema
Talvez a razão mais óbvia para aprender a linha de comando seja sua função original: maior controle. Existem comandos acessíveis apenas via shell que podem controlar operações muito complexas em máquinas Unix / Linux e Windows.

Comandos básicos podem envolver a alteração de permissões em um determinado arquivo ou a navegação para um diretório que está oculto. Exemplos mais complicados podem envolver a administração do servidor para uma configuração de servidor local como o Apache / MySQL.
Vale a pena pelo menos explorar as possibilidades dos comandos shell apenas para entender como eles funcionam. Ignorar um pedaço de tecnologia só porque é muito confuso raramente é uma boa idéia.
Mas olhando além das funções do sistema, temos uma enorme quantidade de ferramentas para desenvolvedores web que operam através da linha de comando. Nem tudo pode ser baixado e instalado como um aplicativo, portanto, uma compreensão dos comandos do shell vai lhe poupar a dor de cabeça de aprender a instalar as últimas novas ferramentas para desenvolvedores.
Você pode usar o NPM para instalações de pacotes
Gerenciador de Pacotes Node é facilmente a ferramenta mais popular para desenvolvedores modernos. Isso é construído sobre o Node.js, que se comporta como uma estrutura JavaScript para outros scripts (como o NPM).
Uma coisa a notar é que a NPM não tem uma GUI. Não tem como clicar um pouco “instalar” botão como você encontraria na Mac App Store. Cada pacote deve ser instalado manualmente através do comando npm em uma janela de terminal.

Isso pode parecer irritante para usuários que não usam shell, mas na verdade oferece muito mais controle. A biblioteca NPM contém mais de 200.000 pacotes com mais adicionados a cada semana. É mais fácil hospedá-los externamente e deixar que o usuário decida o que instalar.
Tenha em mente que algumas dessas ferramentas podem ser instaladas separadamente por meio de seus próprios instaladores binários. Mas o NPM centraliza tudo para que você possa puxar todas as suas ferramentas favoritas com um comando amigável: npm install.
Com o NPM, você tem acesso instantâneo a várias ferramentas, como:
- Grunhido
- Gole
- Menos
- Jade
- CoffeeScript
- Express.js
Outra opção popular é instalar as gemas do Ruby junto com os pacotes NPM. No entanto, as gemas do Ruby não são exatamente parte de um gerenciador de pacotes - embora possam agir de maneira semelhante.

De qualquer jeito ambas as técnicas requerem uma compreensão dos comandos CLI rudimentares. Você pode trabalhar com o NPM em menos de uma hora se tiver tempo para praticar e realmente entender como funciona.
Você pode utilizar o controle de versão do Git
Programadores e desenvolvedores devem entender o poder do controle de versão. A habilidade de dividir / mesclar um projeto em versões separadas é simplesmente incomparável.
Infelizmente o Git também é difícil de aprender se você ainda não entende como ele funciona. Agora adicione a confusão de trabalhar dentro da linha de comando e fica claro por que o Git afugenta muitos desenvolvedores.
Felizmente, existem muitos recursos gratuitos on-line para ajudá-lo a entender o básico.
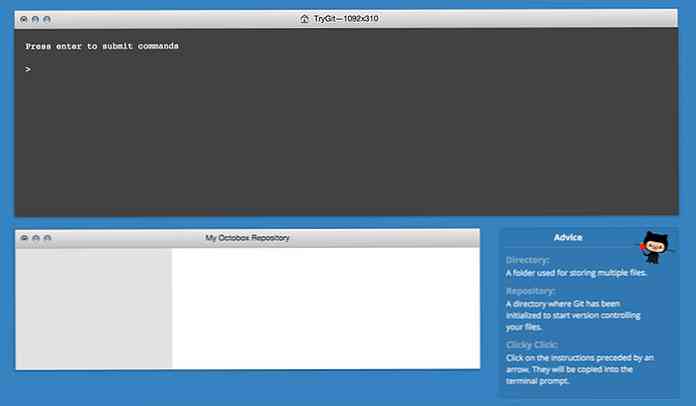
O Try Git é uma ferramenta gratuita de aprendizado no GitHub para ajudá-lo brincar no Git sem instalá-lo localmente. Este é um tutorial orientado para desenvolvedores com absolutamente nenhum conhecimento de controle de versão.

A dificuldade do Git é memorizando comandos de controle de versão ao mesmo tempo em que aprende a linha de comando. Existem aplicativos para desktop que oferecem uma GUI, mas eles ainda esperam que você entenda os fundamentos do controle de versão (clonagem, ramificação, fusão, etc).
Para um iniciante, a curva de aprendizado do Git pode ser íngreme. Com a prática regular, ainda pode levar alguns meses para solidificar os conceitos. Mas o Git é uma ferramenta indispensável para todos os desenvolvedores e é mais uma boa razão para aprender a linha de comando.
Você precisa usar pré-processadores e executores de tarefas
O desenvolvimento do frontend mudou muito nos últimos anos. Temos pré-processadores como Sass / Less para CSS e Haml / Jade para HTML. Também temos corredores de tarefas como Gulp e Grunt para automatizar tarefas via JavaScript. É quase uma paisagem completamente nova, onde essas técnicas são praticamente necessárias para construir sites modernos.
Relacionado:
- Preprocessadores CSS comparados: Sass vs. LESS
- A batalha dos scripts de construção: Gulp vs. Grunt
Se você ainda não sabe, ferramentas como Sass e Haml são executadas diretamente pela linha de comando. Ambos os pré-processadores são construído em Ruby e requer comandos de terminal para compilar código. Concedido você poderia configurar uma tarefa Gulp para automatizar o pré-processamento, mas isso também requer conhecimento de linha de comando.
Com essas ferramentas se tornando necessárias para o processo de desenvolvimento, é vital entender até mesmo os fundamentos do shell script e da linha de comando..
É para desenvolvimento de backend local
Tudo, do PHP ao Rails e Python, requer alguma interação na linha de comando. Ferramentas de instalação como o MAMP facilitaram as coisas, mas não há substituto para o poder bruto de trabalhar na linha de comando.

Enquanto o PHP pode ser instalado usando software como o MAMP, estruturas como o Laravel requerem o Composer, que é um gerenciador de dependências. Este processo de instalação ocorre quase inteiramente através da linha de comando.
O framework Django requer um processo similar de instalação da CLI no topo do pip, um gerenciador de pacotes Python gratuito. Considere também o processo de configuração de seu próprio servidor local no Node.js. Para fazer isso, você deve primeiro entender o ambiente do seu computador (Unix ou Windows). Então você vai querer entender o básico do Node.js.

Com algum conforto em scripts de shell você vai ter mais controle sobre sua máquina para instalar pacotes, verificar atualizações, reiniciar um servidor local e instalar módulos para recursos aprimorados.
Não importa qual idioma você esteja usando ou tentando aprender, a linha de comando será uma ferramenta poderosa em seu arsenal. Até mesmo uma compreensão básica do shell script pode melhorar sua confiança e valor no local de trabalho em um mercado de desenvolvedores web talentosos..
Seguindo em frente
Não importa o tipo de desenvolvimento que você faça, há valor no entendimento da linha de comando. Até mesmo conceitos básicos como instalação Rubi ou Compositor vai provar imensamente útil durante sua carreira como desenvolvedor web.
Para começar, basta encontrar algo que você queira aprender e mergulhar. Isso pode ser compilado com Sass, instalando Laravel, ou configurando um local Node.js servidor. Naturalmente, você enfrentará desafios ao longo do caminho, mas websites como o Stack Overflow contêm todas as respostas de programação necessárias.
À medida que mais ferramentas ganham popularidade nos próximos anos, você ficará feliz em ter uma compreensão da sintaxe da linha de comando. O futuro do desenvolvimento web não está nos IDEs, mas sim ferramentas de código aberto que otimizam a maneira como codificamos e construímos sites.