Conte as mudanças de estado HTML em tempo real com CSS
Contar é uma tarefa onipresente em aplicações web. Quantos e-mails não lidos você tem? Quantas tarefas são deixadas desmarcadas em sua lista de tarefas? Quantos sabores de rosca são ensacados no carrinho de compras? Todos são questões cruciais, os usuários merecem respostas para.
Então, este post vai mostrar como contar elementos bi-declarados, que constituem a maioria dos controles do usuário, como caixas de seleção e entradas de texto, usando contadores de CSS.
Você precisa segmentar esses estados com CSS primeiro, o que é possível por meio de pseudo-classes e atributos HTML que nos permitem fazer exatamente isso. Vá em frente e experimente a ideia e explore as diferentes pseudo-classes que podem indicar a mudança em um estado de um elemento, dinamicamente.
Vamos começar com as mais simples, caixas de seleção.
1. Caixas de Seleção
Caixas de seleção entram em “verificado” estado quando eles estão marcados. o :verificado pseudo-classe indica o estado verificado.
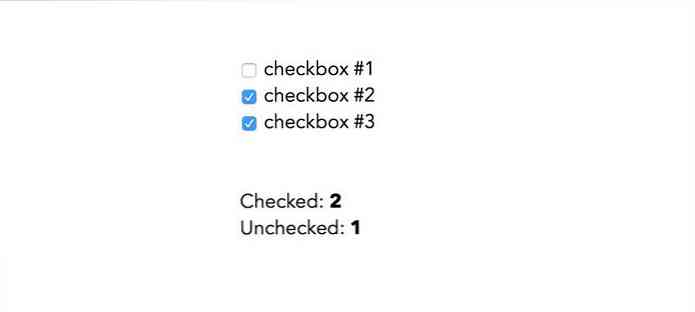
checkbox # 1
checkbox # 2
checkbox # 3
Verificado:
Desmarcado:
:: root counter-reset: tickedBoxCount, unTickedBoxCount; input [type = 'checkbox'] incremento do contador: unTickedBoxCount; input [type = 'checkbox']: checked contador-incremento: assinaladoBoxCount; #tickedBoxCount :: before content: contador (tickedBoxCount); #unTickedBoxCount :: before content: contador (unTickedBoxCount);
Como eu disse antes, este caso é muito simples. Nós definir dois contadores no elemento raiz e incrementar cada para cada caixa de seleção para seus dois estados, respectivamente. Os valores do contador são então exibido em um local designado usando conteúdo propriedade.
Se você quiser entender melhor como funcionam os contadores de CSS, dê uma olhada no nosso post anterior.
Abaixo, você pode ver o resultado final. Quando você marca e desmarca as caixas de seleção, os valores do “Verificado” e “Não verificado” contadores são modificado em tempo real.

2. Entradas de texto
Também podemos contar quantas entradas de texto foram preenchidos e quantas foram deixados vazios pelo usuário. Esta solução não será tão simples quanto a anterior, porque, ao contrário das caixas de seleção, entradas de texto não têm pseudo-classes para marcar quando eles estão cheios.
Então, precisamos encontrar uma rota alternativa. Há uma pseudo-classe que indica quando um elemento tem texto de espaço reservado; é chamado : espaço reservado mostrado.
Se usamos placeholders em nossa entrada de texto, podemos saber quando o campo de entrada está vazio. Isso acontece quando o usuário ainda não digitou nada nele porque o espaço reservado desaparecerá quando isso acontecer.
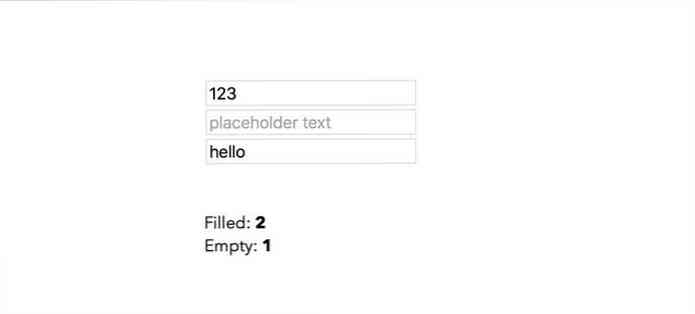
Preenchidas:
Esvaziar:
:: root counter-reset: filledInputCount, emptyInputCount; input [type = 'text'] contador-incremento: filledInputCount; input [type = 'text']: mostrado pelo espaço reservado counter-increment: emptyInputCount; #filledInputCount :: before content: counter (filledInputCount); #emptyInputCount :: before content: counter (emptyInputCount);
O resultado é semelhante ao anterior - os dois contadores são incrementado e decrementado automaticamente À medida que adicionamos ou removemos texto de ou para os campos de entrada.

3. Detalhes
Os estados alternativos de um elemento nem sempre precisam ser indicados apenas por pseudo-classes. Pode haver Atributos HTML fazendo esse trabalho, como no caso do
o
assim, abrir Atributo HTML no elemento. Este atributo pode ser segmentado em CSS ucantar seu seletor de atributos.
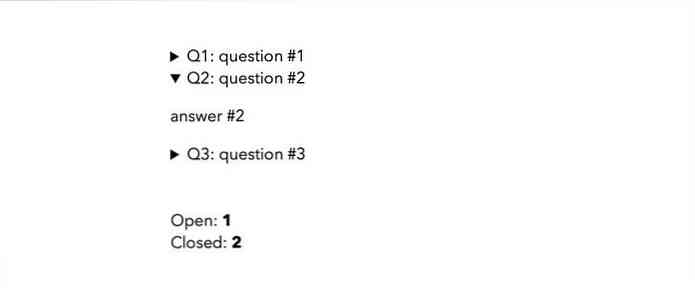
Q1: pergunta nº 1
resposta 1
Q2: pergunta nº 2
resposta # 2
Q3: pergunta nº 3
resposta # 3
Abrir:
Fechadas:
:: root counter-reset: openDetailCount, closedDetailCount; detalhes counter-increment: closedDetailCount; detalhes [open] counter-increment: openDetailCount; #closedDetailCount :: before content: counter (closedDetailCount); #openDetailCount :: before content: contador (openDetailCount);
O resultado é dois contadores de CSS em tempo real novamente: aberto e fechado.

4. botões de rádio
Contar botões de opção requer uma técnica diferente. Nós certamente poderíamos usar o :verificado pseudo-classe que usamos para caixas de seleção. No entanto, os botões de opção são usado de maneira diferente das caixas de seleção.
Botões de rádio são significava estar em grupos. O usuário pode selecionar apenas um dentro de um grupo. Cada grupo age como uma única unidade. Os dois estados que um grupo de botões de rádio pode ter um dos botões é selecionado ou nenhum deles é selecionado.
Assim, não devemos contar botões de rádio por botões individuais, mas por grupos de botões. Para conseguir isso, nós fazer uso do : n-de-tipo seletor. Eu explicarei depois; vamos ver o código primeiro.
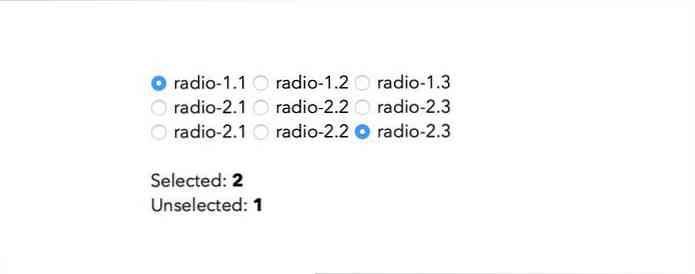
radio-1.1 radio-1.2 radio-1.3
radio-2.1 radio-2.2 radio-2.3
radio-2.1 radio-2.2 radio-2.3
Selecionado:
Não selecionado:
Nós precisamos atribuir o mesmo nome para os botões de rádio no mesmo grupo. Cada grupo no código acima tem três botões de opção dentro.
:: root counter-reset: selectedRadioCount, unSelectedRadioCount; input [type = 'radio']: n-de-tipo (3n) counter-increment: unSelectedRadioCount; input [type = 'radio']: número-de-tipo (3n): verificado counter-increment: selectedRadioCount; input [type = 'radio']: não (: nth-of-type (3n)): verificado contador-incremento: unSelectedRadioCount -1 selectedRadioCount; #selectedRadioCount :: before content: contador (selectedRadioCount); #unSelectedRadioCount :: before content: counter (unSelectedRadioCount);
As três primeiras regras de estilo no snippet acima são as mesmas aplicadas às caixas de seleção, exceto que, em vez de segmentação cada botao de radio, nós segmentamos o último botão de rádio em cada grupo, qual é o terceiro no nosso caso (: nth-of-type (3n)). Então, não contamos todos os botões de rádio, mas apenas um por grupo.
No entanto, isso não nos dará um resultado correto em tempo real, já que ainda não deu nenhuma regra para contar os outros dois botões de rádio no grupo. Se um deles estiver marcado, deve ser contado e o resultado não verificado deve diminuir ao mesmo tempo.
É por isso que nós adicione um -1 valor depois de unSelectedRadioCount na última regra de estilo que segmenta os outros dois botões de opção em um grupo. Quando um deles é verificado, -1 vai diminuir o resultado desmarcado.

A colocação de contagens
Você só pode ver o resultado correto depois de terminada a contagem, ou seja, depois de todos os elementos que devem ser contados foram processados. É por isso que precisamos colocar o elemento dentro do qual exibiremos os contadores somente depois dos elementos a serem contados no código-fonte HTML.
Talvez você não queira mostrar os contadores abaixo dos elementos, mas em algum outro lugar da página. Neste caso, você precisa reposicionar os contadores usando propriedades CSS como traduzir, margem, ou posição.
Mas minha sugestão seria use o CSS Grid para que você possa criar o layout da sua página independente da ordem de seus elementos no código-fonte HTML. Por exemplo, você pode criar facilmente uma grade que coloque os contadores acima ou ao lado dos campos de entrada.




