Designers obtêm padrões de fundo SVG gratuitos a partir de padrões de heróis
Todos os navegadores modernos suporte SVG e os seus o formato de imagem mais flexível você pode usar. Mas projetando SVGs personalizados a partir do zero não é tarefa fácil.
É por isso que uma ferramenta como Padrões de Herói pode ser tão valioso para os designers. É uma biblioteca gratuita de padrões repetitivos de SVG isso você pode customizar com diferentes estilos, cores e opacidades.
Padrões de Herói tem bem mais de 40+ padrões diferentes para escolher e todos eles estão listados diretamente na página inicial. Enquanto você rola para baixo, você verá demonstrações ao vivo para cada um e você pode clicar em qualquer um deles para ver como eles se parecem.

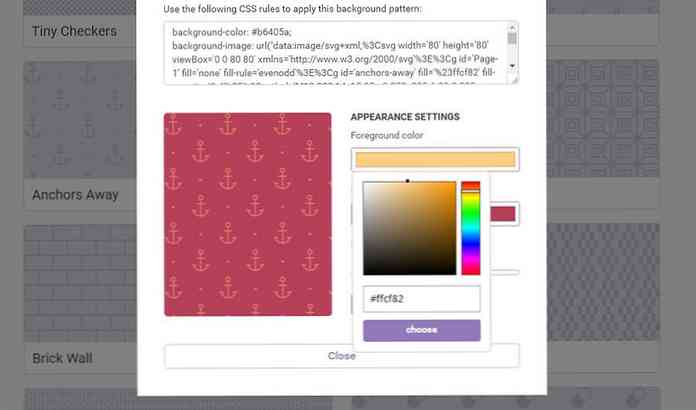
Na parte superior da página, você encontrará uma barra fixa com configurações para alterar as cores de primeiro plano e plano de fundo. A cor de fundo aplica-se ao superfície plana e a cor do primeiro plano se aplica ao padrões nos SVGs.
Graças ao estilo de mistura natural, é difícil encontrar um combo de cores ruins (embora certamente ainda seja possível). Padrões variam de jogo de damas para ícones de repetição detalhados como âncoras.

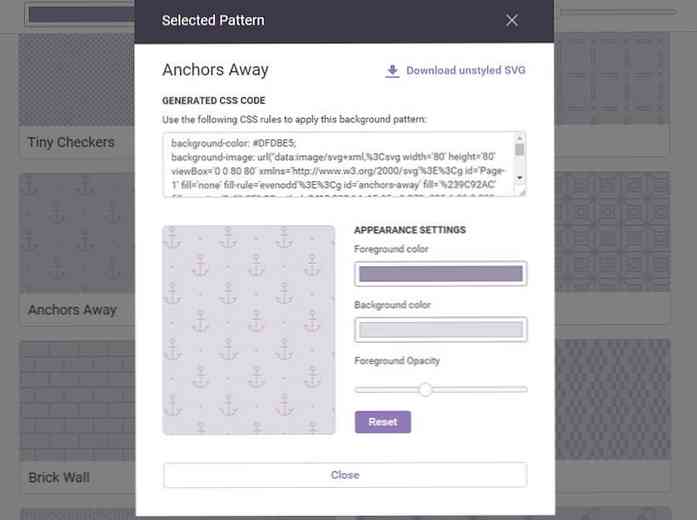
Quando você encontra um padrão que você gosta clique nesse bloco para uma janela modal com mais detalhes. A partir daqui, você pode ajustar o cores de primeiro plano / plano de fundo, junto com opacidade do primeiro plano para ícones.
Mas a verdadeira mágica acontece na caixa de trecho de código onde você pode copie o CSS incorporar o SVG puramente através do código. No CSS há um base64 () método para converter dados de string em dados SVG. Isto é razoavelmente comum e funciona com outras imagens como PNGs também.
Então, se você não quer que o arquivo SVG armazenado localmente você pode simplesmente copie / cole o código CSS diretamente na sua folha de estilo. Isso vai incorpore o fundo repetitivo com cores adequadas diretamente no seu site. Que legal!
Ou, se preferir edite o SVG você mesmo você pode baixar uma cópia da imagem SVG não editada. Desta forma você pode fazer todas as edições manualmente em software de design como o Illustrator.

Hero Patterns é uma das poucas ferramentas que permitem aos designers Assuma o controle total sobre SVGs diretamente do navegador. Os fundos repetitivos costumavam depender apenas de PNGs, mas os padrões da Web avançaram o suficiente SVGs podem tomar o seu lugar.
Para iniciar, basta visitar a página inicial do Hero Patterns e navegar pela biblioteca de padrões. Novos padrões ser adicionado com frequência, então não se esqueça de verificar de vez em quando.




