10 passos para criar um administrador do WordPress com aparência profissional
Quer você construa sites WordPress para clientes, tenha seu próprio blog de autoria múltipla ou queira apenas uma aparência mais personalizada para seu site, há muitos casos em que você pode querer alterar o design do painel de administração do WordPress e a página de login. Você pode instalar um plug-in de tema de administração pré-preparado com certeza, mas e se você quiser mais liberdade?
Marcar o WordPress admin não é apenas sobre design, pode ser um maneira inteligente de auto-promoção também. Nesta postagem, veremos como você pode personalizar o painel do WordPress e a página de login, adicionar seu próprio logotipo, remover ou alterar itens de menu, remover links que apontam para o WordPress.org e ajustar muitas outras configurações de administração com o ajuda do plug-in AG Custom Admin Panel.

1. Instale o plug-in de administração personalizada do AG
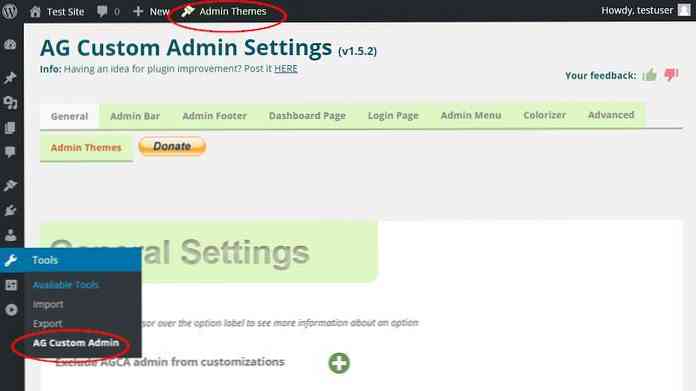
Primeiro de tudo, navegue para o Plugins> Adicionar Novo admin item de menu no seu painel do WordPress, pesquise o Administrador Customizado da AG plugin, instale e ative-o. O plugin coloca um novo submenu chamado Administrador Customizado da AG dentro de Ferramentas menu e um botão na barra de administração superior para ajudá-lo a alcançar rapidamente as configurações.

2. Configurações Gerais
Na primeira guia, você pode definir as configurações gerais. Uma das grandes coisas sobre este plugin é que se você mover o cursor sobre os rótulos de opções, uma pequena dica de ferramenta aparece, na qual você pode ler mais sobre essa opção específica..
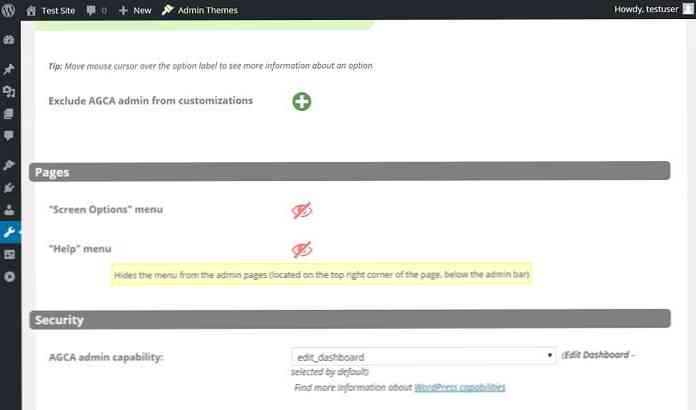
A primeira opção em Configurações Gerais é a “Excluir o administrador da AGCA das personalizações” onde você pode rapidamente ativar e desativar as personalizações para usuários administradores. Isso pode ser útil se você quiser que os usuários com a função de administrador vejam o painel do WordPress padrão.

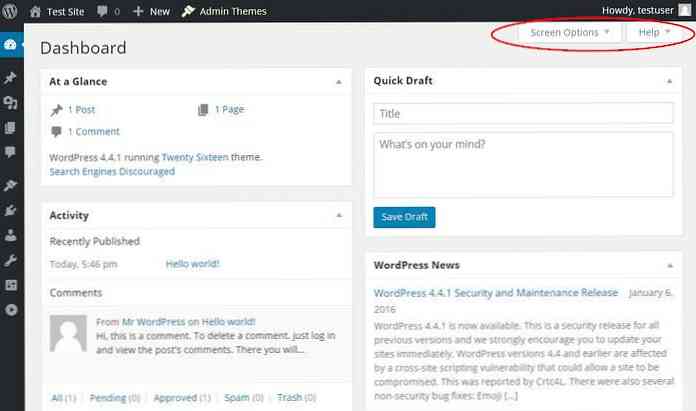
As próximas duas configurações esconder ou revelar o “Opções de tela” e a “Socorro” cardápio localizado no canto superior direito de cada página administrativa (veja abaixo). Muitas opções podem confundir usuários menos experientes em tecnologia, então pode ser uma boa ideia livrar-se dessas duas opções.

Configurações gerais também permitem que você escolha o recurso WordPress que dá aos usuários acesso às configurações do plugin.
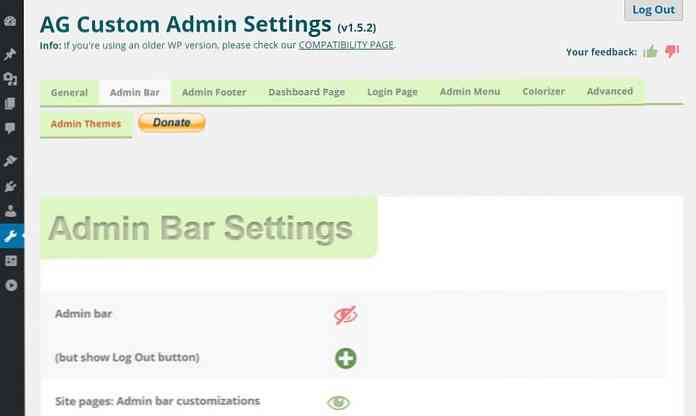
3. Ocultar ou personalizar a barra de administração
o Configurações da barra de administração guia ajuda a ocultar ou personalizar a barra de administração, o menu horizontal na parte superior. Você pode ocultá-lo completamente no painel de administração e mostrar apenas um elegante botão Logout no canto superior direito.

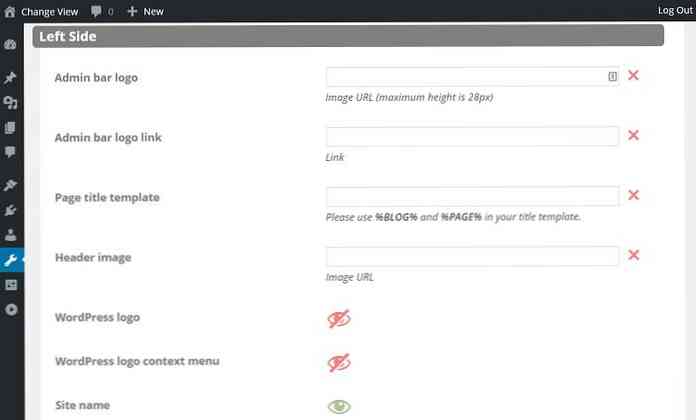
Em outros casos, você pode apenas querer simplificar a barra de administração removendo alguns de seus itens menos importantes. As configurações da barra de administrador têm muitas opções que permitem esconder cada parte uma por uma, personalize o cabeçalho do blog, adicione seu próprio logotipo em vez do logotipo padrão do WordPress ou completamente remova.
Na tela abaixo eu modifiquei o título do blog para “Alterar a vista” para indicar que este é o lugar onde eles podem alternar entre o frontend e o backend.
Também removi o logotipo do WordPress, mas não o substituí pelo logotipo da Hongkiat, pois prefiro adicionar isso ao menu de administração vertical (Etapa 7). A partir do próximo passo, continuarei com a barra de administração completamente removida.

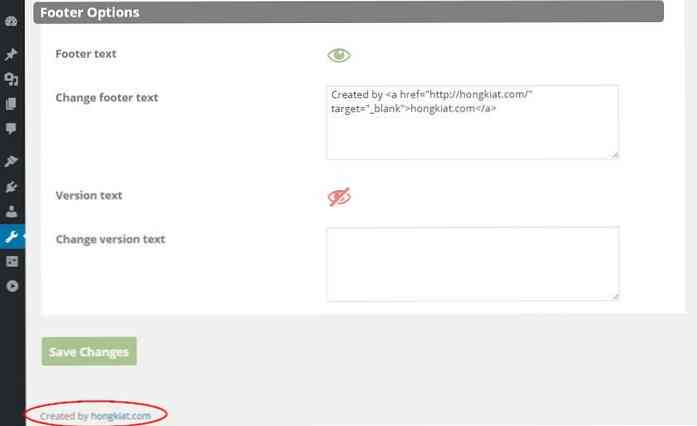
4. Marcar o rodapé
No Rodapé do administrador tab você pode remover completamente o rodapé da parte inferior do painel de administração, ou alterar seu texto para o que quiser. Pode ser uma boa ideia coloque um link para a home page do seu negócio, para que seus clientes possam contatá-lo rapidamente se precisarem de suporte.

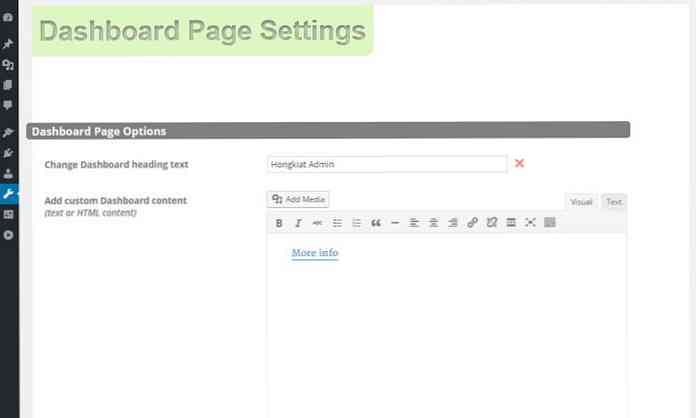
5. Limpe o painel
o Configurações da página do painel permitem que você modifique a home page do seu painel de administração. Esta é a tela com os widgets do painel, como “Num relance” e “Notícias WordPress” você vê no início quando você faz login como administrador.
Na primeira configuração você pode mudar o texto do cabeçalho da palavra “painel de controle” ao seu próprio nome de marca, e você também pode adicionar seu conteúdo personalizado abaixo dele.
Pode definitivamente ajudar os usuários se você colocar um “Mais informações” link abaixo do título (como eu fiz na imagem abaixo). Desta forma, eles podem facilmente chegar até você. Um rápido “Bem-vindo em nossa área de administração” intro pode ser útil também.

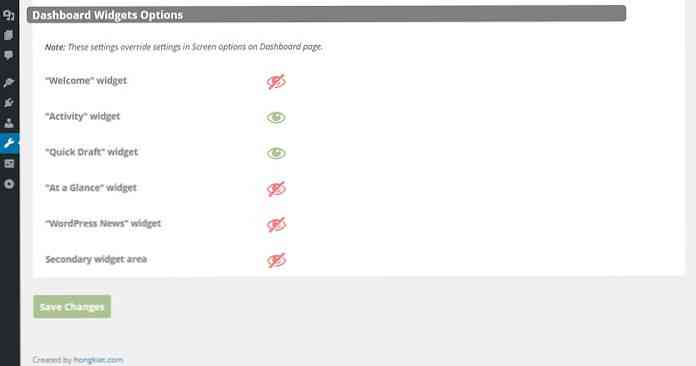
O plug-in AG Custom Admin também torna possível ocultar os widgets do painel um por um. Eu só deixo dois, para deixar meu administrador de marca menos confuso. Se você esconder os widgets aqui eles não estarão disponíveis para usuários do “Opções de tela” cardápio.

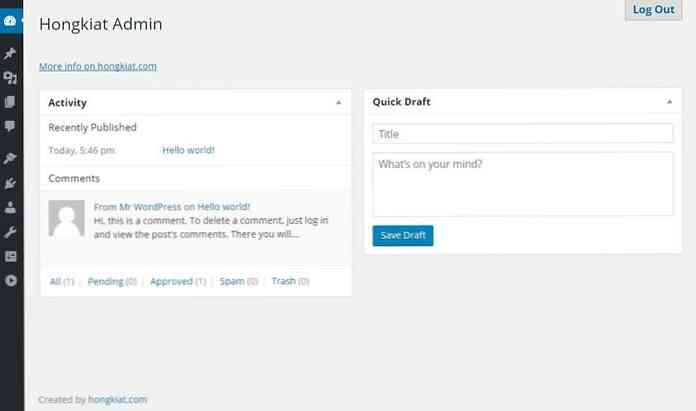
Meu painel personalizado do WordPress se parece com isso agora, todas as referências ao WordPress.org desapareceram e parecem mais limpas e diretas.

6. Adicione seu logotipo à página de login
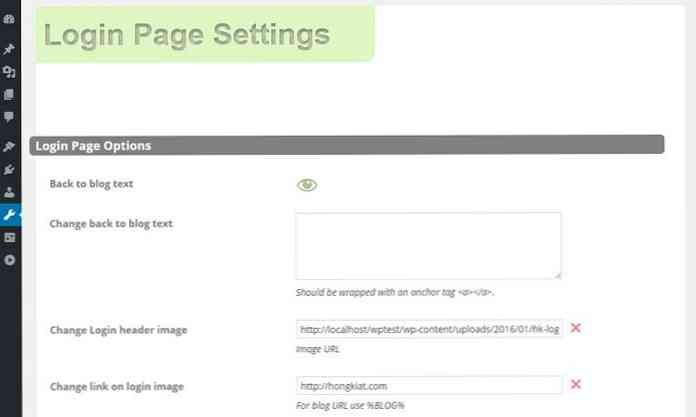
o Configurações da Página de Login permitir que você personalizar a página de login do seu site, substitua o logotipo do WordPress por seus próprios gráficos e oculte ou revele “De volta ao blog”, “registo”, e “Senha perdida” ligações.

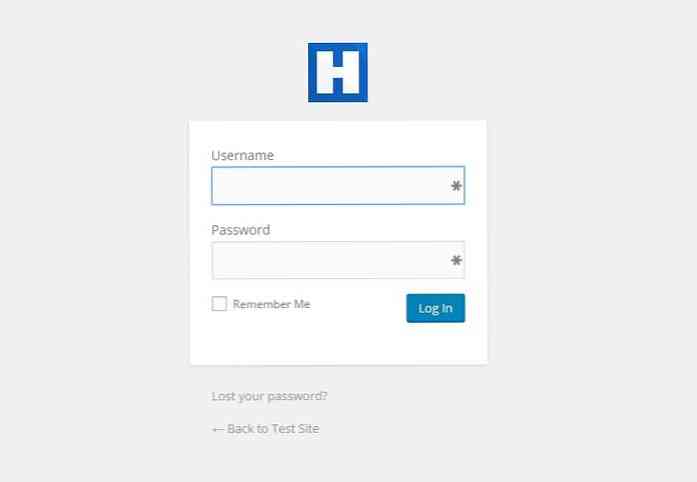
Na imagem abaixo, você pode ver que apenas alterar o logotipo e apontar o link para seu próprio site pode dar uma aparência personalizada à página de login e ajudar a promover sua marca.

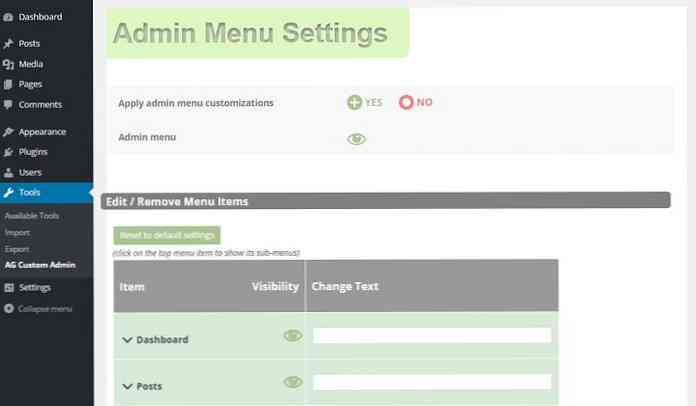
7. Alterar o menu do administrador à esquerda
O Admin Menu pode ser encontrado no lado esquerdo do painel de administração. Ele tem muitos itens e ainda mais subitens, muitos dos quais não têm o rótulo mais autoexplicativo. Isso pode tornar a curva de aprendizado íngreme para pessoas não tecnológicas.
o Configurações do menu do administrador Ajudá-lo a limpar rapidamente o menu de administração. Você pode remover todo o menu do administrador, se quiser, mas provavelmente é melhor ocultar apenas os itens que seus usuários não precisarão.

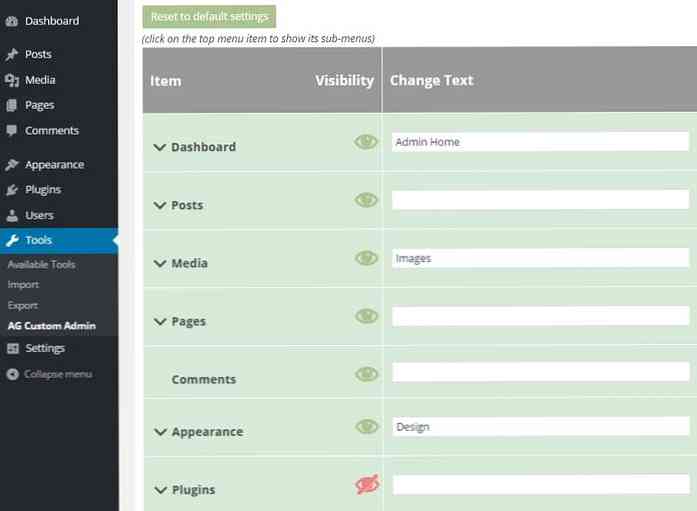
Você não só pode tornar os itens do menu superior invisíveis, mas também os submenus; Basta clicar no menu de nível superior e uma lista suspensa útil será exibida. Além disso, você pode renomeie os rótulos para algo que seja mais fácil de entender para leigos, assim como eu fiz com o “painel de controle”, “meios de comunicação”, e “Aparência” rótulos abaixo.

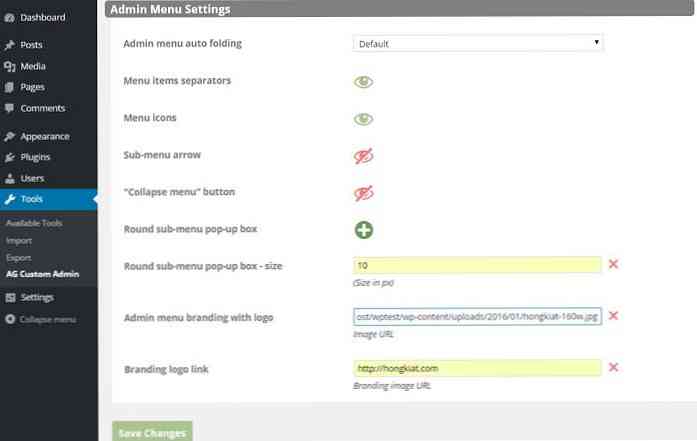
Você também pode mudar o design básico do menu admin se você quiser. Você pode ocultar os ícones, os separadores de itens de menu, a seta do submenu ea “Recolher menu” botão, adicione a borda dos submenus e insira seu próprio logotipo na parte superior do menu do admin.

Para mim, adicionei um logotipo da Hongkiat ao menu do administrador com um link atrás dele apontando para a página inicial do hongkiat.com, que marca claramente todo o painel de administração, mas não de uma forma intrusiva.
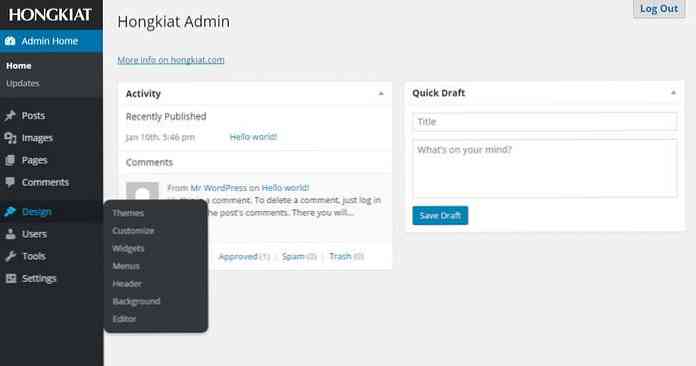
Eu renomei 3 itens de menu (os novos são “Página inicial do administrador”, “Imagens”, e “desenhar”), removeu o “Plugar” menu completamente, e adicionou um raio de 10px aos cantos dos pop-ups do submenu.
Aqui está como parece:

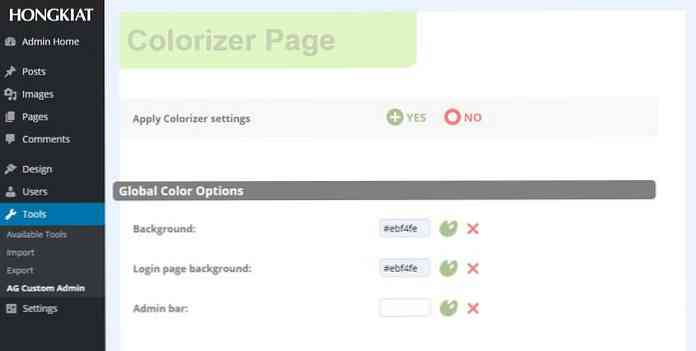
8. Colorir o Admin
o Colorizer guia permite que você apimentar seu administrador do WordPress alterando as cores de texto e plano de fundo dos principais elementos. A função do colorizador é em tempo real, então, à medida que você escolhe uma nova cor, pode ver a alteração de uma vez sem salvar as configurações.
Aqui eu apenas modifiquei a cor de fundo padrão para azul claro, então agora ele combina com o azul royal do logo da Hongkiat, mas você pode alterar outras coisas se quiser. É provavelmente uma boa ideia brincar um pouco com as cores para ver o que fica melhor onde.

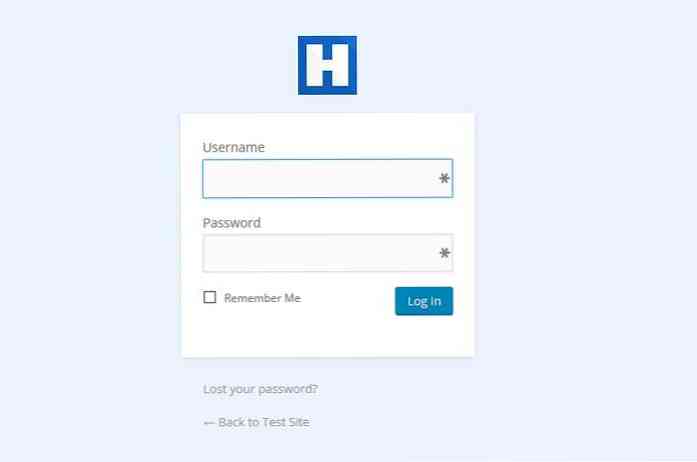
Você pode não só mudar as cores do painel de administração, mas também a cor de fundo da página de login, também.

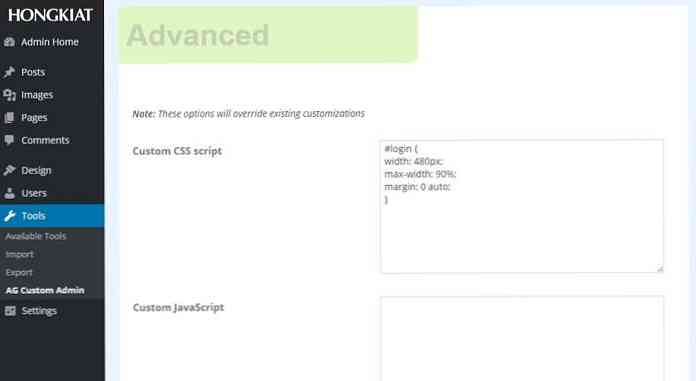
9. Adicione seu código personalizado
Se você é um desenvolvedor front-end experiente, você pode adicione seu código CSS e JavaScript personalizado à área de administração também. Com a ajuda das ferramentas de desenvolvedor do seu navegador, você pode facilmente pegar o seletor de CSS do elemento que deseja modificar.
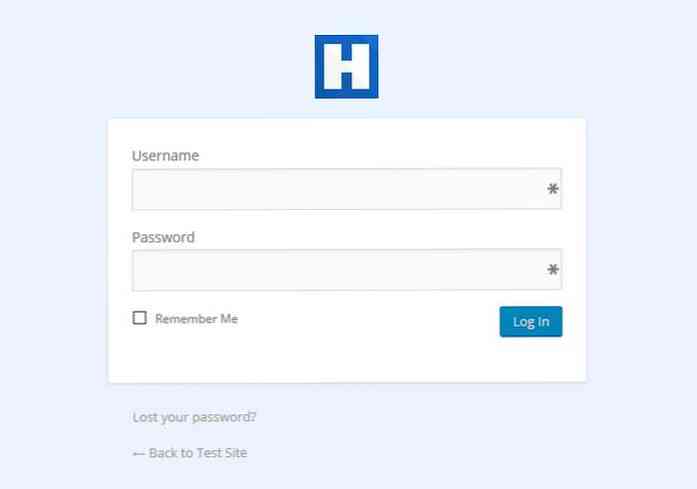
Nesta etapa, deixo o painel na página de login um pouco mais amplo com a ajuda do seguinte trecho de código:
#login width: 480px; max-width: 90%; margem: 0 auto;

Como você pode ver, o painel de login ficou mais amplo, mas ainda responde, graças ao largura máxima regra. Muito provavelmente, essa mudança proporcionará uma experiência melhor para a maioria dos usuários. Você pode até salvar seu código personalizado exportando-o para um .agca arquivo e depois importá-lo para outros sites do WordPress.

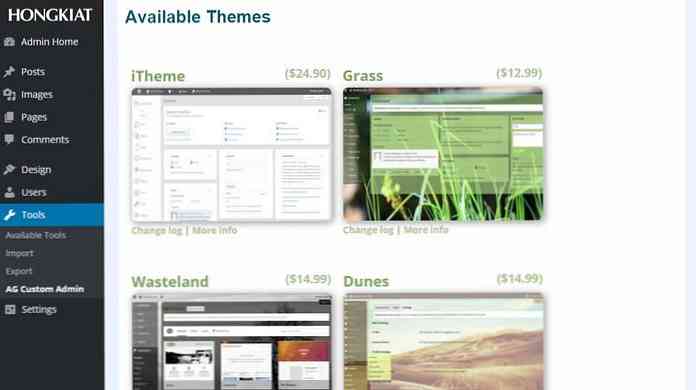
10. Instale um tema de administração pré-preparado
A última aba chamada Temas Administrativos permite que você instale um tema de administração pré-preparado em cima de suas configurações. Se você fizer isso, perderá as cores personalizadas definidas na guia Colorizador, mas ainda poderá manter outras configurações.
A maioria dos temas de administração aqui não são gratuitos (aqui estão 10 temas de administração do WordPress), mas comprar um pode ser uma ótima maneira de apoiar os autores deste incrível plugin.